掌握WordPress的基础操作后,接下来我们最应该掌握的便应该是它自带的编辑器——古腾堡编辑器,可用来编辑文本或网页。
什么是古腾堡?
古腾堡(Gutenberg)是WordPress中默认的内容编辑器,他们两者的关系类似于Office和Windows系统。Gutenberg是在2018年12月随着WordPress 5.0版本一起推出的块编辑器【注:在Gutenberg中,所有的独立元素(如文本段落、图片、视频等)都被称作“块”】,当时还只能用于博客文章编辑,目前正慢慢增加网页编辑的功能。
古腾堡好用吗?
好用。在我看来,使用Gutenberg的最大优势就是用它编辑的网站的页面加载速度特别快。但是就目前来说,它在建站方面的体验不算好,但是博客写作的体验已经很不错了。不过,作为WordPress的亲儿子,古腾堡以后肯定会是建站编辑器主流阵营的一员。
目前,我们建网站建议使用成熟的第三方页面编辑器,比如Bricks、Oxygen、Elementor等,但是写博客的时候建议用默认的Gutenberg,毕竟用这个写博客最方便,维护成本也最小。
为什么古腾堡评分才2颗星?
主要有两方面的原因吧:
一是WordPress以前的默认编辑器并非古腾堡,而是经典编辑器(功能少,界面UI老旧,只能用于编辑文章类型的页面)。对于老用户来说,两者的差异太大,一时接受不了,就跑去给这个插件1颗星;二是古腾堡确实不够完美,现在依然存在一些bug,而且Block的设置参数不全,菜单结构不清晰,并且过去的版本可能更糟糕,所以招来了很多过低的评价。
不过,对于写博客文章来说,绰绰有余了。
块(Block)的使用方法
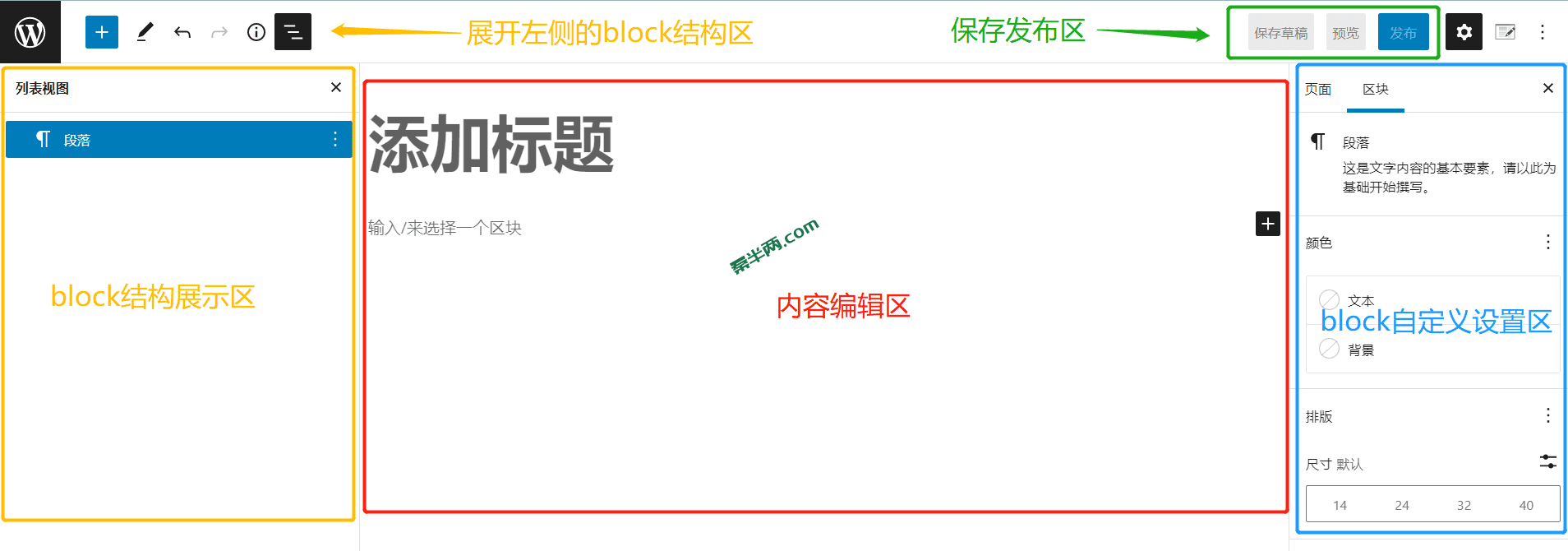
文章或页面的古腾堡编辑界面,如下图所示:

