MB Custom Post Types & Custom Taxonomies(简称MB CPT)是由Meta Box团队出品的用于自定义页面类型和分类的免费插件。

在WordPress当中,Post、Page等都可被视为一种页面类型。我们可以自行增加新的页面类型,用来放一些风格统一的内容。
MB CPT既能够增加页面类型(Post Type),也能够增加分类(Taxonomies)。

需要用到CPT的场景
页面类型可以当成电脑文件夹来理解,分类良好的文件夹能够让我们的文件井然有序。假如我们是一个做机械零部件的工厂,生产适合飞机、汽车、火车、地铁等不同运输工具的零部件。在这种产品种类很多的情况下,将不同类型的运输工具对应的零部件产品放在不同的页面类型下管理,将会使得网站后台产品管理特别清晰。而且我们还可以通过自定义字段工具(ACF、Meta Box等)为不同的页面类型添加不同的字段,尽量让编辑页面保持简洁。
为什么不用CPT UI?
有些人可能会问我为什么不用CPT UI。原因很简单:搭配Meta Box免费版使用比较方便。免费版Meta Box安装后在WordPress后台是不显示菜单的;而安装MB CPT后能显示菜单,这样就能直接通过仪表盘界面打开在线生成器的页面,算是方便一小点。
MB CPT的功能和CPT UI是一样的。当然CPT UI的用户规模要大得多,基于安装数量优先的原则,大家要是没有用到Meta Box插件,那还是选择CPT UI吧。
注意:安装并启用MB Custom Post Types & Custom Taxonomies插件后需要到 WordPress设置-永久链接 界面重新点击保存按钮,否则在查看新建的页面时,前端会返回404。
以下是教程内容:
本教程以新建一个用来存放手表产品,名称是“手表”、分类是“款式”的页面类型为展示案例。
创建新的页面类型(Post Types)
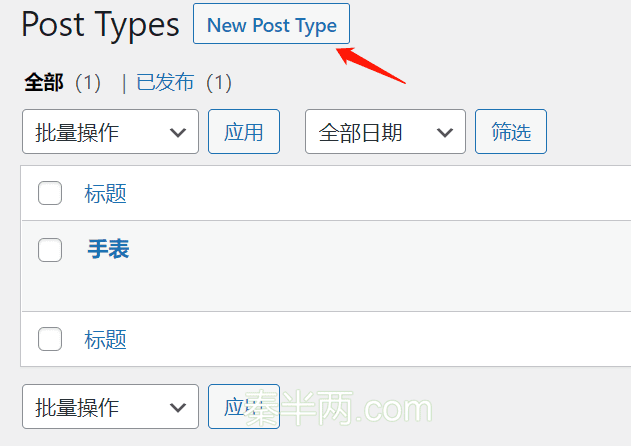
第一步:进入 Post Types 界面,点击 New Post Type,开始新建新的页面类型。

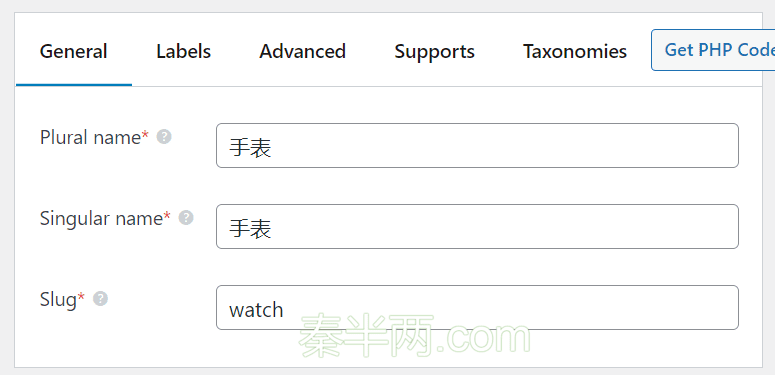
第二步:为页面类型命名。

Plural name:复数名称;Singular name:单数名称。两者只是在不同页面显示的文字有差别,英文的情况下最好按照它的提示分别对应复数单词和单数单词。
Slug:新的页面类型的链接。大家可能不明白slug的含义。我来举个例子:上图slug是watch,也就意味着它的archive页面的网址是 xxx.com/watch/,这个页面类型下的产品——浪琴手表的网址将会是xxx.com/watch/浪琴手表。
Labels这个选项卡下的设置略过,每个条目都对应着编辑界面中标题、提示、按钮等的文字,一般没必要改动。当然你想要特别有个性化,改改也是无所谓的。
第三步:Advanced 高级设置。唯一需要做的就是选一个你喜欢的图标,其他选项一般保持默认。

