在购买了域名和主机,并做好解析之后,接下来我们就该真正上手WordPress了。这篇文章,我将向大家介绍WordPress的主要操作方法。
什么是WordPress?
WordPress是目前世界范围内最受欢迎的CMS (Content Management System),能制作各种各样的网站,比如新闻/博客网站、B2B产品展示网站,又或是和shopify一样的在线购物网站。根据知名网站技术分析工具BuiltWith的数据,截至2023年10月,全世界流量排名前100万的网站中有25.33万个网站是用WordPress建的。这100万个网站中,有83.35万个网站使用了CMS;而在这些使用了CMS的网站中,WordPress的占比是30%。
.png)
WordPress是一个开源项目,所以有众多优秀开发者参与开发。它于2003年发布,至今已更新至6.4版本,官网是wordpress.org。目前官方插件库中共有6万多个免费插件(并非全部功能免费,很多插件是基础功能免费,高级功能付费),另外还有众多未在官方库中的付费插件,因此能够实现大部分我们想要的功能。
有这些数据支撑,相信大家可以放心选择WordPress建站了。
WordPress相关问题
假如搭建的网站需要发布博客内容,必然会用到WordPress的自带编辑器——古腾堡(Gutenberg)。有关古腾堡的使用教程请查看这篇。
今天我们先来学习WordPress的基础操作。
WordPress入门操作
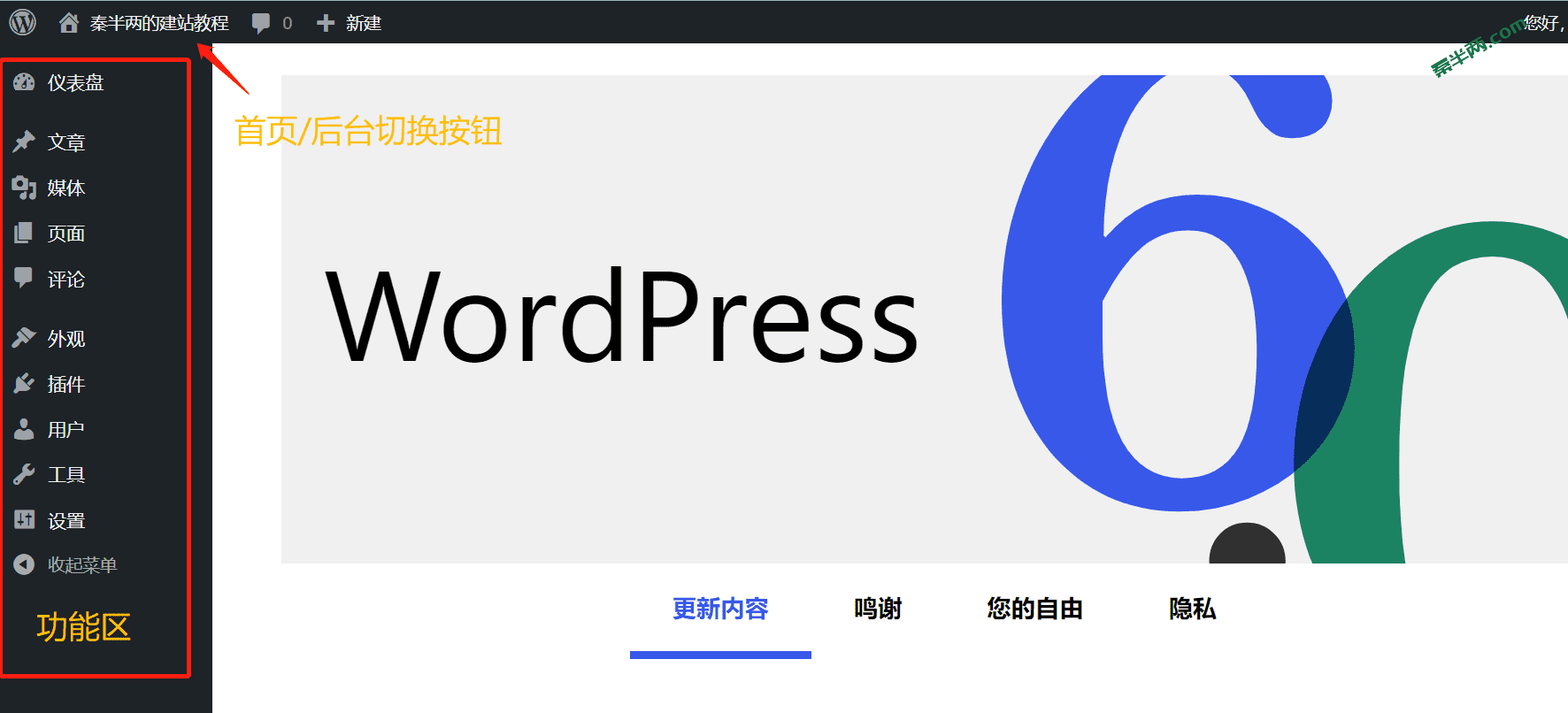
1. 界面介绍
进入WordPress后台,左侧栏是功能区(部分插件安装后也会出现在左侧栏目中),顶部栏左边按钮是前端与后台的切换按钮(部分插件也会在顶部功能栏放上快捷设置选项)。

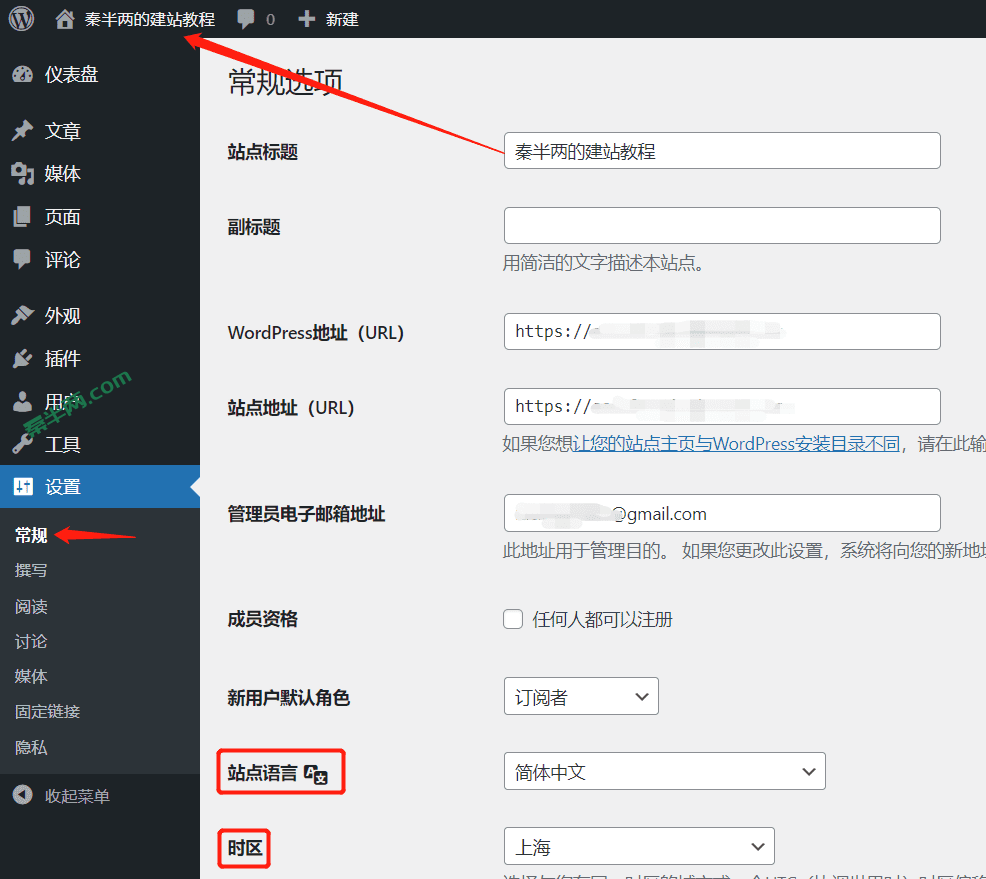
2. 站点基本设置
站点标题:浏览器选项卡上的文字,也是WordPress后台顶部工具栏的标题名称。我们一般在SEO插件中设置标题,所以这里可以随便写点顺眼的。
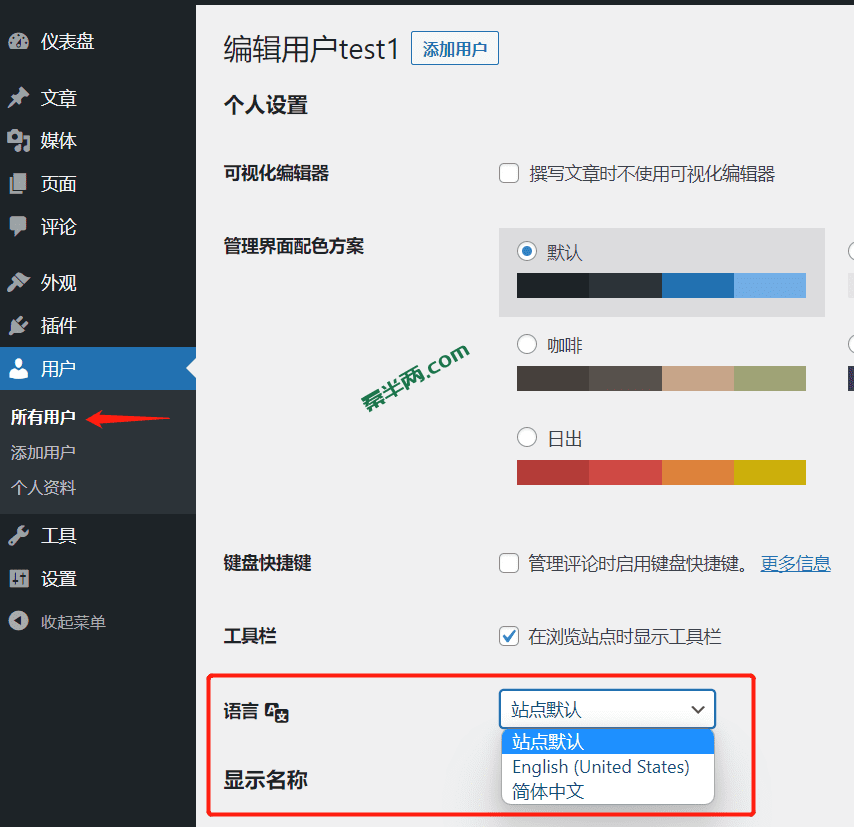
站点语言:我们网站内容是什么语言就选什么。这里的语言是指前端的语言,和后台显示的语言无关。我们可以单独到 用户 里面,将我们自己账号的后端界面语言设置为与前端不同的语言(详见下面第二张图)。
时区:最好与谷歌分析、谷歌广告的时区保持一致,以达到后续数据分析过程中时间维度的统一性。B2C网站,建议将时区设置为主要市场所在国家的时区,这样发给客户的receipt上的时间能和客户当地时间一致。