1. 添加Block
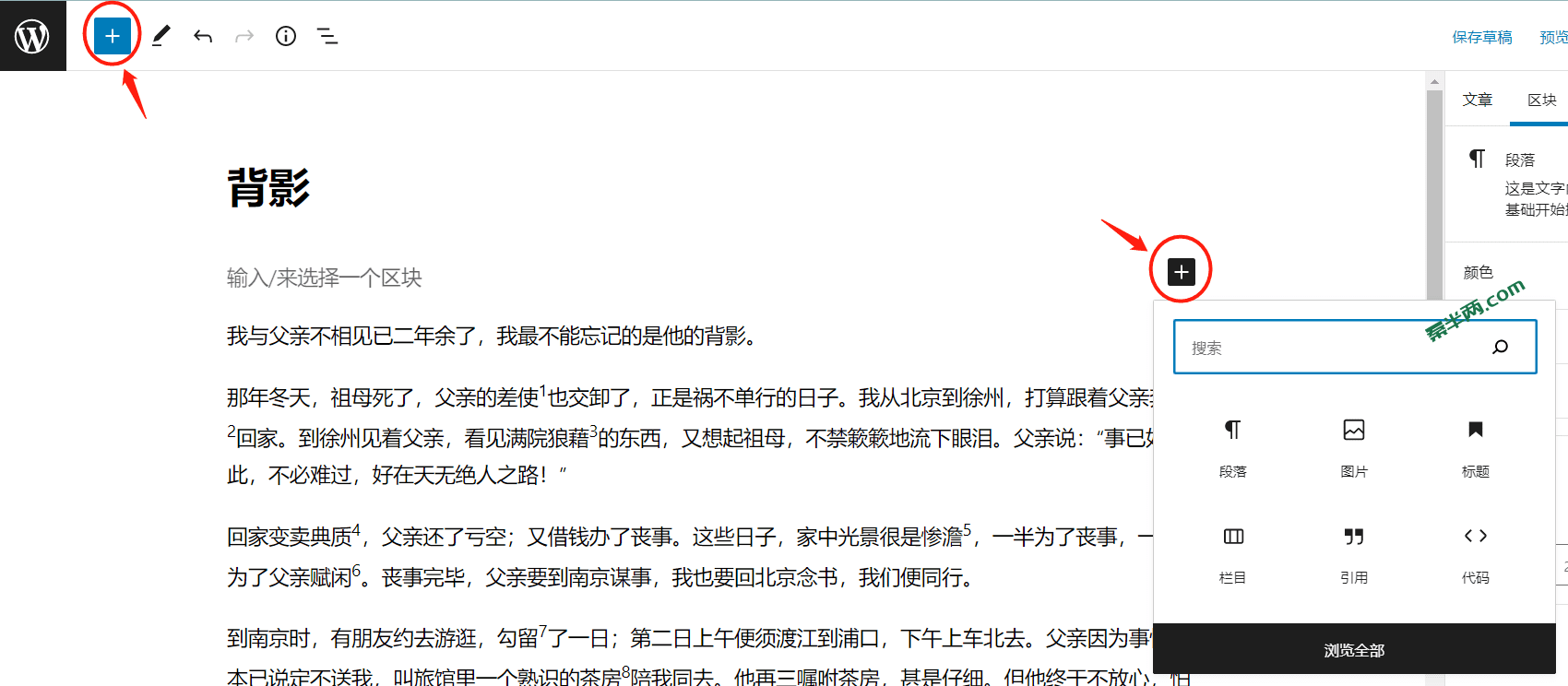
点击下图中的任意一个箭头位置都可以调出Block面板。内置了几十个Block,刚开始大家可能不熟悉,可以逐个添加查看样式。不过,WordPress自带的Block样式较少,设置参数较简单,有时候满足不了我们的需求。所以可以另外下载专门的插件扩充block数量,如Kadence Block、Spectra、Getwid等。

2. 设置Block样式
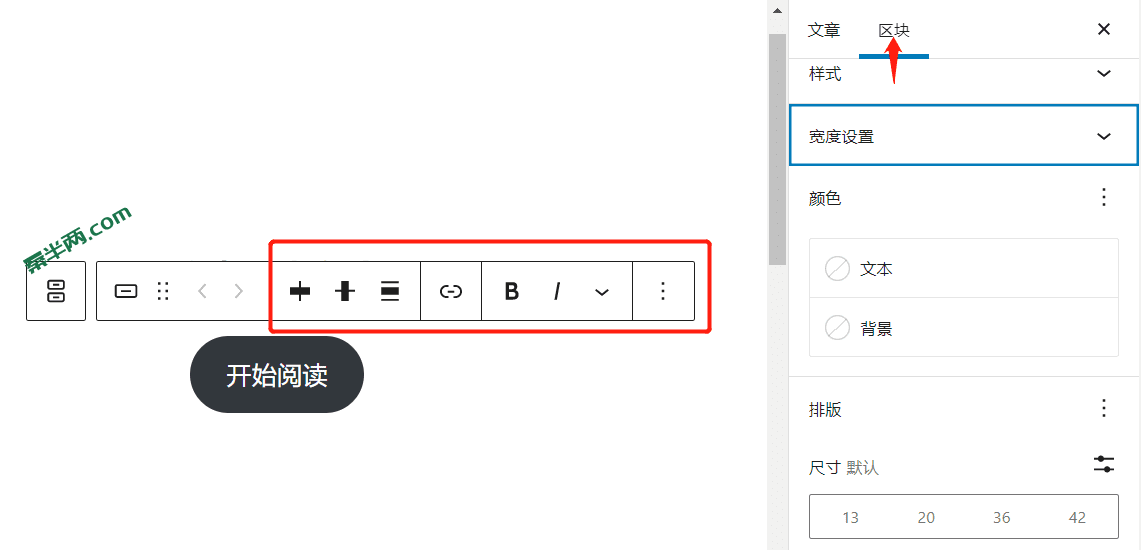
选中Block后,上方会出现带有样式、功能选项的工具条,鼠标移上去便会出现文字提示;右侧区块编辑区也会有颜色、字体等样式设置参数。按照我们想要的设计样式任意修改即可。

