前言:本篇教程只针对免费版Meta Box插件;收费版有可视化界面,设置方法与本教程完全不同。
Meta Box的作用
MetaBox是一款自定义字段插件,能够为wordpress的内容编辑页面添加额外的编辑框。支持dynamic data的主题或者插件就能够调用这些字段内容,为网站设计增加了许多便利性。免费版没有可视化设置界面,需要通过添加php代码的方式才能让插件起作用。不过官方提供了在线代码自动生成器,我们只需要复制粘贴并简单地修改几处代码即可。
使用Meta Box的理由
有人会觉得:明明ACF的免费版就提供可视化操作界面,干嘛还要用这么麻烦的Meta Box免费版呢?答案就是:MetaBox的相册字段是免费的!!!搭配Bricks的Image Gallery、Carousel等小部件,能够完美展示多张图片,从而达到不使用woocommerce的目的。假如单纯为了相册字段去买ACF的订阅,有点不划算,所以干脆就用Meta Box了。

一般情况下,推荐使用ACF,因为它的免费版不仅有可视化界面,另外还提供了一些在Meta Box中要收费的功能,例如字段组、字段条件逻辑、将字段添加到特定页面等。
免费版Meta Box安装后在WordPress后台是不显示菜单的。所以我通常搭配他家的MB CPT使用,既能实现自定义页面类型,又能显示Meta Box的菜单(打开在线生成器方便点)。
在线生成器介绍
在线生成器网址:https://metabox.io/online-generator/
它的字段类型还是很丰富的,包含了将近40种字段。
以前没接触过自定义字段插件的小伙伴们可能对40多种字段所对应的内容样式有点懵,我推荐大家参阅官方的字段类型介绍页面。浏览图片便可知道什么字段长什么样,同时也可点击图片进入详情页查看该字段的详细设置参数。
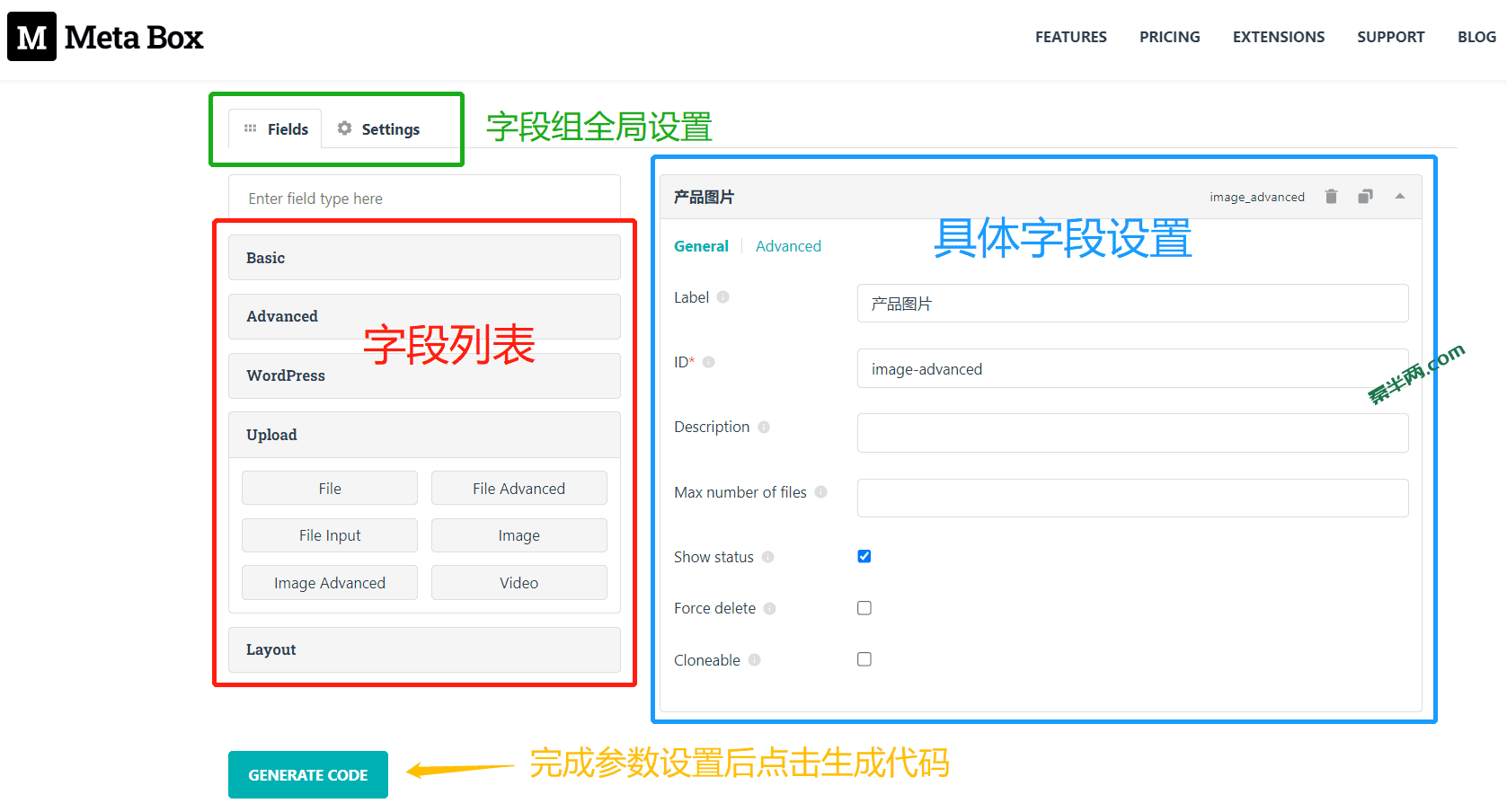
本篇教程以我最钟爱的相册字段为例来介绍整个在线生成器的界面:

字段列表区域(红框):作者已将全部字段归好类,我们查找起来很容易。
具体字段设置区域(蓝框):点击左侧字段列表的具体字段后,该字段将会显示在右侧设置区供我们设置详细参数。每个字段的参数是不一样的,以下内容只介绍通用的参数(在后文的效果展示图片中会有对应标注)。
General选项卡设置:
Label:显示在WP内容编辑页的字段标题;
ID:随便填一个就行,自己能看懂的最好,不显示在界面上;
Description:字段的描述,显示在界面上;
Cloneable:克隆字段,即在该字段下增加多种相同形式的内容。
Advanced选项卡设置:
Before和After:都是提示性的文字,一般不用填;
Custom CSS class:为后端界面元素添加class类,用于更改后台的样式;假如你比较闲,可以将样式改成你喜欢的…一般空着就行。
Custom settings:我也不知道有什么用,跳过。
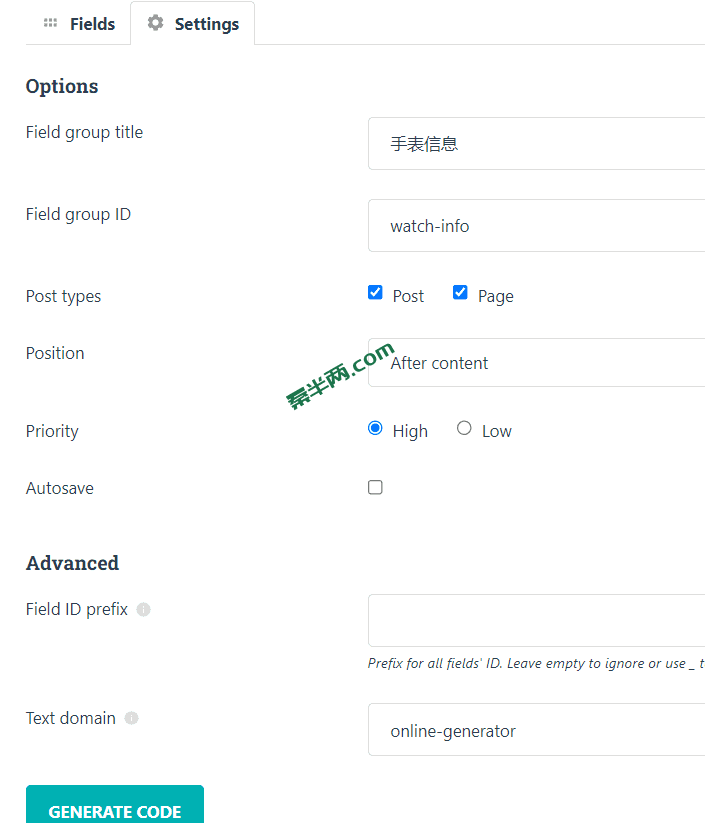
全局设置区域(绿框)

Field group title:字段组的标签;
Field group ID:随便填;
Post Type:将新增字段添加在什么类型的页面。注意:目前在线生成器有个bug——要是按照默认的只勾选Post,那么自动生成的代码中会缺少’post_types’这行代码,我们只能手动补上;另一种更方便的方式是勾选Page,那么将会生成完整的代码,待会儿直接替换page这个词就行。
Position:新增字段显示的位置。有这么几种——页面下方、侧边栏、标题前面或后面,按自己喜欢的界面布局来选择即可。
Priority:位置的顺序优先级。默认即可。
Autosave:我也没搞清楚自动保存什么…勾不勾选随意。
Field ID prefix和Text domain:按照默认。
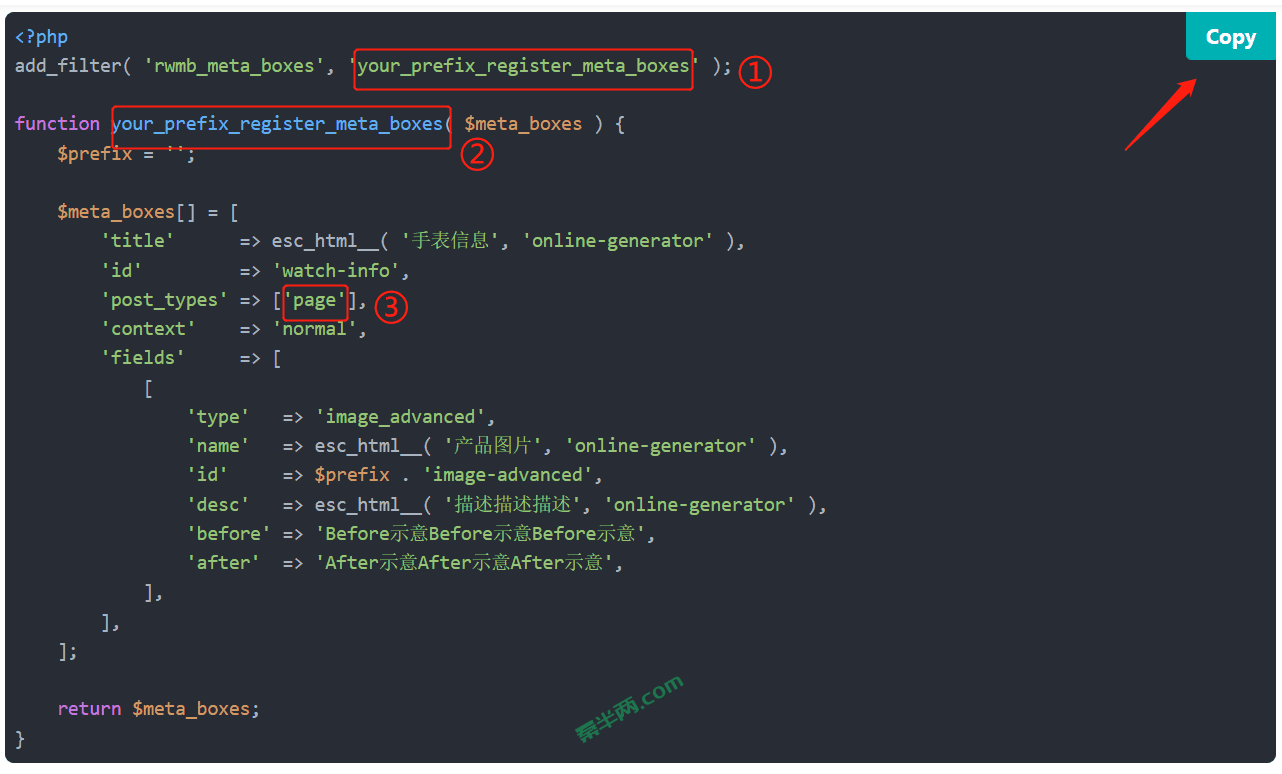