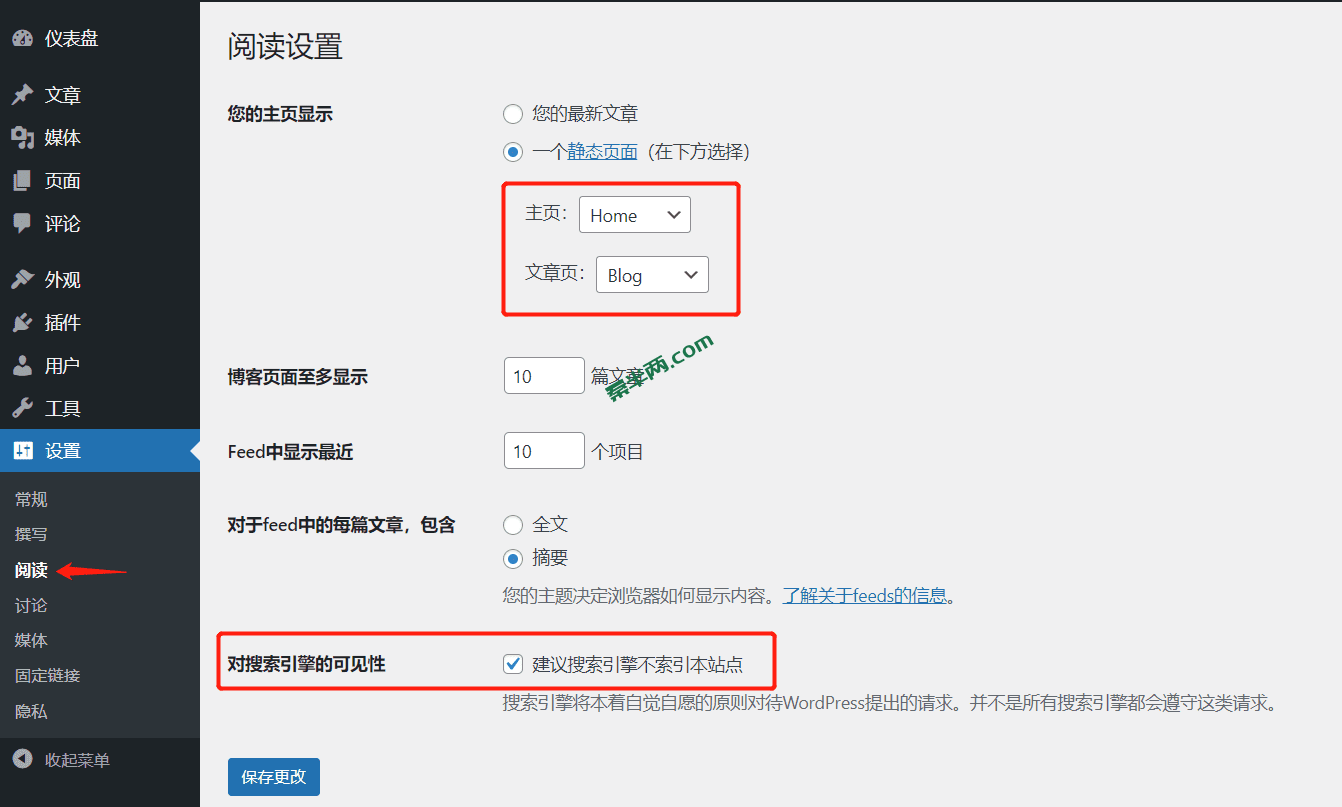
指定主页和文章列表页:在 阅读设置 选项卡中指定主页和文章页(博客列表展示页)。文章页不需要有任何内容,新建一个空白页面即可,主题或者页面编辑器会自动应用内容和样式的;当然,我们也可以不指定文章页,因为可能咱们的博客文章涉及内容很广泛,将全部文章都放在一个页面列表里对访客来说没有多大实用性,这时候用文章的分类归档页代替列表页要合理得多。
对搜索引擎的可见性:网站初期建设期间,建议勾选最底下的“不索引本站点”。这个意思是告诉谷歌、必应等搜索引擎,我们的网站目前不想被收录,所以它们暂时就不会爬取网站的内容。等到网站整体布局、内容等填充得差不多后,再取消这个勾。

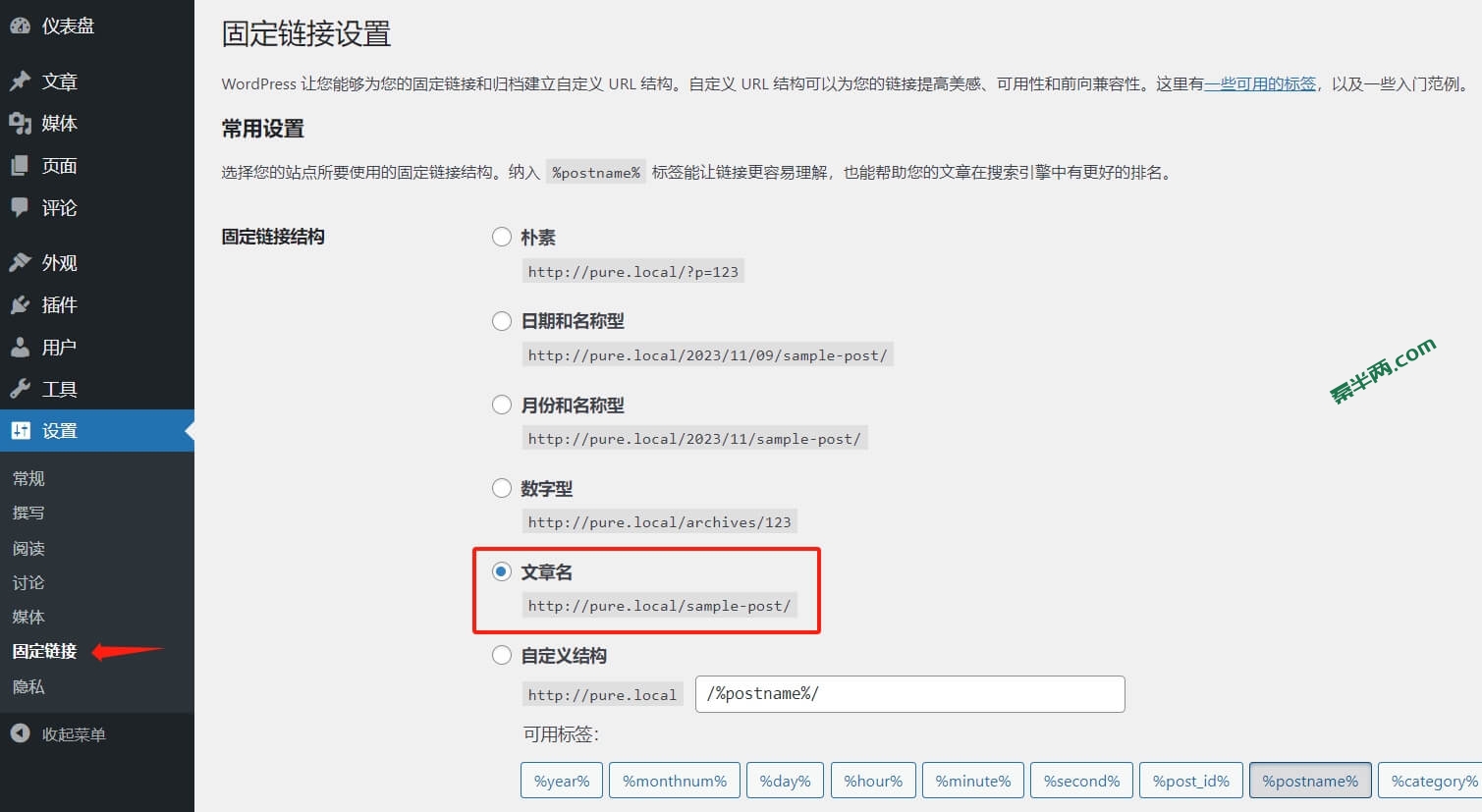
固定链接形式:所谓的 固定链接,指的是网址的形式。建议选择第5种 文章名。这种形式的网址层级结构少,传达的意思清晰,有利于SEO。第1种朴素和第4种数字型形式:url是无意义的随机数字,大家单纯看这个网址完全不知道网页大概有什么内容;第2、3种:网址结构层级太多,也会影响内容识别。我们也可以选择 自定义结构,但是要遵循这个原则——最佳的网址层级是3层及以内。