3. 转换Block
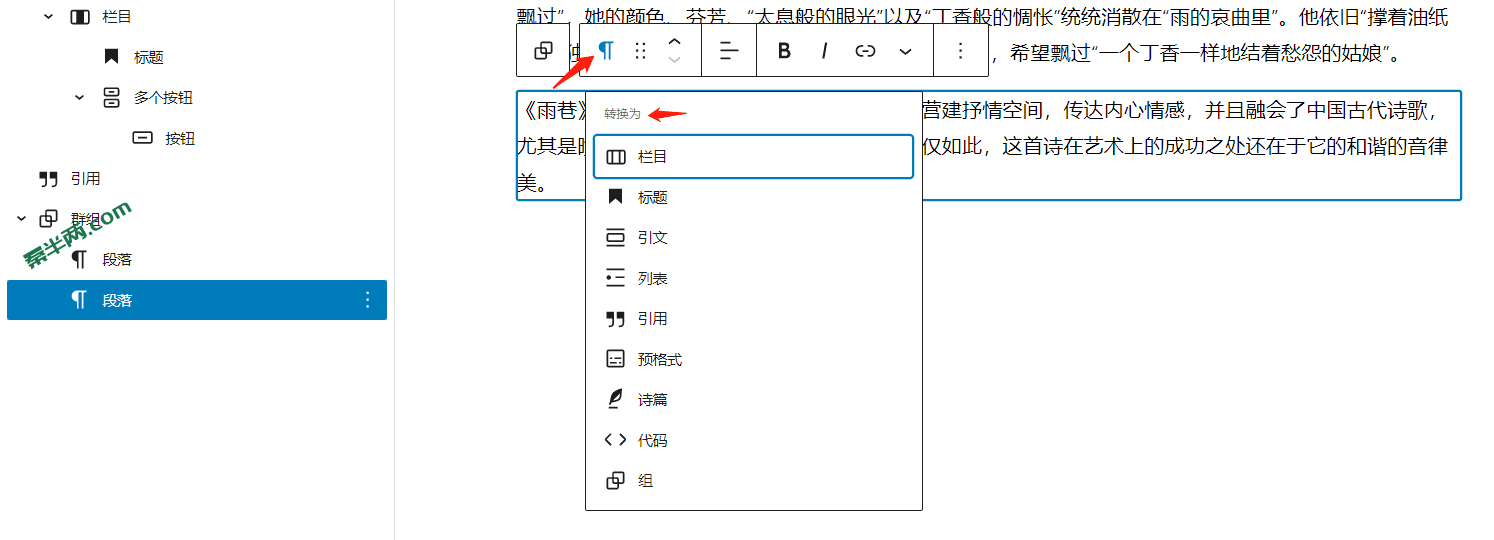
古腾堡中有些Block可以互相转换,这就避免了删除原有Block再添加新Block的重复步骤。特别是段落Block支持直接转换成多种类型的块,极大增强了写作体验。
转换按钮在拖动Block按钮的左边。假如某些Block不支持转换,则会只显示该Block可供选择的样式。

4. 移动Block
有时候我们可能需要对已经添加好的Block更换位置。有两种方式:
方式一:选中左边的结构视图中的Block,拖到对应位置——推荐;
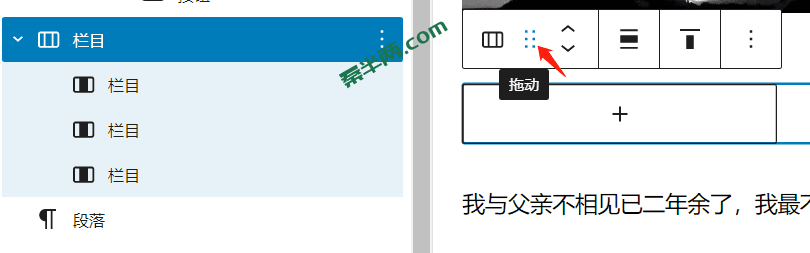
方式二:鼠标点住Block上方工具条中的 拖动 按钮,移动到相应位置。
这两种方式拖动的时候都可以互换区域:结构目录区的Block可以拖动到内容编辑区进行更换位置;内容编辑区的Block也同理。