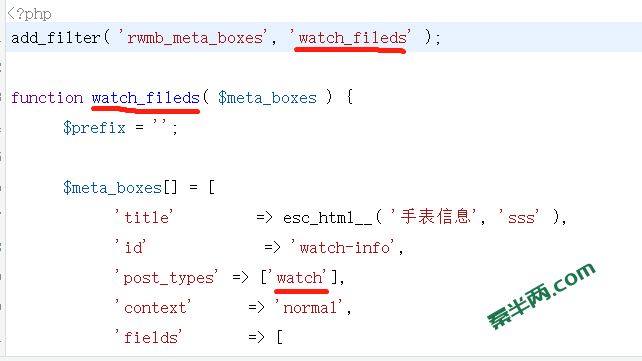
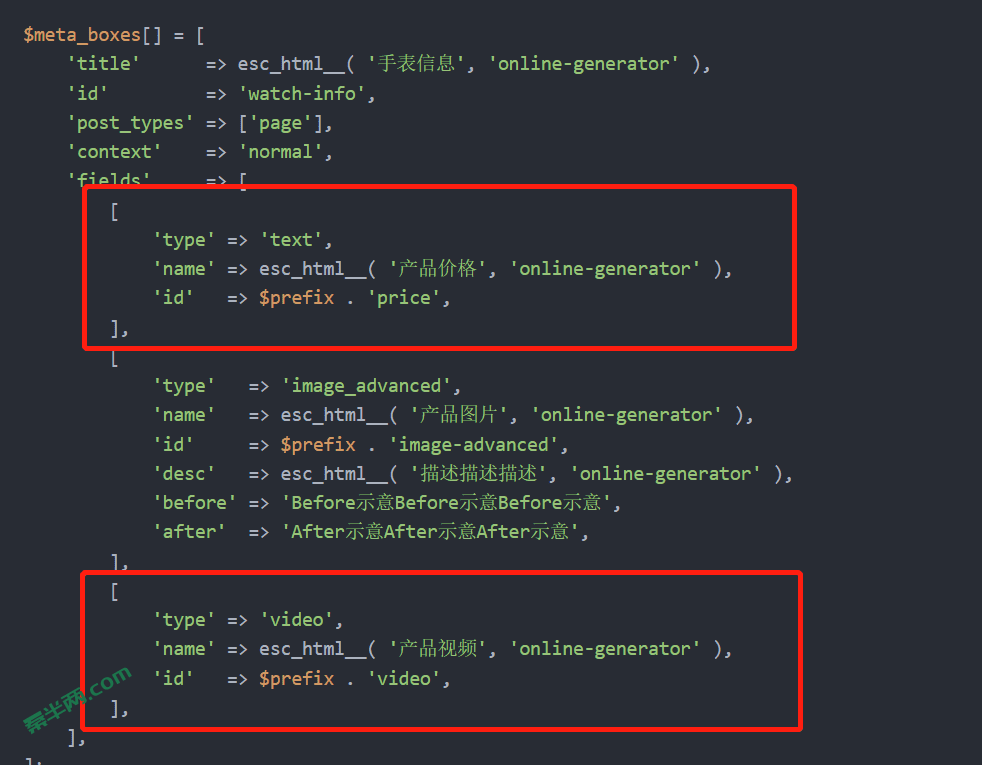
到这里,字段设置就完成了,点击 Generate Code ,生成的代码在网页底部。可以看到这段代码结构上是非常简单的,点击右上角Copy按钮将代码复制到wordpress中(下图中红框是待会儿需要修改的代码)。

这里我建议使用专门的代码管理插件来插入代码片段,这样在我们下次插入新的字段代码的时候看起来会比较清晰。
修改代码
我们可能在后续会插入更多字段代码片段,而变量名称是不能重复的,所以需要更改上图中①和②的变量名称。改成可识别的字符串的即可。
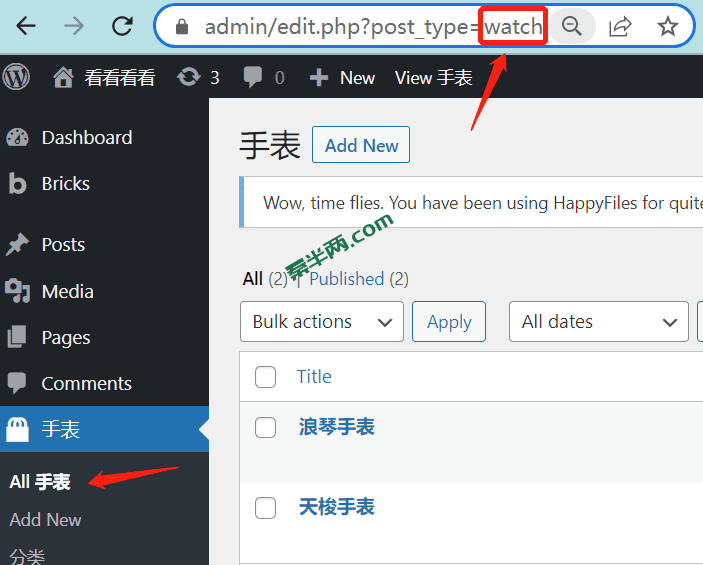
另外,我们还需要根据页面类型更改③的名称。以我用MB CPT新建的名为“手表”的页面类型为例:

我们点开全部手表界面,查看它的url,url尾部的参数是post_type=watch,那么watch就是我们这个页面的slug,所以用watch替换掉原有代码中的page。修改后的代码如下:

友情提醒:更改代码时注意保留引号,否则代码将不起作用。另外我自己遇到这种情况:win10的微软输入法写的代码很容易报错——即便肉眼看上去是完全正确的,所以建议遇到和我相同情况的小伙伴使用其他输入法写代码。
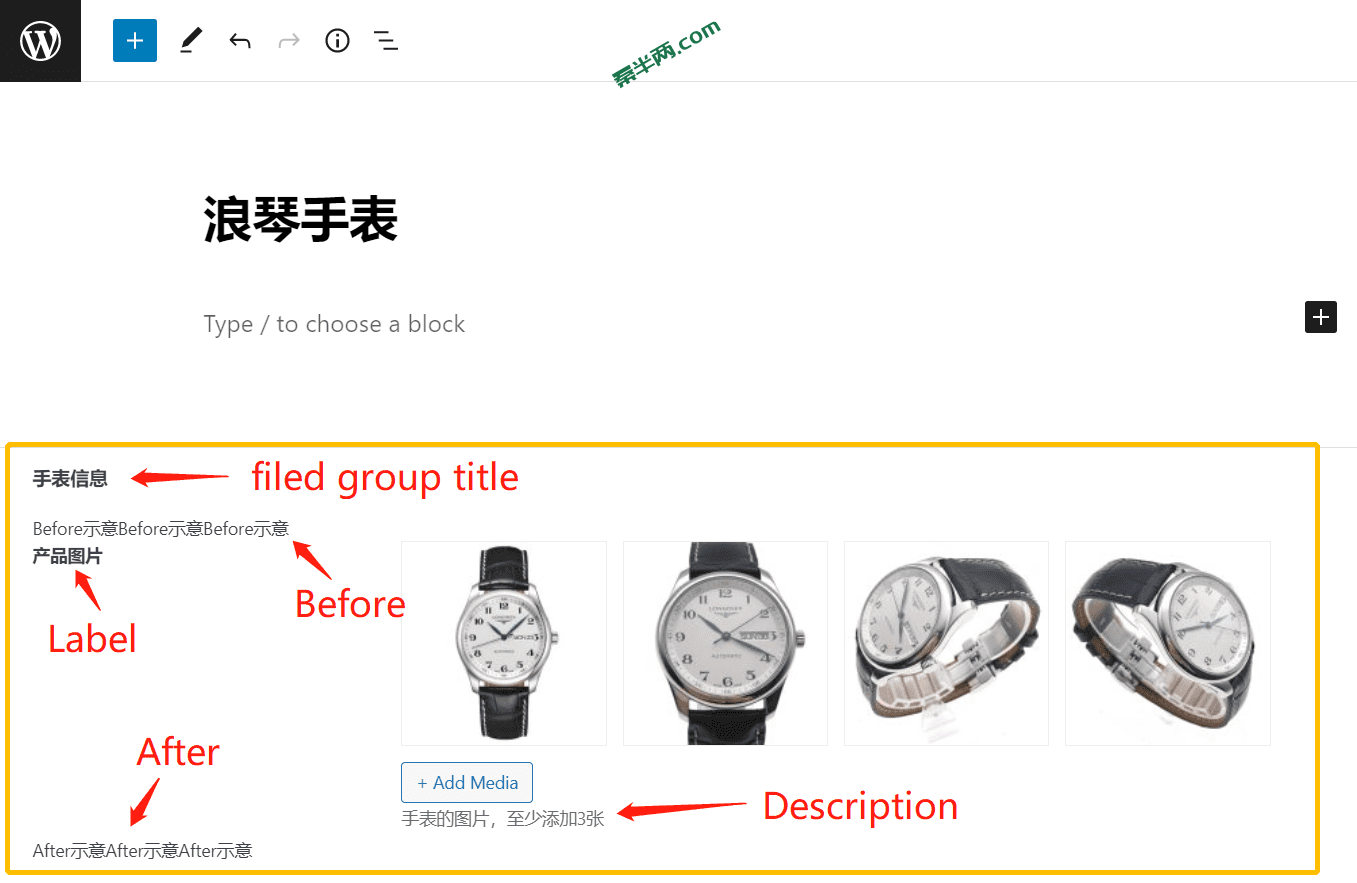
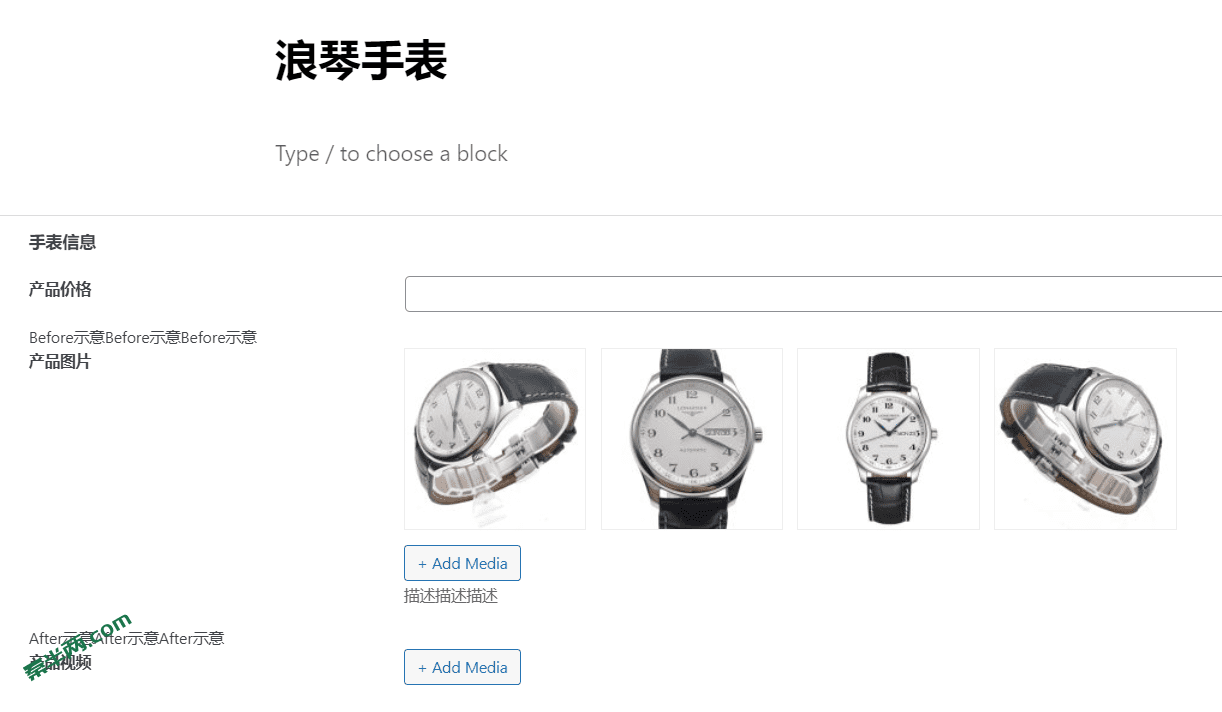
完成更改并保存代码后,我们可以到”浪琴手表”页面内查看效果。界面显示如下:

可以看到,界面完全都按照我们设置的参数显示。每个文字所对应着在线编辑器中的名称我都帮大家标注好了,大家可以自行对照查看。(图中我已经选择了4张产品图组成相册)
增加字段
有时候,我们在第一次添加完字段之后又产生了新需求——需要为同一类型的页面增加新的字段,那该这么操作呢?