3. 主题安装、设置与更新
安装主题
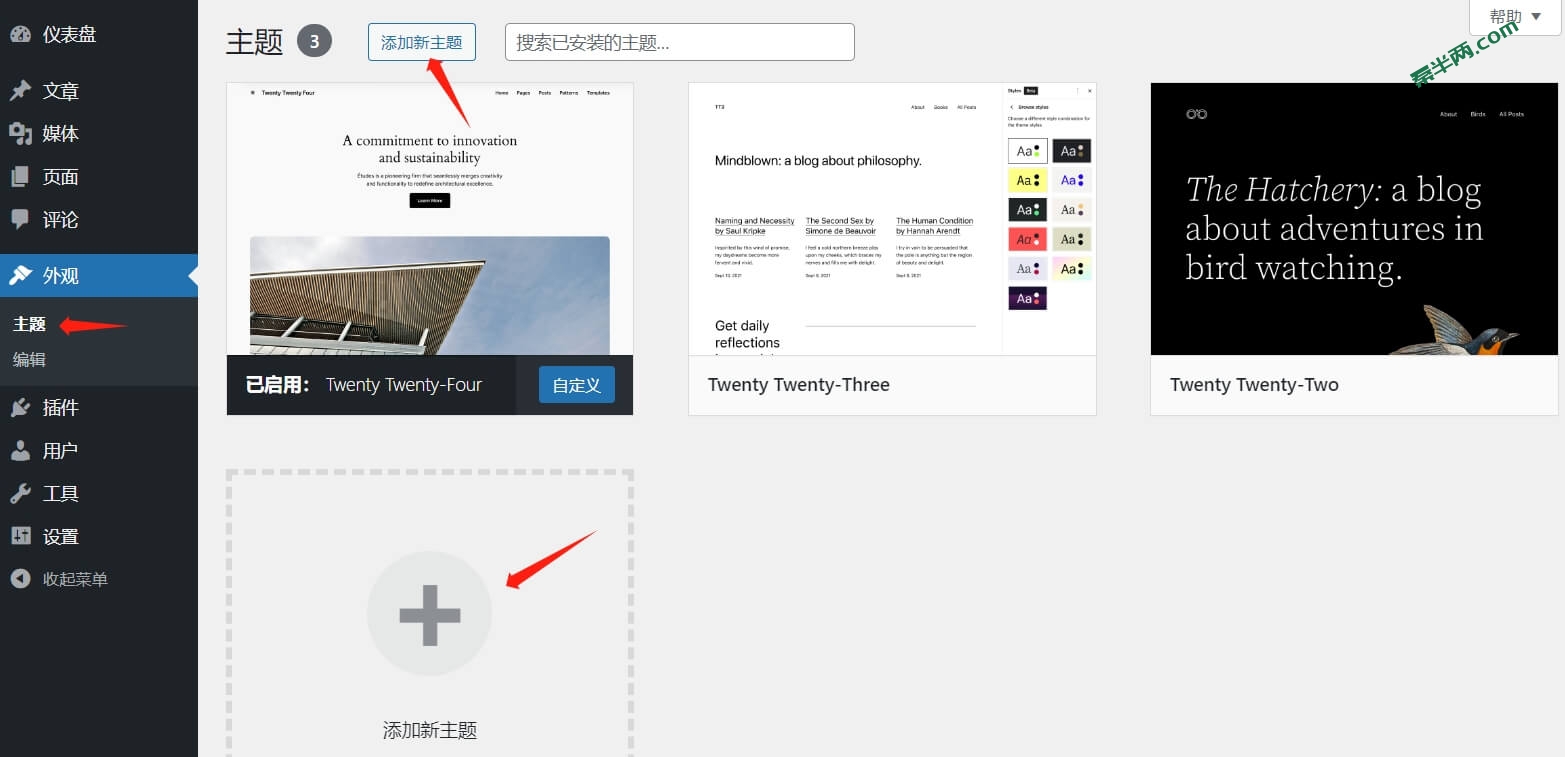
主题设置功能在 外观>主题 当中,WordPress默认自带3个主题,功能很少,我们一般不用。安装主题有两种方式:在线安装 和 本地上传。
①在线安装
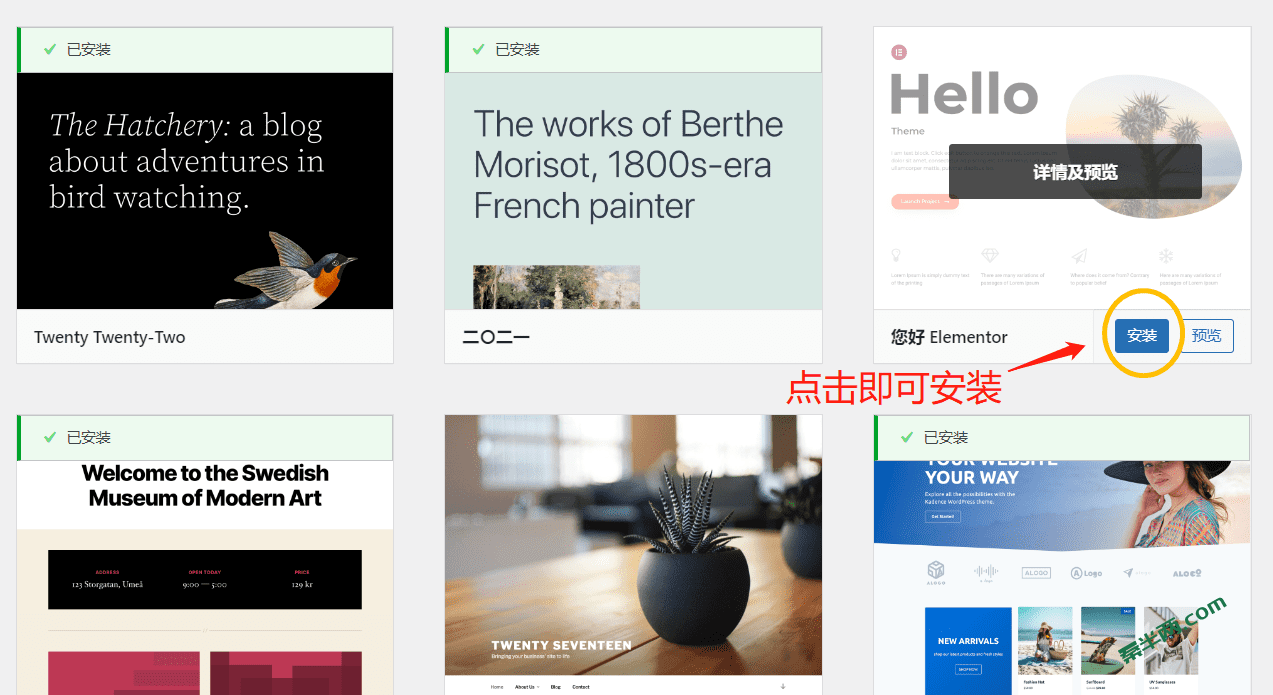
点击下图箭头标注的任一按钮都可以进入主题下载页面。主题下载页面除了WordPress自带主题外,其他排名靠前的都是目前最流行的主题,比如Elementor的Hello空白主题、Astra、Kadence等。我们需要根据自己所用的编辑器来下载对应的主题。比如:使用自带的古腾堡编辑器,那么推荐下载Kadence、GeneratePress;要是使用Elementor,则最推荐Hello主题(最好搭配Elementor pro使用);Astra也是一款轻量的、兼容Elementor和Beaver的主题。这些主题往往是基础功能免费,高级功能需要购买pro版本。当然,对于简单的需求来说,基础免费版就够用了。
注:现在并不推荐使用Elementor和Beaver,原因在这篇关于页面编辑器选择的文章里讲了。


②本地上传
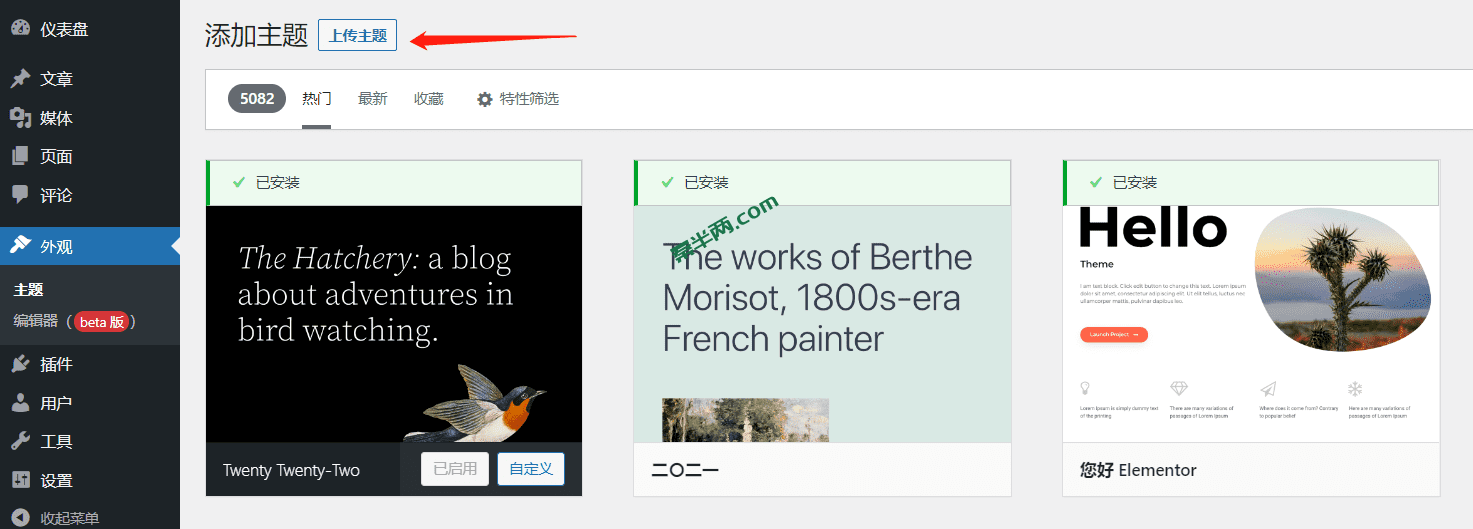
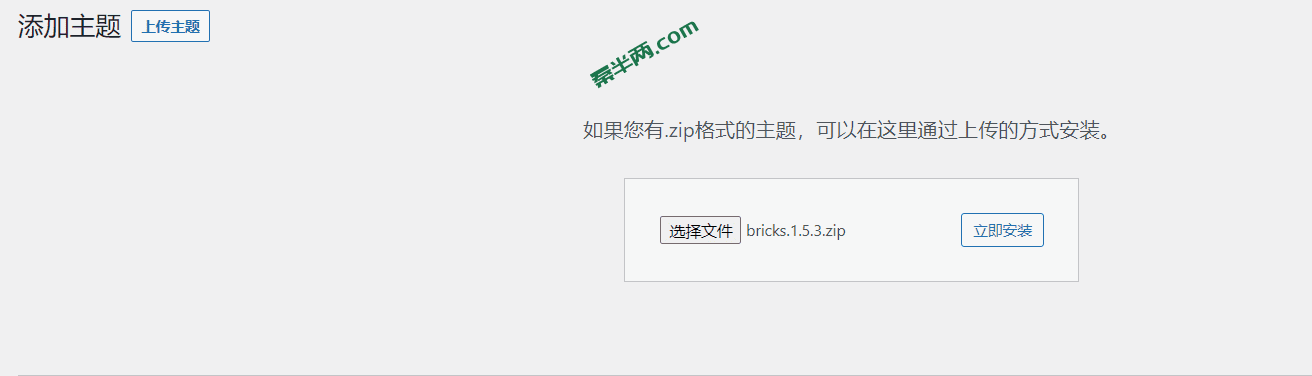
点击主题安装界面上方 上传主题 按钮,选择下载好的zip格式的主题文件上传即可。
此处以Bricks主题为例:


启用新主题后,外观下的子栏目会因主题的不同而有些许区别。

删除没用的主题
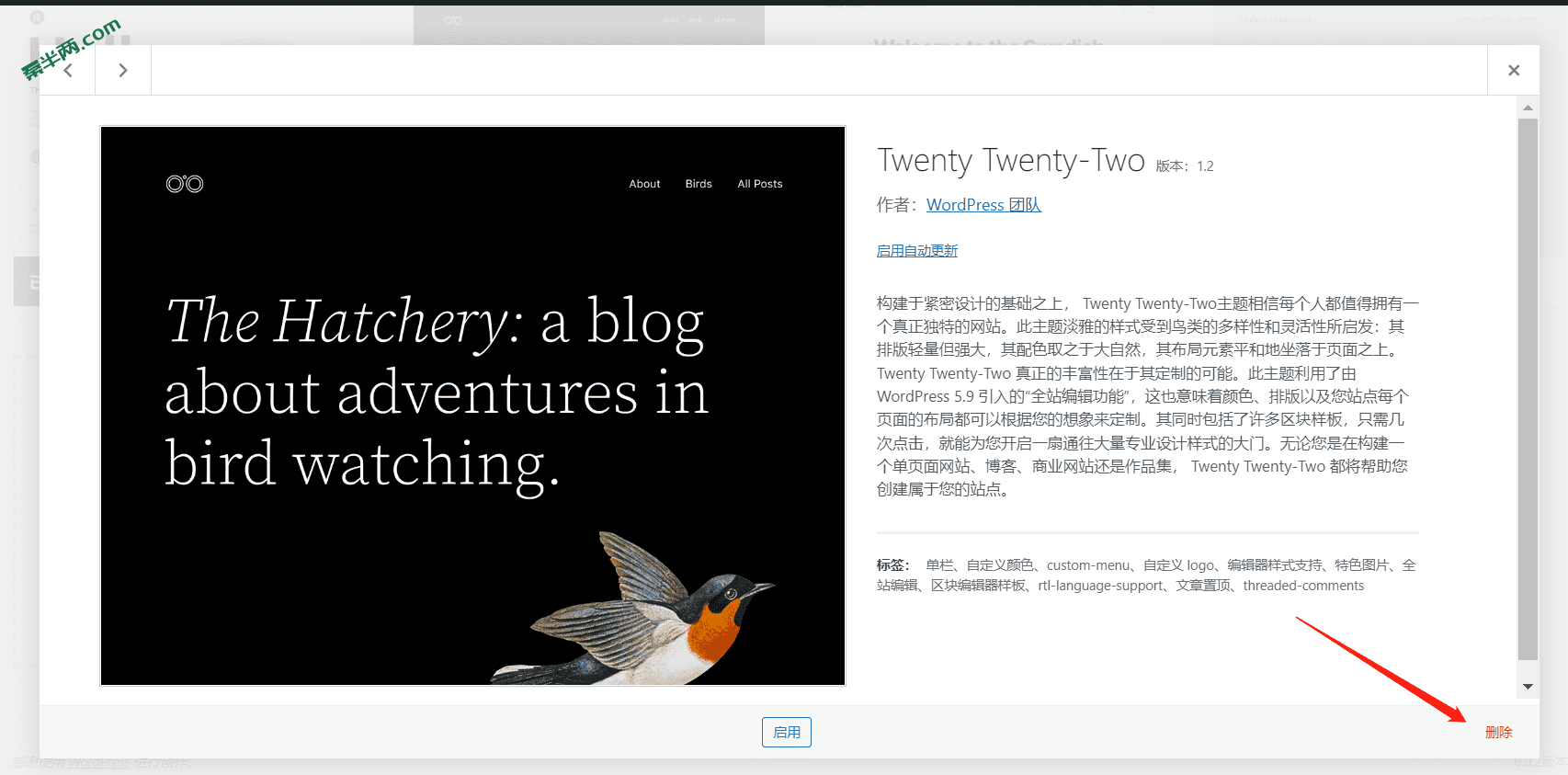
主题安装完成后,可以将系统自带不用的主题删掉。点击原有主题的封面,删除按钮在弹窗界面的右下角。

设置主题
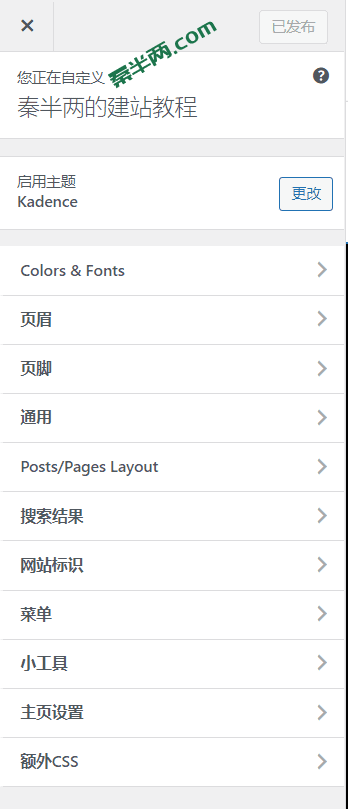
一般在 外观>自定义 中对主题进行详细设置(图中以Kadence主题为例)。点开每个选项对每个部分进行自定义设置。

更新主题
优质的主题都是有团队在维护的,所以会不定时发布更新。我们在更新主题时最好到主题官网查看本次更新内容(一般都有Changelog页面的),以便了解主题的最新功能变化。
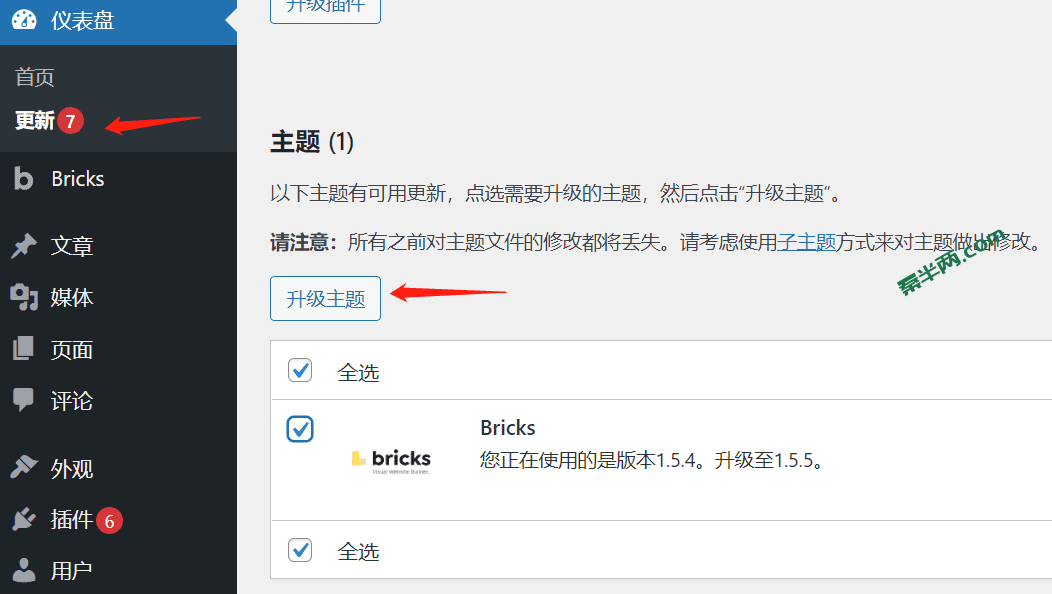
当仪表盘下 更新 选项卡小红点与插件选项卡的小红点数字不一致时,就意味着主题可进行新版本更新。我们可以进入更新选项卡,滚动到页面最下方,就会显示需要更新的主题,选中并更新即可。