5. 组合Block
为了方便管理,有时候我们会将属于同个关联内容的多个Block归类在一起,就可以用组合的功能。
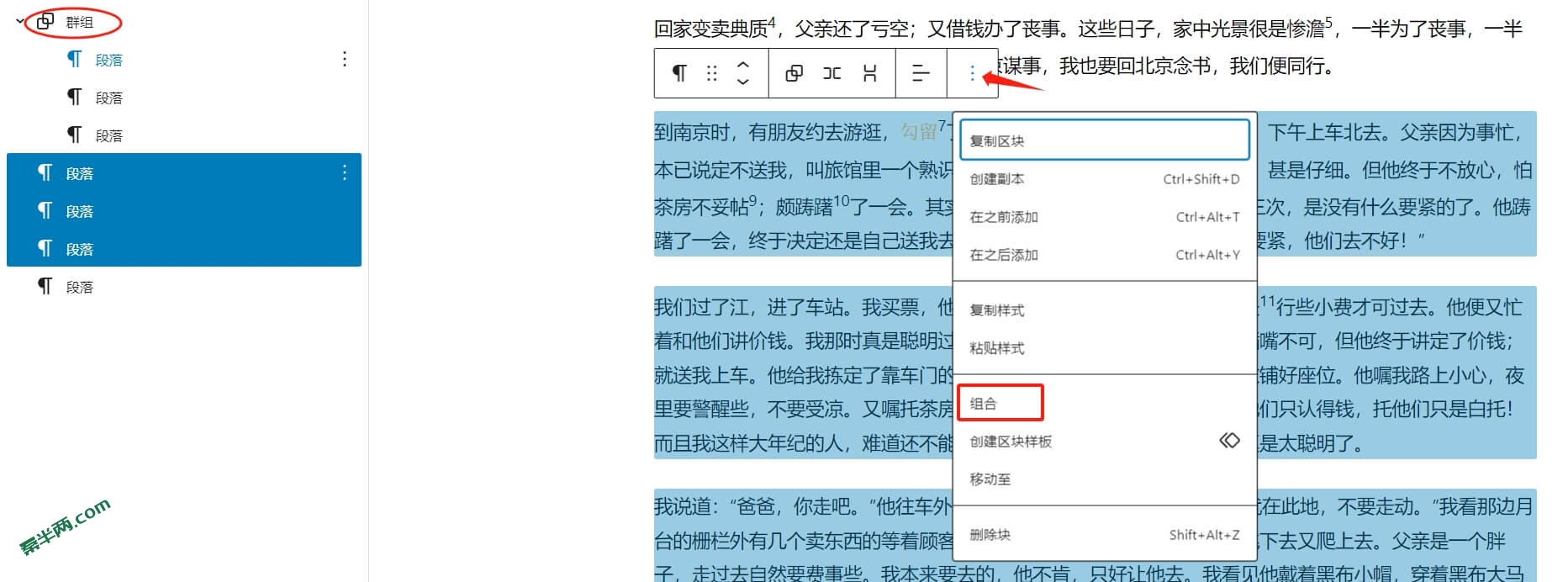
方法:在左侧结构面板中选中所有要归类在一起的Block,点击工具栏的省略号,选择 组合 。
这里有一个缺点:目前结构列表上的Block没法重命名,所以对于结构的识别较为不直观,相信以后的版本中会添加这个功能。

6. 制作可重复利用的Block
制作区块样板
当设计好一个模块的样式后,可能其他页面也需要用到相同的样式,这时候就可以将这个模块转换为可重复使用的Block。比如我要复用下图中的照片+按钮这个模块,在其它页面使用时只需要更改图片和文字即可,将会大大减少工作量。
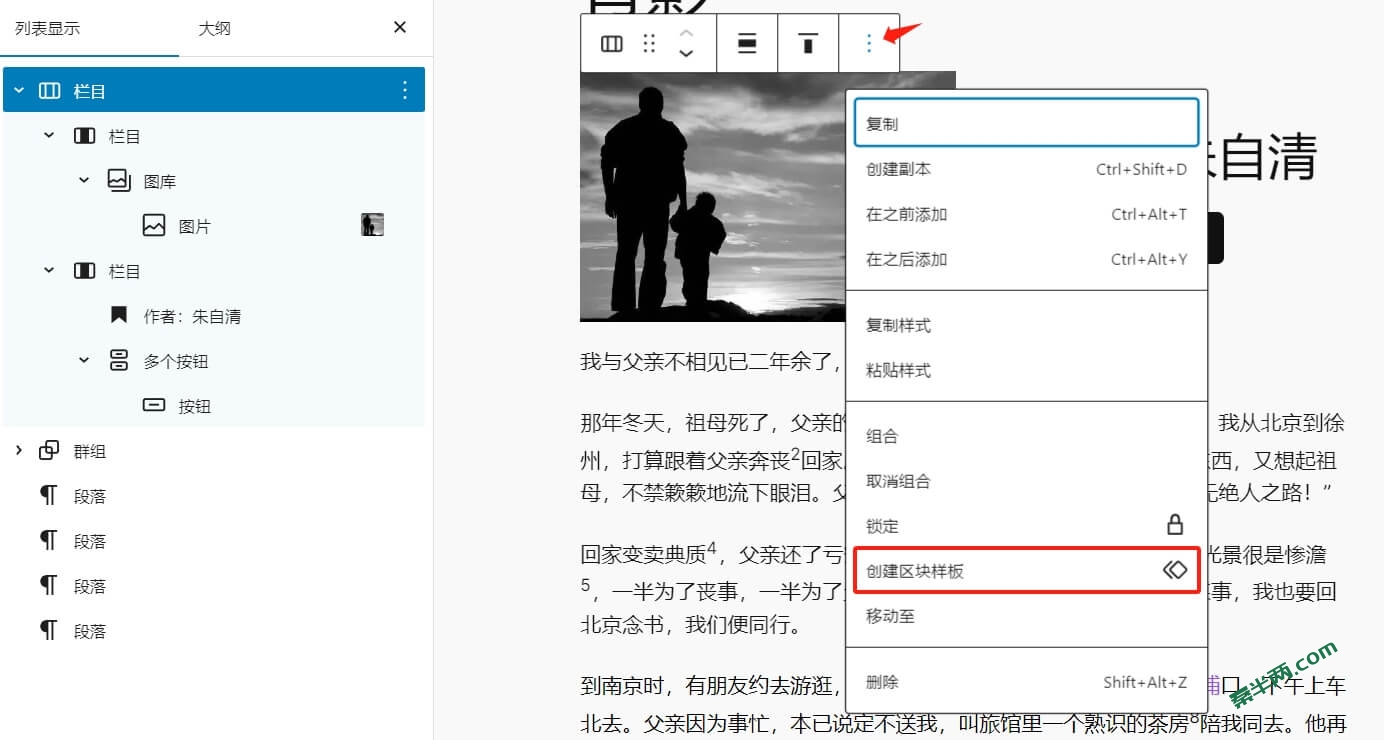
方法:在列表视图中选中需要重复使用的模块,点击工具条最右边的省略号,选择 创建区块样板 (旧名:添加至可重用区块),设置自己容易识别的名称。之后这个区块的颜色便会自动变为紫色,方便我们识别。