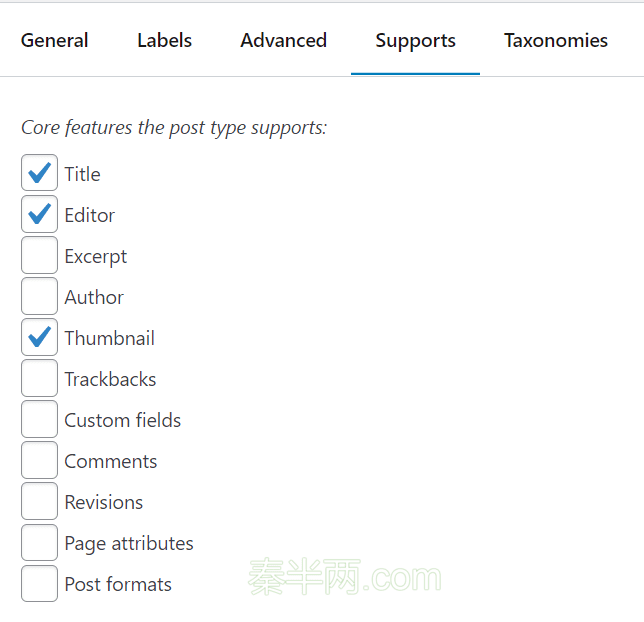
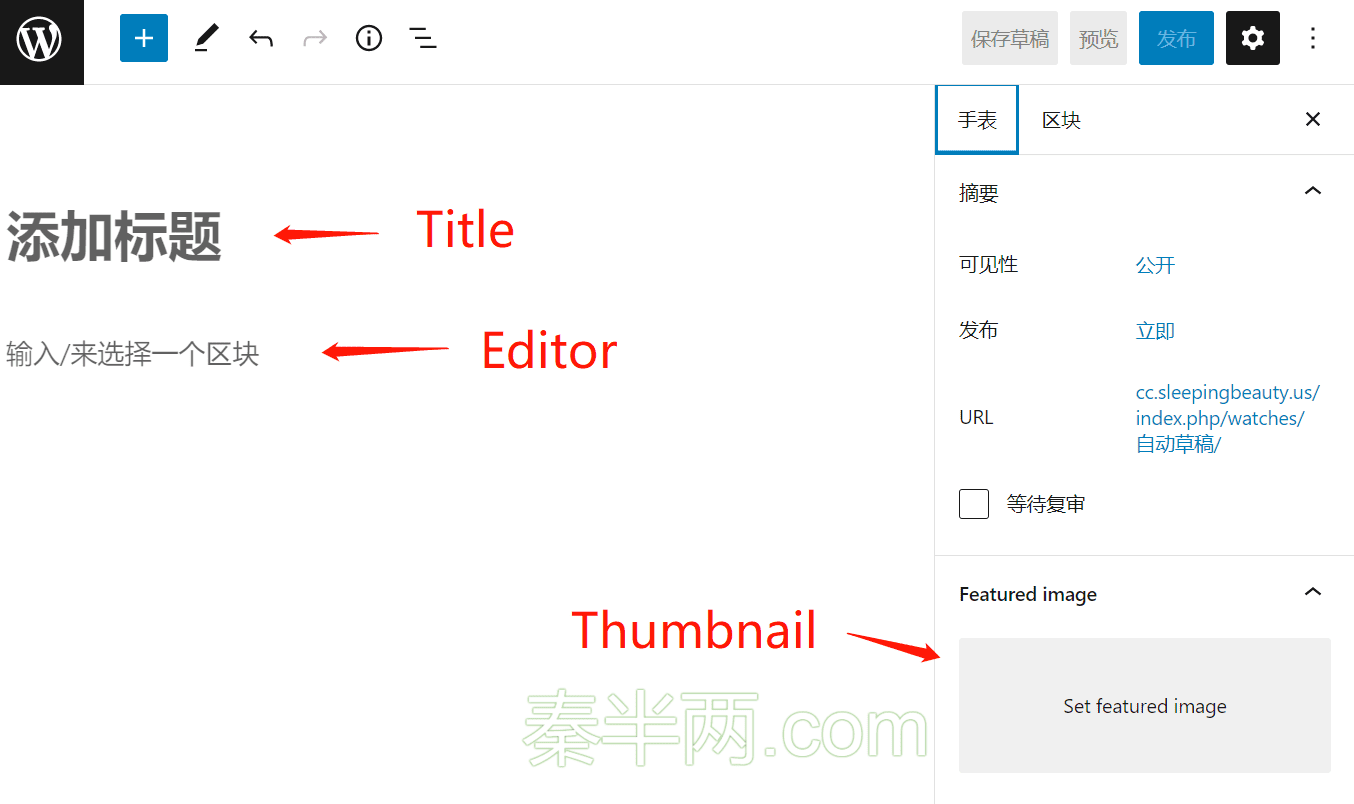
第四步:Supports 设置。这个列表项都对应着古腾堡编辑页面的不同栏目,按照你的需求勾选。