4. 菜单设置
页眉、页脚里的横排、纵排的文字叫做菜单,所以这一步我们来制作菜单。
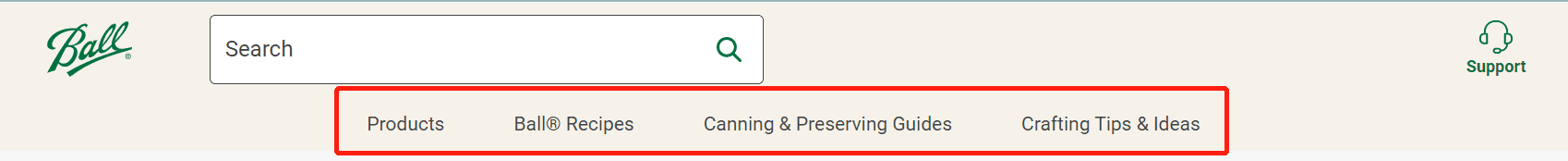
页眉菜单:

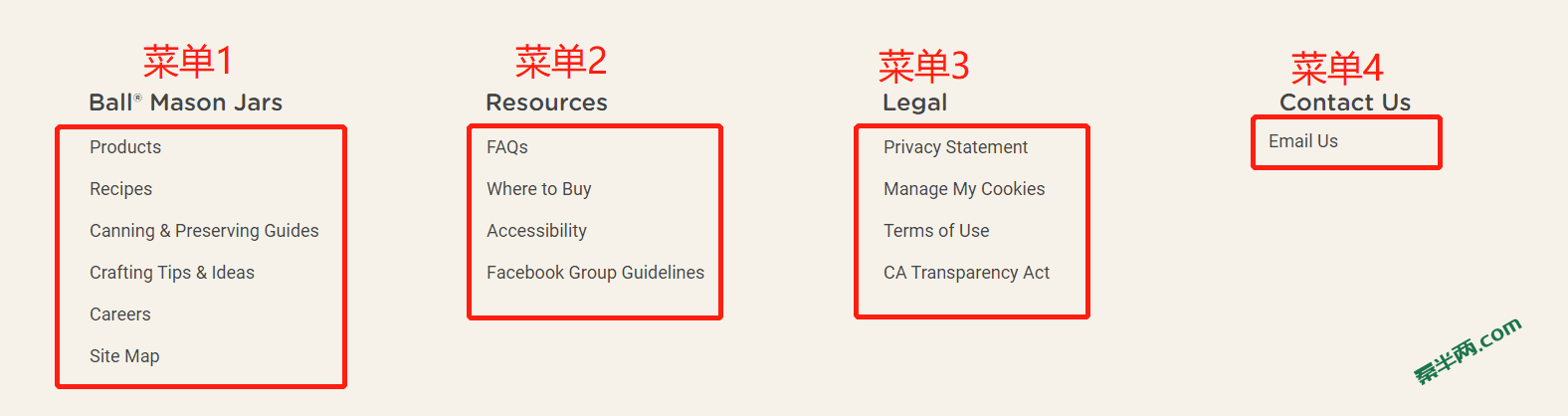
页脚菜单(每列菜单都对应着一组我们下面要新建的菜单):

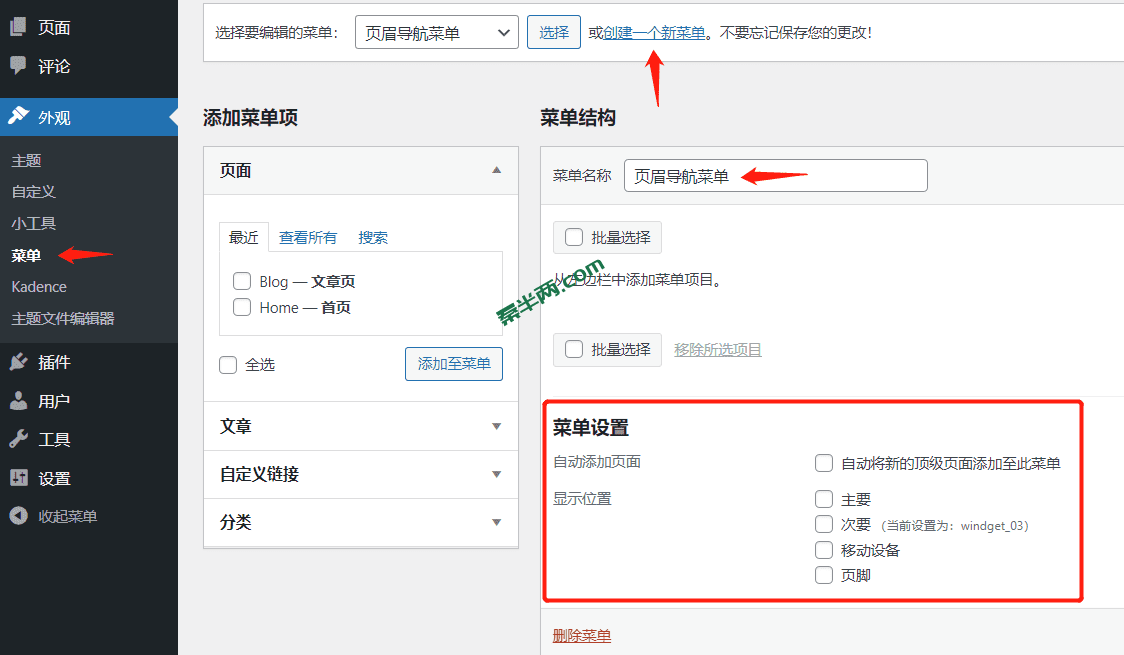
点击 外观>菜单 进入菜单设置,点击 创建一个新菜单,输入一个我们自己容易识别的菜单名称。下图中的红框处的菜单设置因主题不同会有差别,根据当前创建的菜单的用途进行选择。点击右下角的蓝色 创建菜单 按钮完成创建。

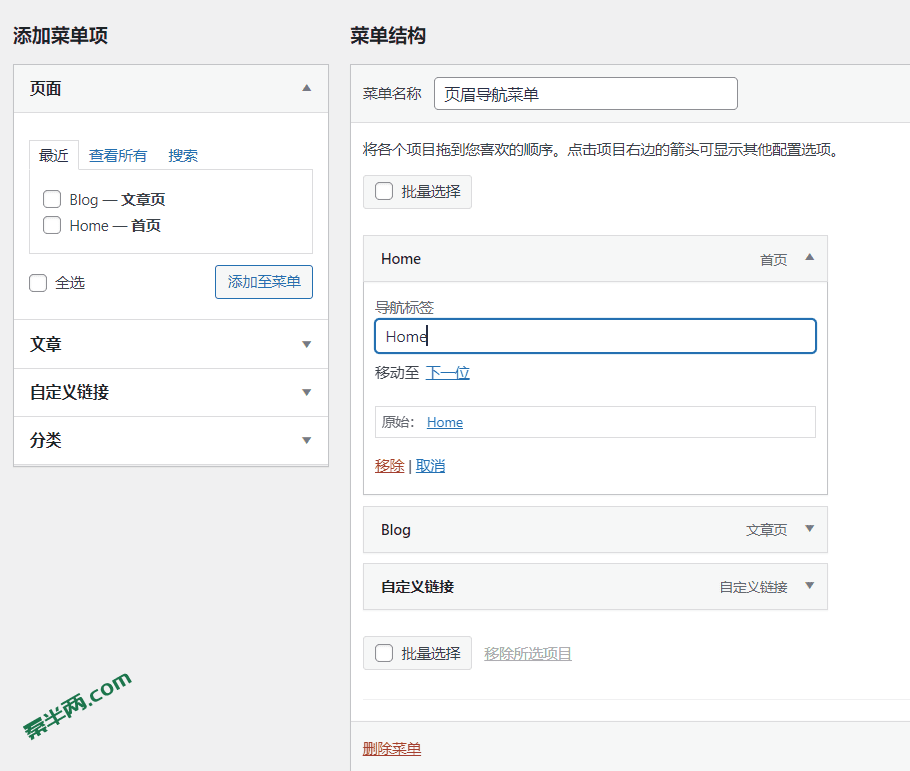
左侧 添加菜单项 中会显示我们已经创建的页面、博客文章等,也可以新建自定义链接。勾选想要放到菜单中的页面或分类等,点击 添加至菜单,那么所勾选的这一个页面/分类链接便会出现在右边的 菜单结构 栏里,我们可以在 导航标签 的框中对这个名称重命名。

完成一组菜单设置后,点击右下角蓝色按钮保存。然后又按照上面的步骤重新创建页脚菜单:菜单1、菜单2……
之后在主题自定义设置里的页眉页脚菜单设置里选择对应的菜单。
5. 创建页面
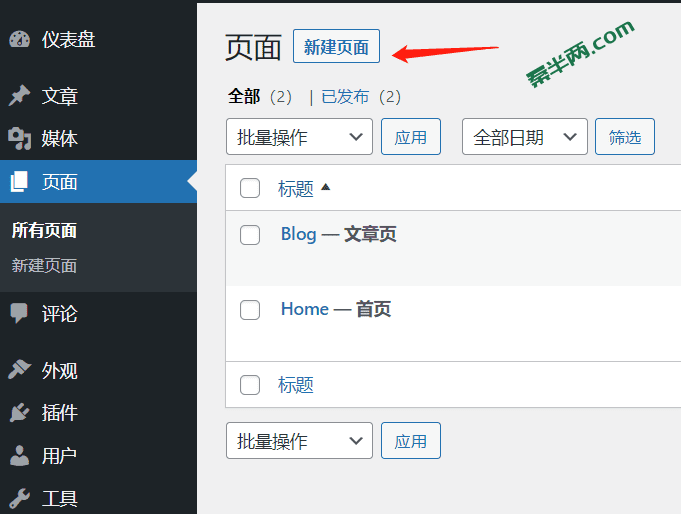
点击侧边栏 页面>新建页面 。