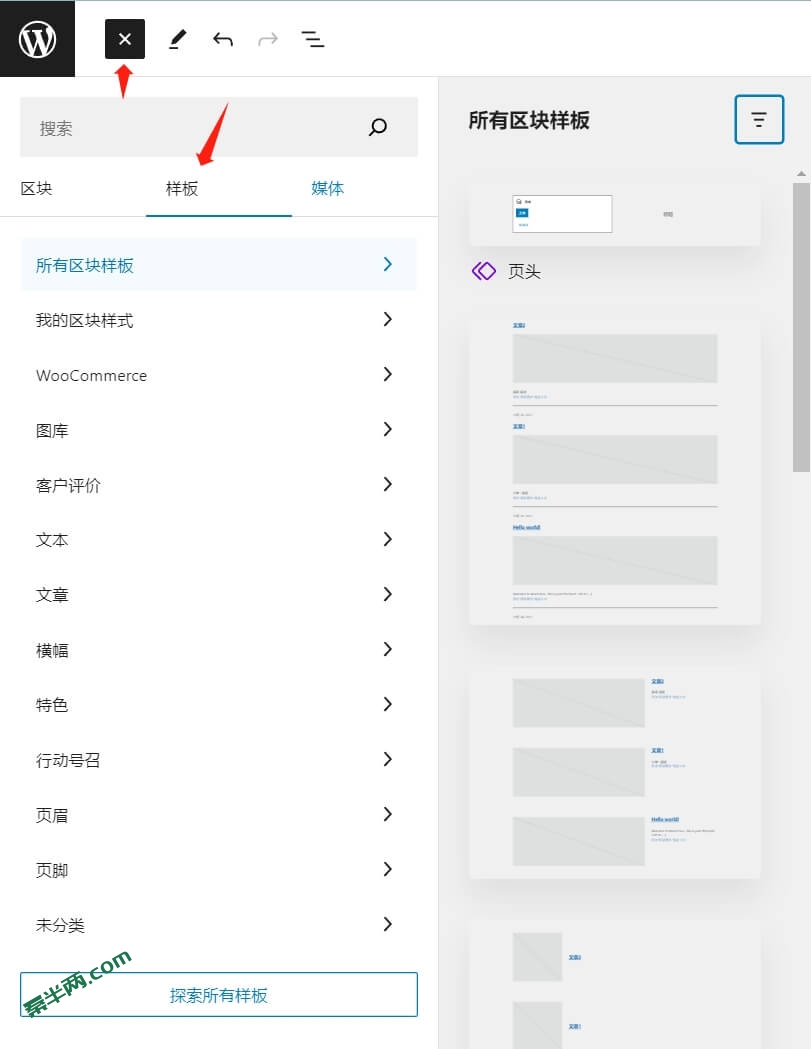
自6.3版本起,WordPress为古腾堡编辑器添加了模板功能,在左侧添加block的选项卡中能够找到,菜单名为样板。
我们自己制作的可重复使用的block就会出现在这里面的我的区块样式中。下次使用时就到这里面找就行了。

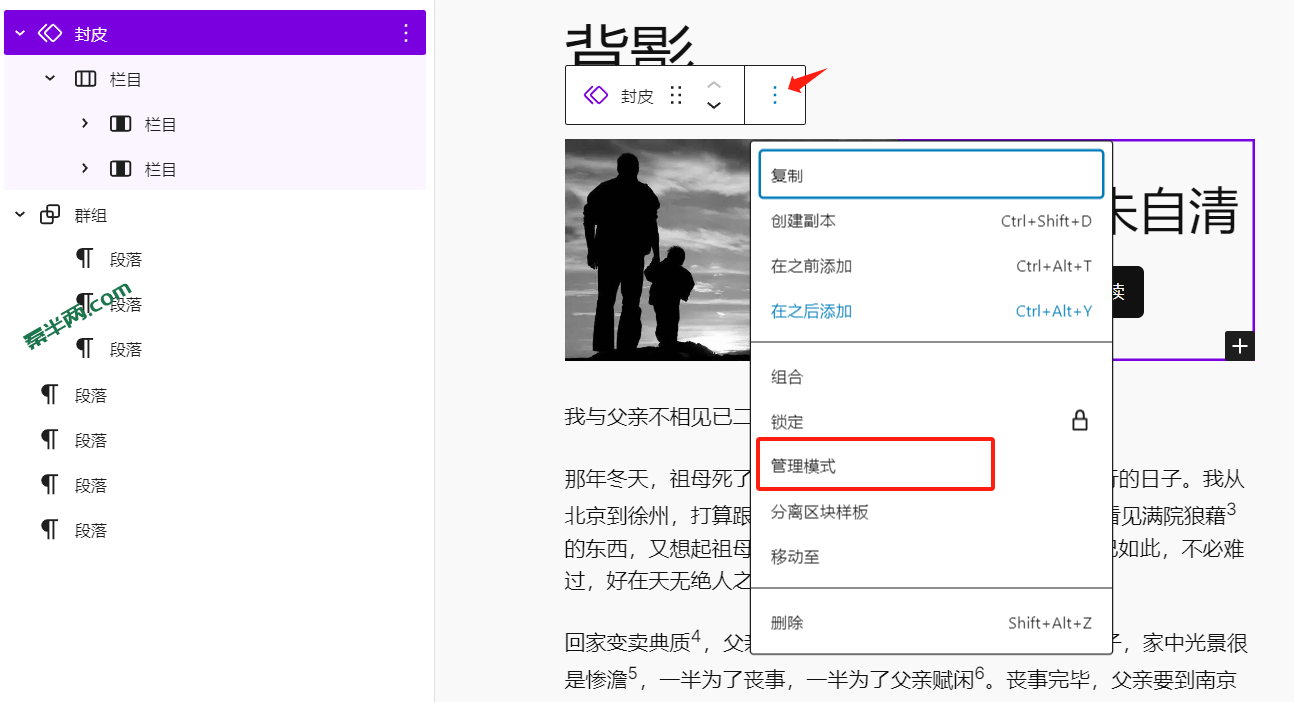
也可在页面编辑区域选中这个可重用block,点击 管理模式 进入可重用Block的集中管理页面。之后就可统一对所有的可重用Block进行修改。