两种方法
方法一:将上文的操作全部重复一遍,只不过①和②的变量名称要改成与第一个不同的名称。这时新字段将单独成一组。

方法二:将在线编辑器新生成的代码内的新增片段复制到原先已经生效的代码中。
比如我要添加文字和视频两个字段,只需把下图中的两个红框部分的代码片段复制到之前的代码中即可。请确保代码的位置、层级正确!越在上方的代码,对应字段在前端显示的位置也越靠前。

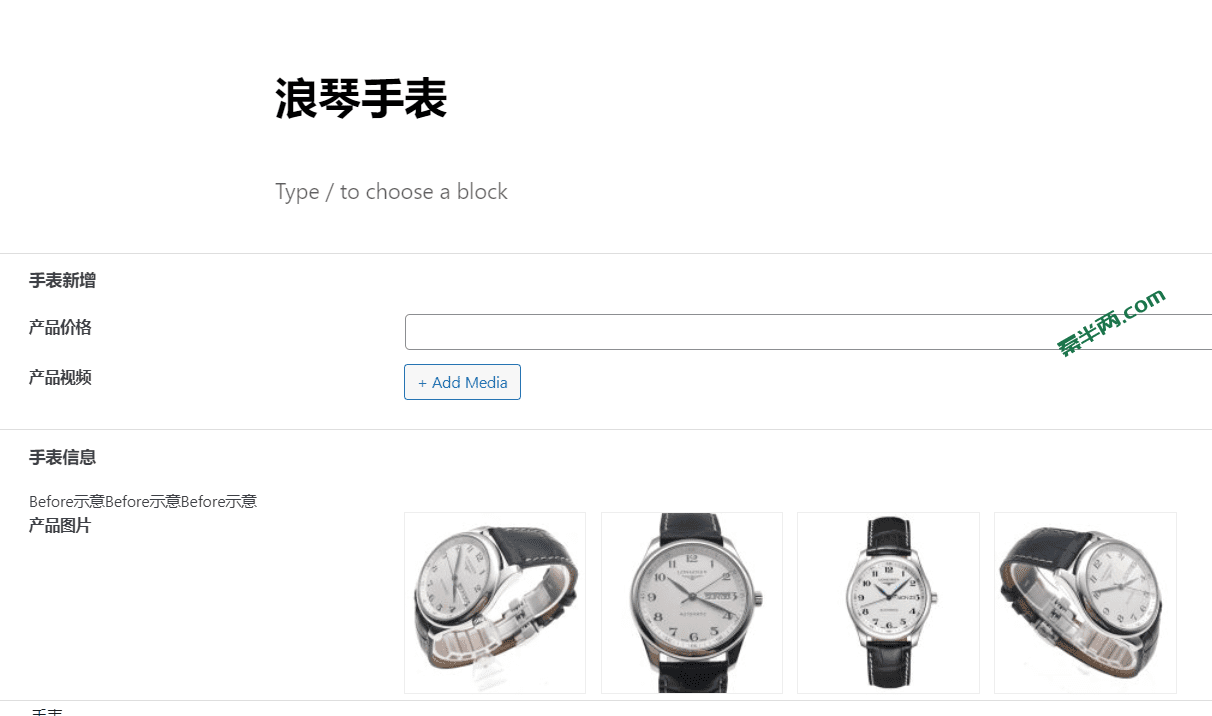
效果:

可以看到产品价格和产品视频字段都正确添加了,并且都在同一组字段内。
之后,我们为每个字段添加内容并保存就可以了。
到此为止,Meta Box插件免费版的使用教程就完成了。以下内容是使用Bricks Builder调用这些字段的操作演示:
在Bricks中调用自定义字段
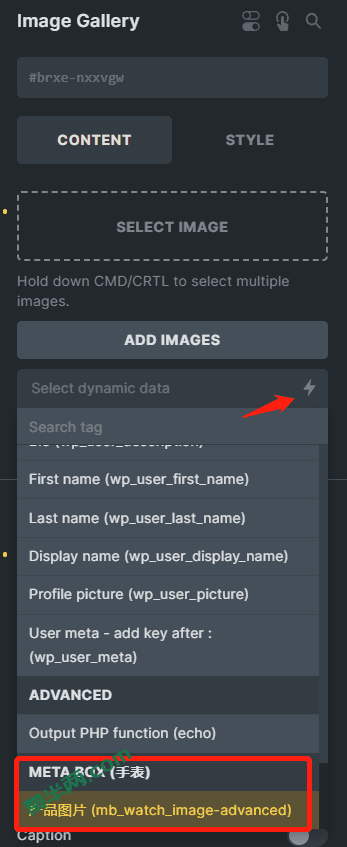