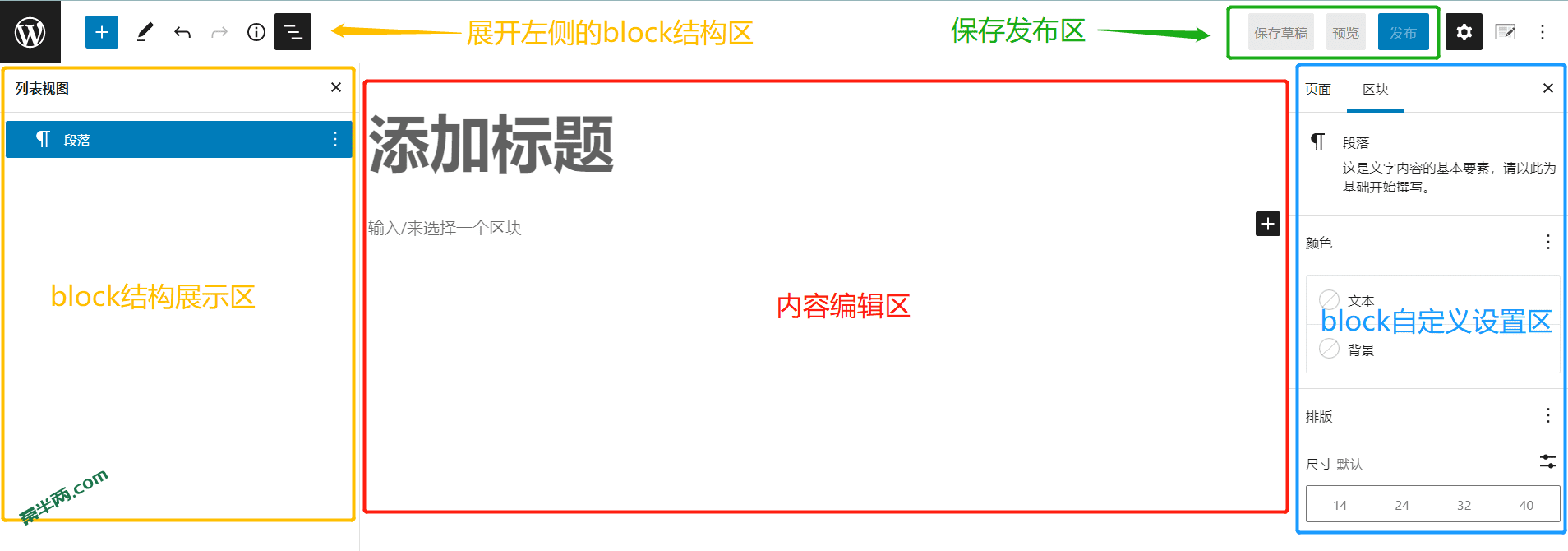
进入编辑页面后,界面主要分为古腾堡的block结构目录区、内容编辑区以及block自定义设置区。我们主要在中间的内容编辑区添加页面内容,并通过右侧的自定义设置区对细节进行修改。具体操作详见古腾堡教程。

6. 创建文章
新增博客(文章)的方法步骤与新建页面差不多,编辑界面相同,故不赘述。下面来讲讲如何给博客分类以及添加标签。
博客分类
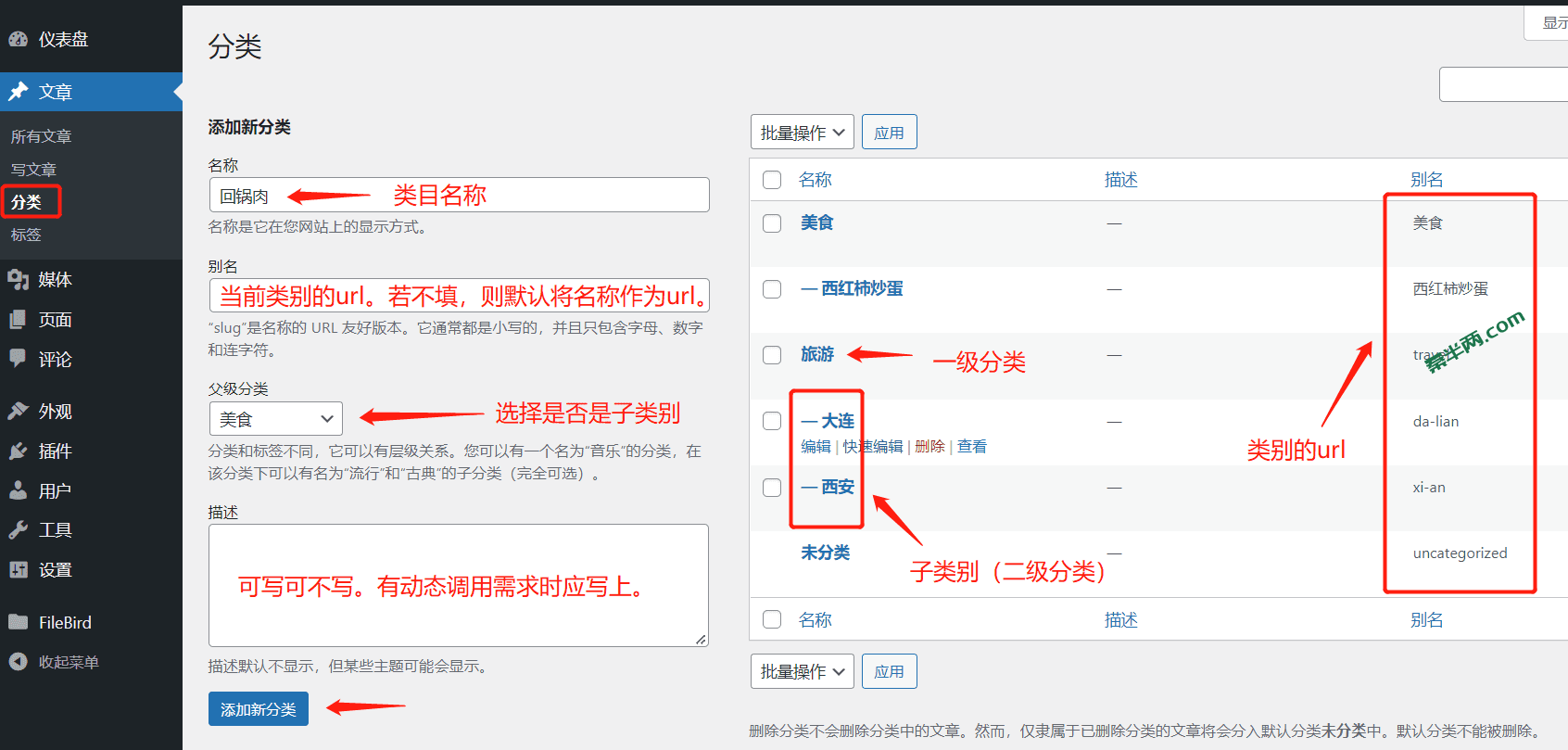
点击左侧的 文章>分类 选项卡,依次添加分类信息。别名就是url,假如不填,则默认为 名称 字段中填的文字。按照下图中的提示,完成一级分类、子分类的添加。

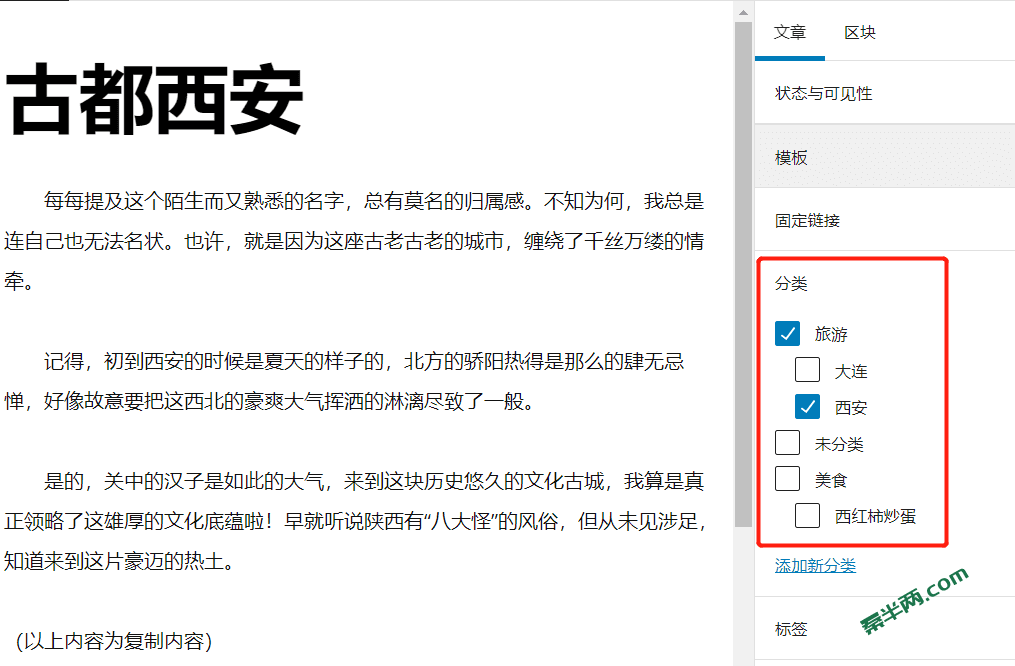
然后在文章编辑界面,就能对文章的类别进行选择。

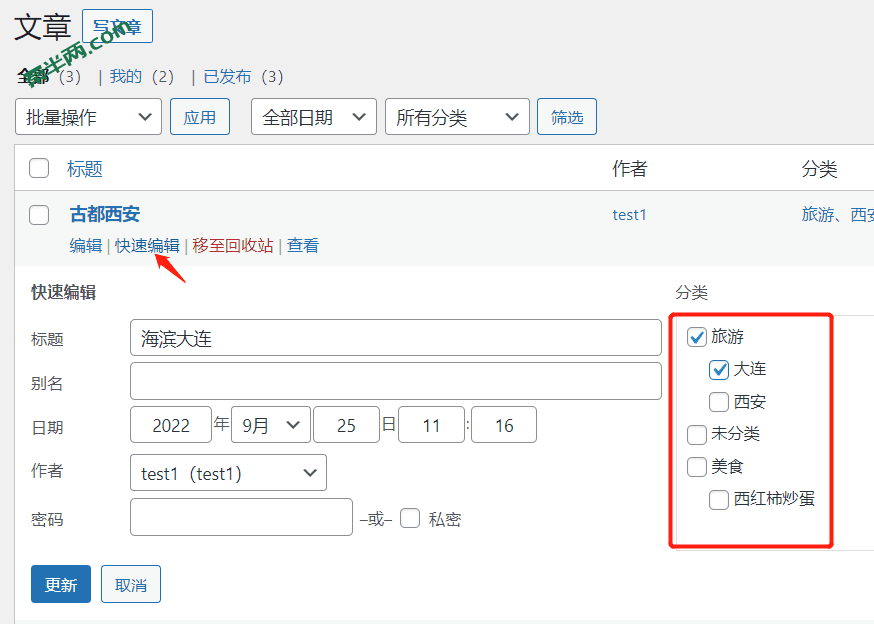
也可在文章列表界面,使用 快速编辑 进行分类。

博客标签
博客标签(tag)与我们平常微博中留的 #话题 的意思差不多,算是一种额外的分类吧。唯一不同的是,tag无需提前新建,可以直接添加,之前用过的tag也能够重复使用。添加方法与博客分类相似,此处不赘述。
分类和标签添加后都将在文章列表中显示:

7. 插件安装、更新与删除
在WordPress中,插件极大拓展了主题不具备的功能。但是不推荐安装太多插件,因为这些插件启用后都是要占用系统内存和磁盘空间的;而且插件基本由第三方开发者开发,可能没有进行很好的优化,也许会有很多冗余的代码。过多的插件可能会减慢网站运行速度,更严重的是部分插件可能存在冲突,破坏正常的网站结构。具体安装的数量没有标准,只要不减缓网页加载速度即可。
插件的选择标准一般是:安装数量多、评分高、近期有更新、没有很多冗余功能。
安装插件
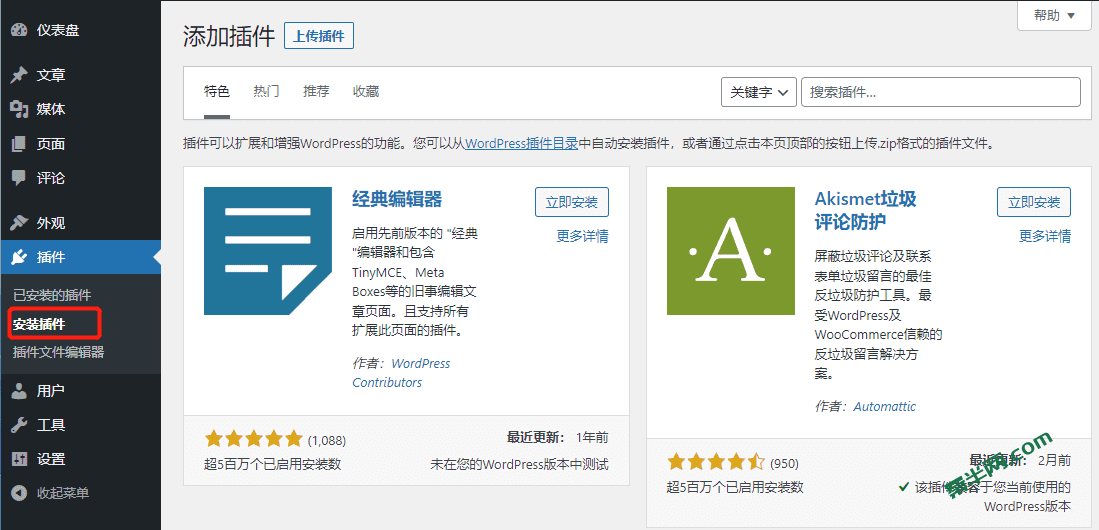
点击侧边栏 插件>安装插件 进入添加插件页面,与主题一样,也可选择 在线安装 或 本地上传 两种方式。在线安装方式如图所示,在右上方搜索框内即可查找相应的插件。

谨慎安装破解版插件。一是来源不明的破解版插件极容易被人添加恶意链接或者预留后门,将会严重威胁到网站的安全稳定;二是破解版插件无法在线更新,老版本可能存在重大Bug或安全漏洞。所以,对商业网站来说,建议全部使用正版插件,至少花钱买心安。
更新插件
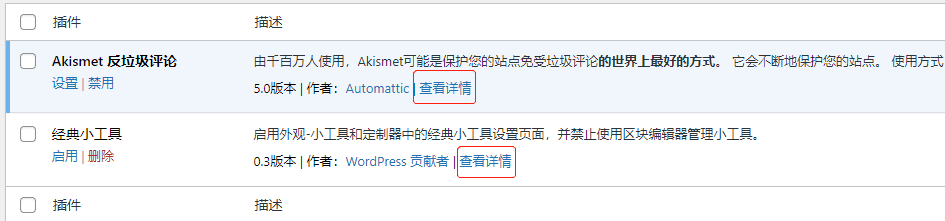
另外,插件需要定期更新。长久不更新的插件可能存在安全漏洞,影响网站安全。但是,并不意味着插件每次推出新版本我们就要更新。保险起见,在更新前我们应该点击每个插件描述下方的 查看详情 按钮查看本次更新内容和最新评价。假如最新评价里有提到因为这次更新导致的网站出错的情况,那么就不建议更新这个版本。特别对网站布局样式、主要功能等关系重大的插件,比如主题、woocommerce、paypal等,我们一定要仔细检查上面提到的几个方面,并且为防止意外,我们还应该在更新前进行文件备份。所以,重要插件不建议开 启用自动更新。



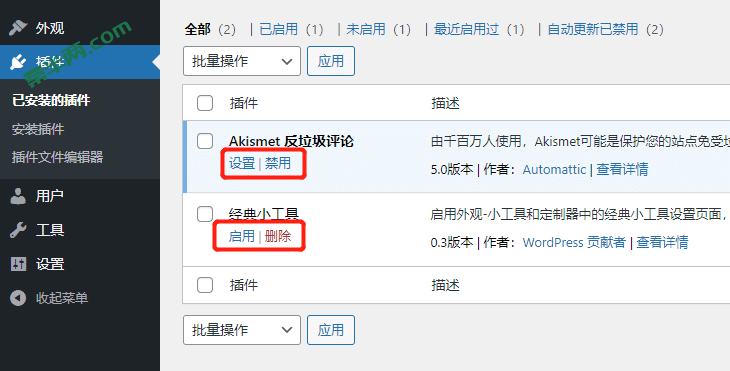
禁用与删除插件
在 已安装的插件 可查看所有安装的插件。已激活的插件需要先禁用,才能删除。

8. 图片、视频管理
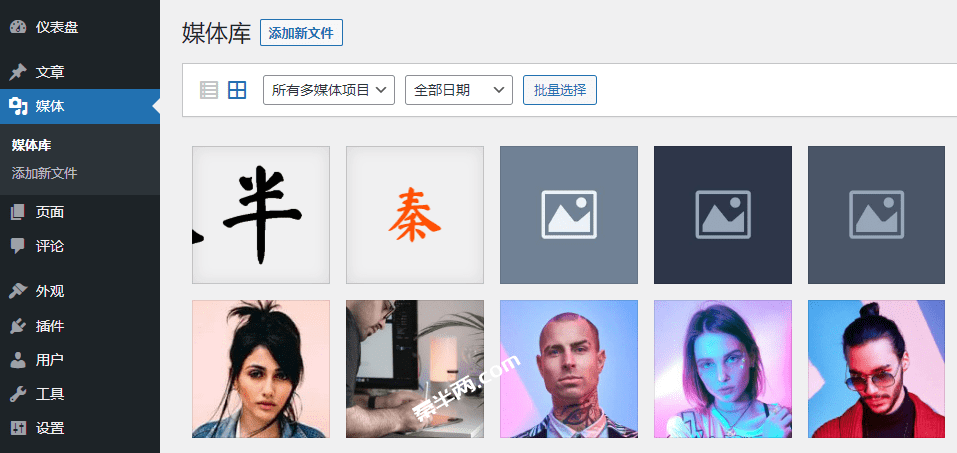
在左侧栏 媒体 中,可上传、删除图片、视频、其他文件。一般我们会在用到这些素材的时候直接在页面或博客编辑界面上传,这个 媒体 功能区很少用到。