注意:当使用默认主题或其他第三方主题时,进入的管理界面会不同。下图是激活第三方主题后,进到的管理界面。

新页面使用可重用区块
分为两种情况:
情况1:与可复用Block完全相同
情况2:需要对可复用Block进行修改
可复用Block是全局关联的,一旦在一个页面上进行了更改,则其他页面上也会产生相同的变化。以下图为例:

左侧是原始Block,现在在右侧的新页面中更改了图片、作者名、按钮颜色,假如直接保存,那么左侧的页面在刷新后也会变得和右侧一模一样。
所以在情况1中,不需要有任何其他操作;
在情况2中,在改动前(不是保存前!!!),需要先将可复用Block分离!那么不管新页面可复用Block的内容样式如何变化,都不会影响到其他页面这个可复用Block的内容样式。
步骤:在工具条的更多设置中选择 分离区块样板 。

7. 复制、剪切Block
古腾堡的Block是支持复制、剪切的,直接使用Ctrl + C/X/V 即可。同时也支持跨域复制、剪切。
8. 删除Block
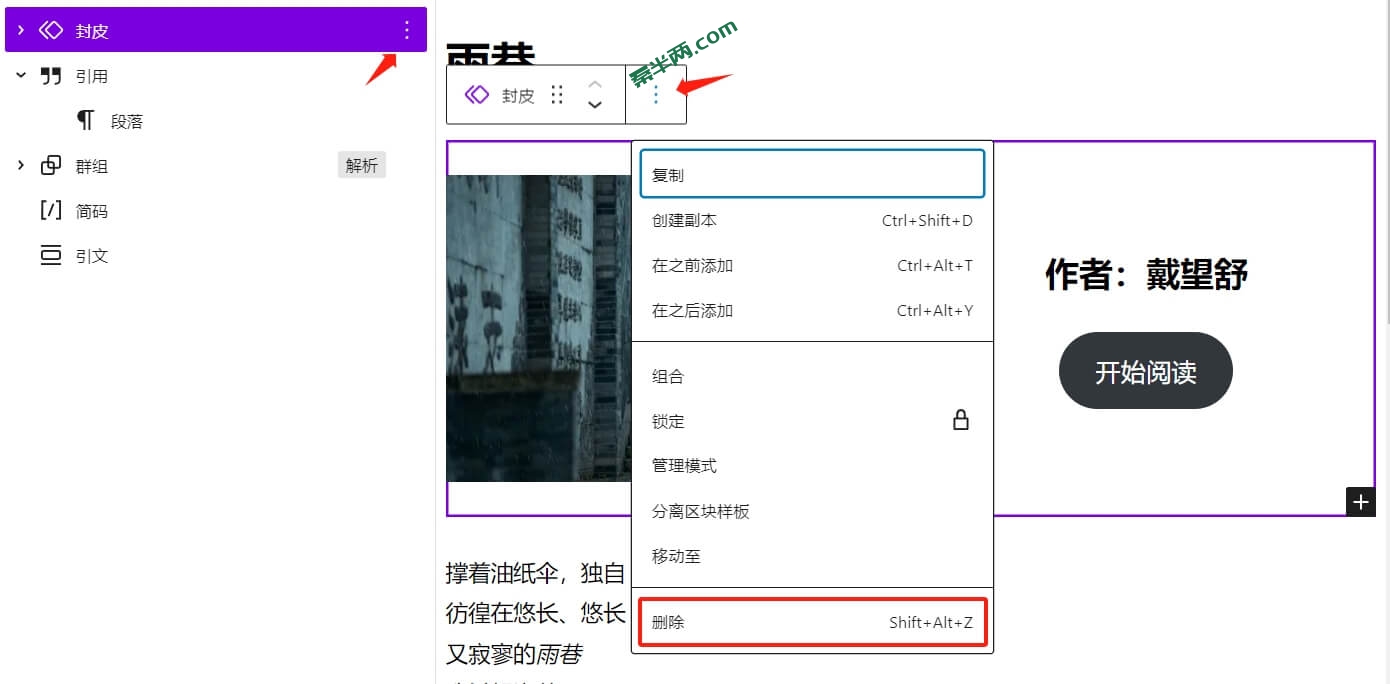
点击结构面板或者工具条最右侧的省略号,出来的下拉框的最后一项就是 删除 功能。另外还可以直接使用键盘 Delete 快速删除(不适用于段落、标题等文字类型的block)。