选择Bricks中用于展示图片且效果比较好的小部件Image Gallery,点击动态数据按钮,下拉弹出框到最底部,选择刚新添的产品图片字段(MetaBox新建的字段是很好识别的,因为字段分类中都已标明)。

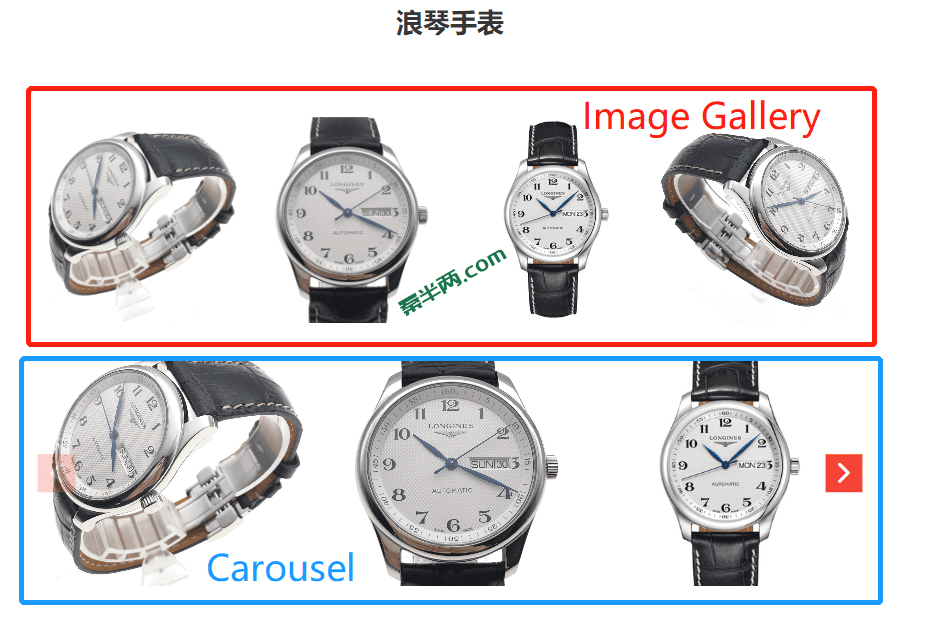
Image Gallery和Carousel小部件调用图片集字段的前端效果展示:

效果还是很不错的,大家觉得呢?对于B2B外贸网站的产品展示来说,Meta Box搭配Dynamic Data是非常好用的。能不用woocommerce就尽量不用吧,毕竟woo对加载速度的影响比较大。
更多meta box实操教程:
Bricks + Meta Box + MB CPT制作产品详情页
Bricks + Meta Box + MB CPT制作产品列表页
jason
博主有没有微信或者群,可以交流学习一下?