这一步结束后本来是选择Taxonomies,可我们还没有新建分类,所以这里无需勾选,直接保存即可。在接下来的Taxonomies创建步骤中也能直接选择附属的页面类型——相当于可以在创建页面类型过程和创建分类过程中都能设置页面类型和分类的关系,任何一处勾选了就能生效。
这时,WP左边菜单栏应该出现了名为“手表”的页面类型了。
创建新的分类(Taxonomies)
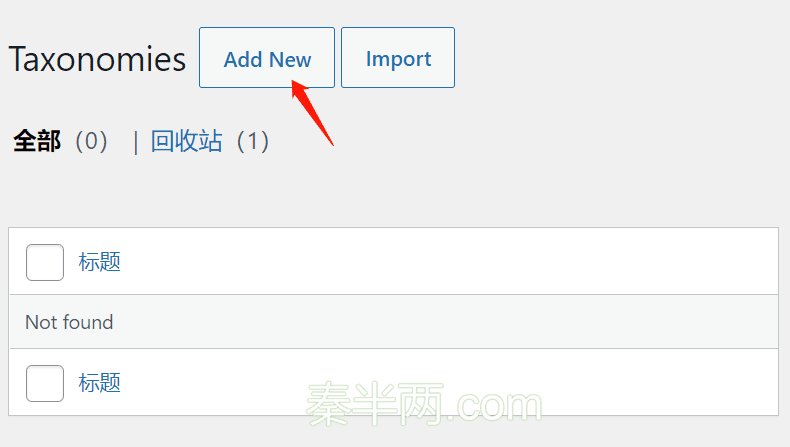
第一步:进入 Taxonomies 界面,点击 New Post Type,开始新建新的页面类型。

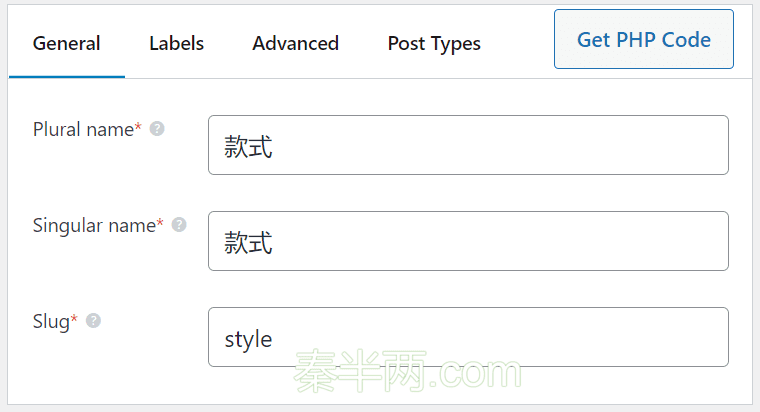
第二步:填写名称和slug。本教程继续以“手表“为例。

第三步:同新建页面类型一样跳过Labels设置,直接到 Advanced 设置。这里一般需要额外勾选两个框,分别是Hierarchical(允许分类有层级)、Show admin column(在列表页显示分类,方便我们识别)。其他保持默认。

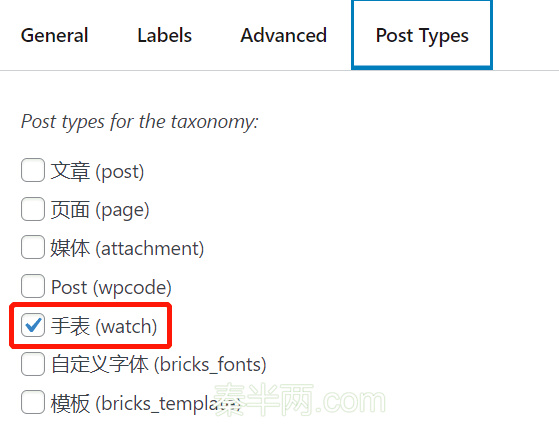
第四步:在 Post Types 中选择刚才新建好的页面类型——”手表”。

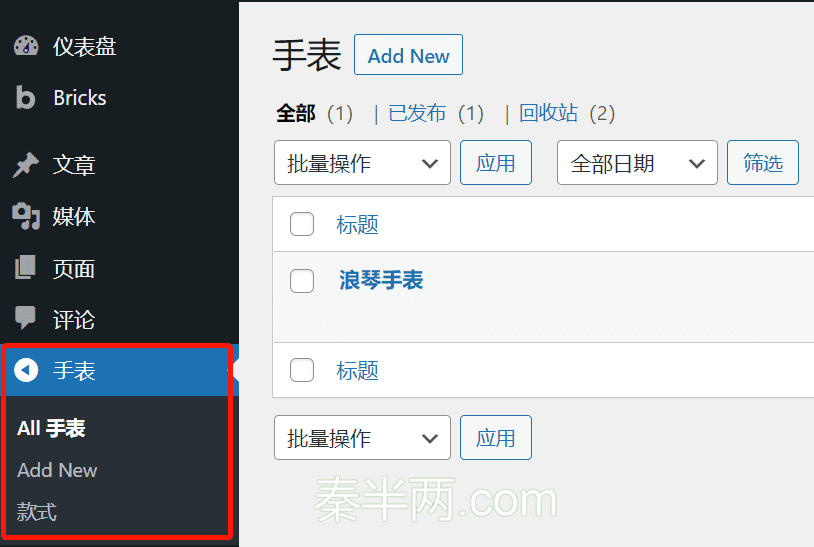
第五步:保存。到此为止,新的页面类型和分类都建好了。此时左侧菜单栏应该已经出现了我们刚才设置的手表页面类型和款式分类,见下图:

之后我们新增产品或者其他内容,只需要像新增博客一样的操作即可。