9. 为Block添加锚点
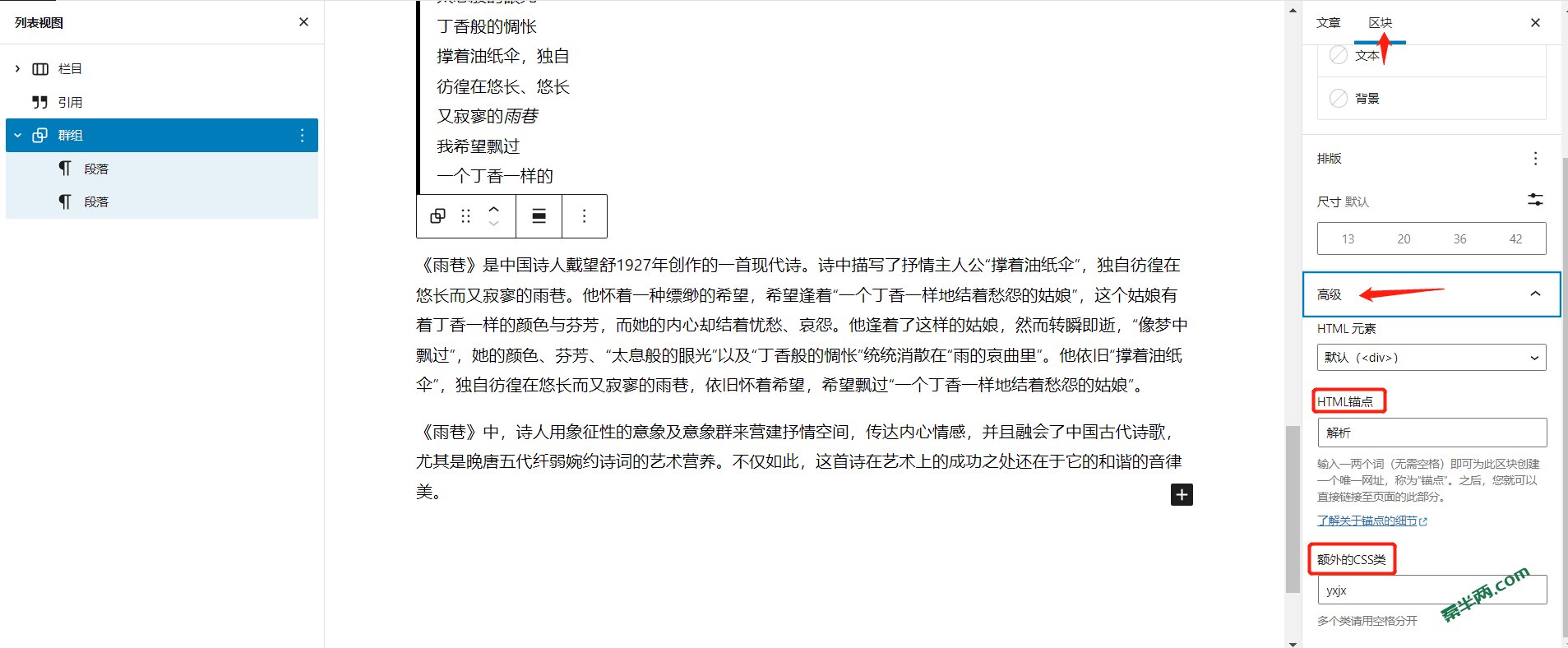
什么是锚点?锚点是超链接的一种。如,在《雨巷》这篇博客中为诗歌的赏析段落添加了名为“解析”的锚点,那么打开 https://xxx.com/雨巷/#解析 就能直接跳转到这篇博客的赏析段落。步骤:选中需要添加锚点的Block,在 区块>高级设置>HTML锚点 中输入锚点名称,保存即可。

10. 自定义Block的CSS样式
因为Block中预设的样式不一定能够满足我们的需求,喜欢DIY的朋友可能需要用CSS代码自定义样式,那么只需在 区块>高级设置>额外的CSS类 添加CSS变量名即可。在上图中已示意。
11. 几个重要的Block
栏目(columns)
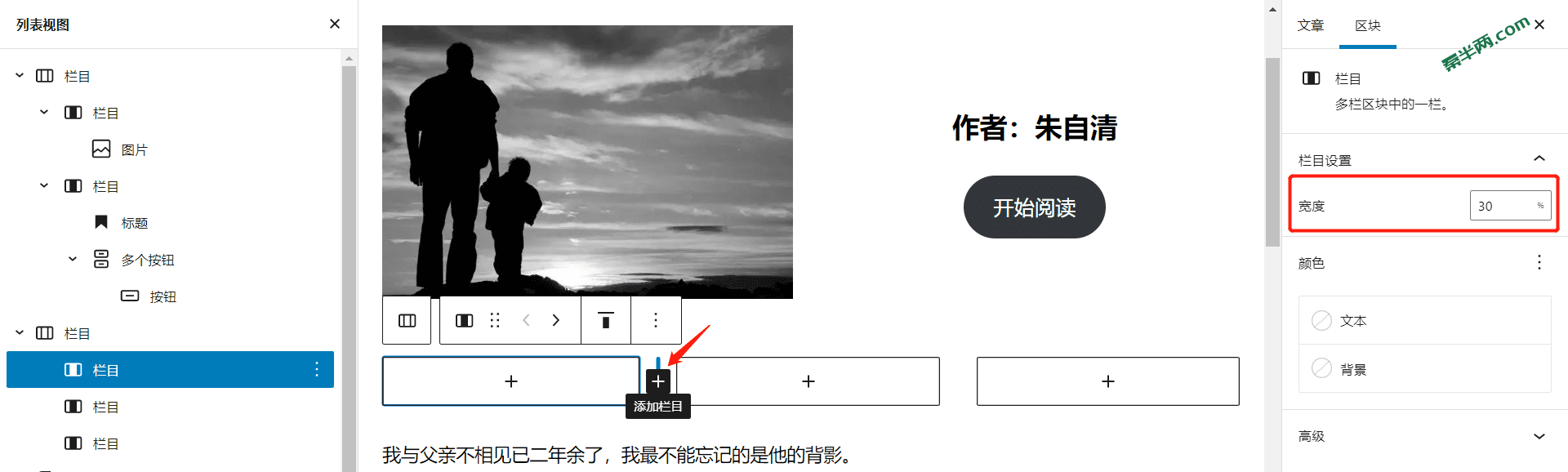
栏目中的框通常称为 列,可以把其他block添加到这些列中,增加布局的多样性。栏目Block提供了几种默认的列数和列宽布局。下图内容区域中的 照片、文字、按钮 这个部分就由 栏目内50/50的两列+图片Block+文字Block+按钮Block 制作而成。

当然,选择列数后,我们还可以手动添加新的列。将鼠标移到列与列的中间,点击出现的 黑色+号 ,之后就会新增列。同时在左侧结构列表中选中对应的列后(建议都从结构列表定位Block,这样不容易选错编辑对象),我们在右侧的设置栏中可以自由设置宽度(建议将单位调整为%,那么填入30,就代表这个列的宽度占浏览器窗口宽度的30%,非常直观)。

然后添加你想要的Block到列里面即可。
行(row)
插入 行 后,新增的Block默认会在行的分组下。行Block会根据内容自动进行调整,比如会将不同段落的文字高度自动对齐。
选中行Block后,也可以在右侧面板中将方向改为纵向,那么布局就会回到堆叠状态,和默认的布局一样了。

简码(shortcode)
有的插件可能不支持Gutenberg Block,但是提供短代码。那我们就可以将短代码(格式为:[XXXX])粘贴到此处,那么插件的内容样式就可以在前端展示(编辑页面是看不到的)。

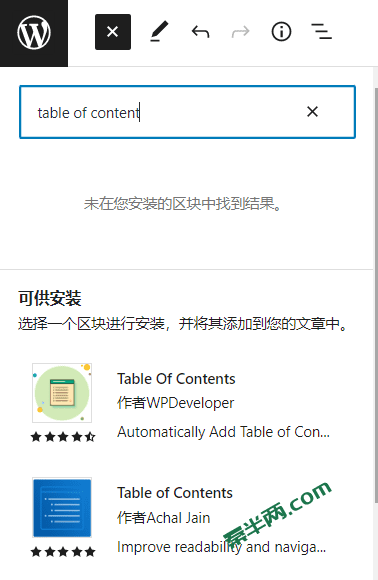
目录(table of content)
对于篇幅较长的文章来说,目录是一个重要的元素,同时有利于SEO。不过WordPress并没有内置目录Block。但是Block面板中内置相关插件推荐功能,当我们搜索table of content时,就会出现推荐结果(算是一个非常方便的功能)。这里的插件是完全支持Gutenberg Block的,所以挑选你满意的目录插件,与平时添加Block一样,将目录拖动到相应位置即可。

文章设置
此部分均在右侧文章选项卡下完成操作。
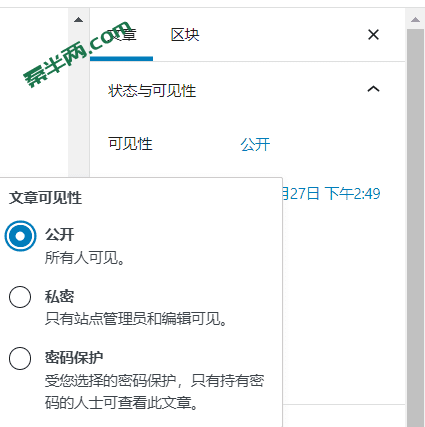
可见性与发布时间设置
可以将文章设置为公开、私密和受密码保护这三种。

当文章更新过后,我们也应该修改发布时间,有利于SEO。
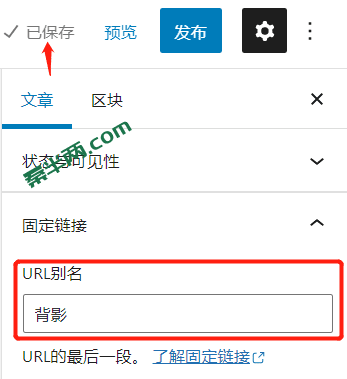
设置url
在保存或发布文章/页面后,固定链接 栏会出现 URL别名 字段框,填入你想显示的url,再重新保存或发布即可。
注:新建文章/页面未经过保存或发布,是无法自定义url的。

分类和标签
在WordPress基础教程中讲过。
特色图片
在博客列表页中作为封皮展示的图片,尽量美观、大气、与文章主题相符。

摘要
在博客列表页中显示的文章内容概要,尽量简洁、引人入胜。如上图所示。
总结
通过这篇古腾堡教程,大家应该已经掌握了Gutenberg的使用方法,之后就可以编辑简单页面和博客文章了。作为写文章最常用到的工具,我们需要熟练使用它,提高写作排版效率。