这里不得不吐槽,媒体功能里缺少一样很重要的功能——文件分类。因为随着我们网站内容的增加,用到的图片、视频等素材会越来越多,假如全都乱麻麻地放在一起,对我们管理来说肯定是很混乱的。然而WordPress并不自带这种分类功能,所以我们就需要自行安装分类插件。到插件商店搜索 media library 就能找到好多具有这种功能的插件:以文件夹形式分类的插件推荐FileBird(能够免费创建无限个文件夹);喜欢给一个素材设定多个分类的,推荐Media Library Assistant或Media Library Organizer这两个插件。
此处强烈推荐 Happyfiles Pro(付费插件),分类形式和FileBird一样,但分类范围不仅仅是图库,还可以对插件、博客、页面、woocommerce产品、订单等进行分类整理!
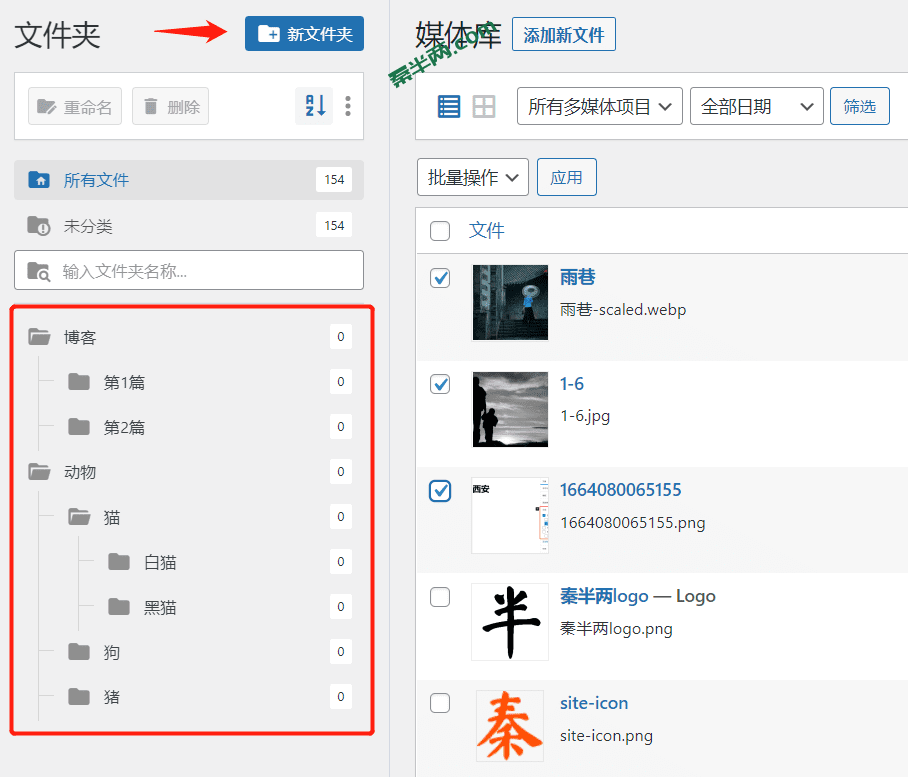
文件夹形式分类(以Filebird为例)
优点:可以创建多个层级的文件夹进行管理;图片拖拽移动到文件夹内,分类方便;分类直观。
点击蓝色按钮逐级添加文件夹分类,样式如下图。可以多张图片同时勾选,一次性拖拽。

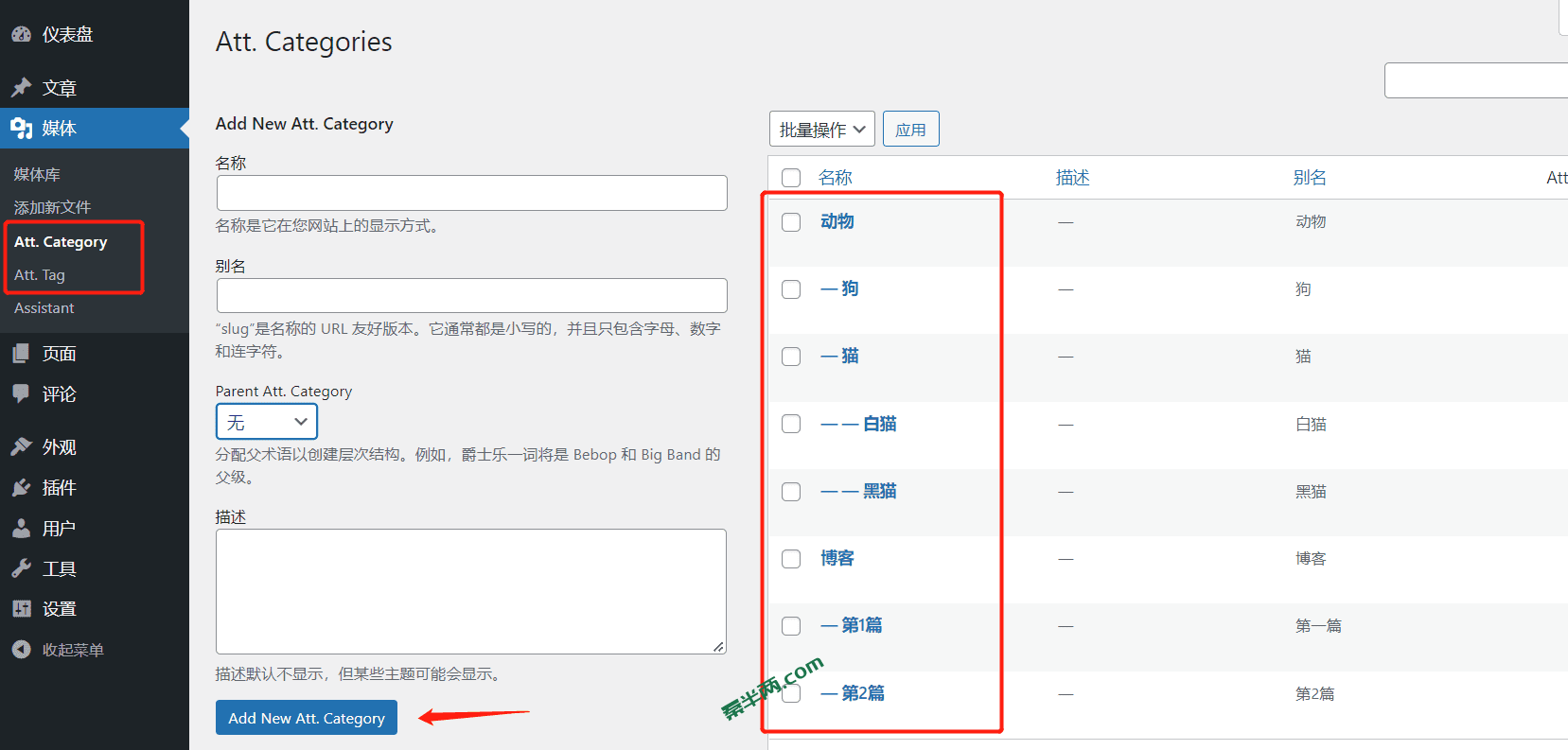
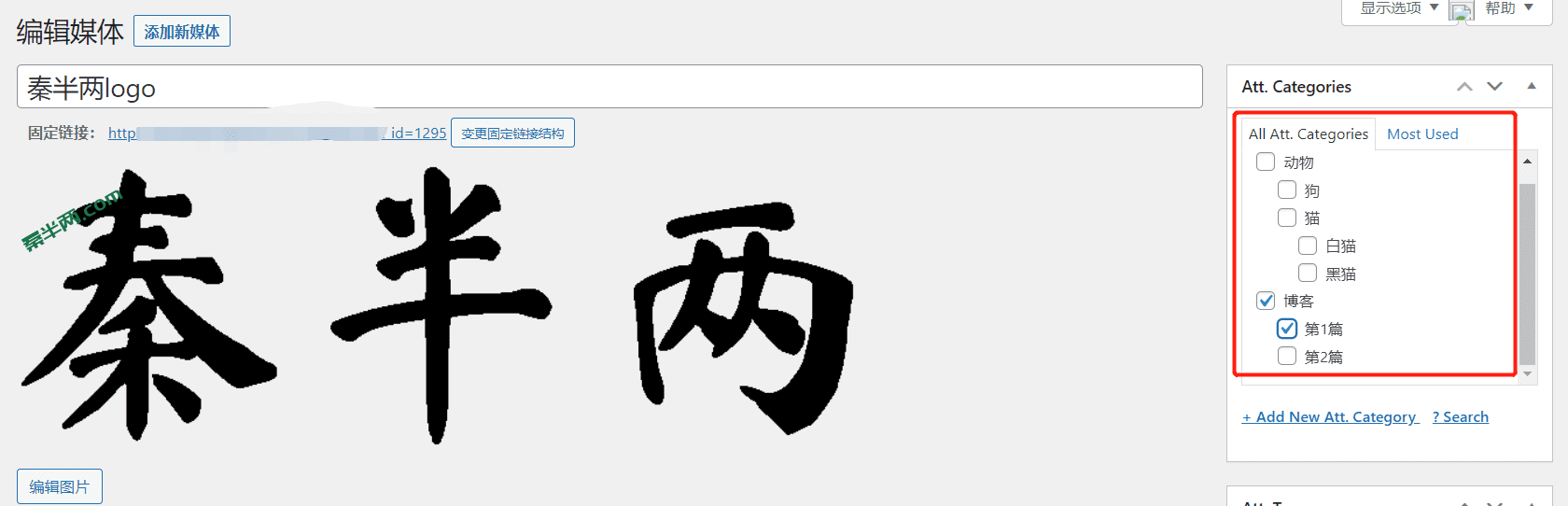
选项式分类(以Media Library Assistant为例)
优点:可给每张图片同时指定多个分类;
缺点:操作相对麻烦一点;分类不够直观。
插件会在媒体下面创建 分类和标签 选项卡,具体步骤同创建 博客分类 相似。

之后在每个图片编辑页面都会出现已经建好的分类选择框,根据实际勾选即可。点击蓝色的 更新 按钮进行保存。

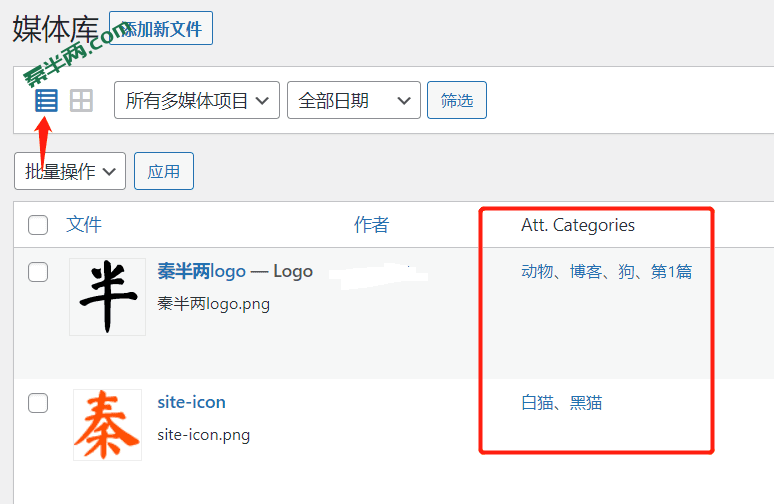
回到媒体库界面,在列表展示模式中,同样会显示我们给每张图片做好的分类。

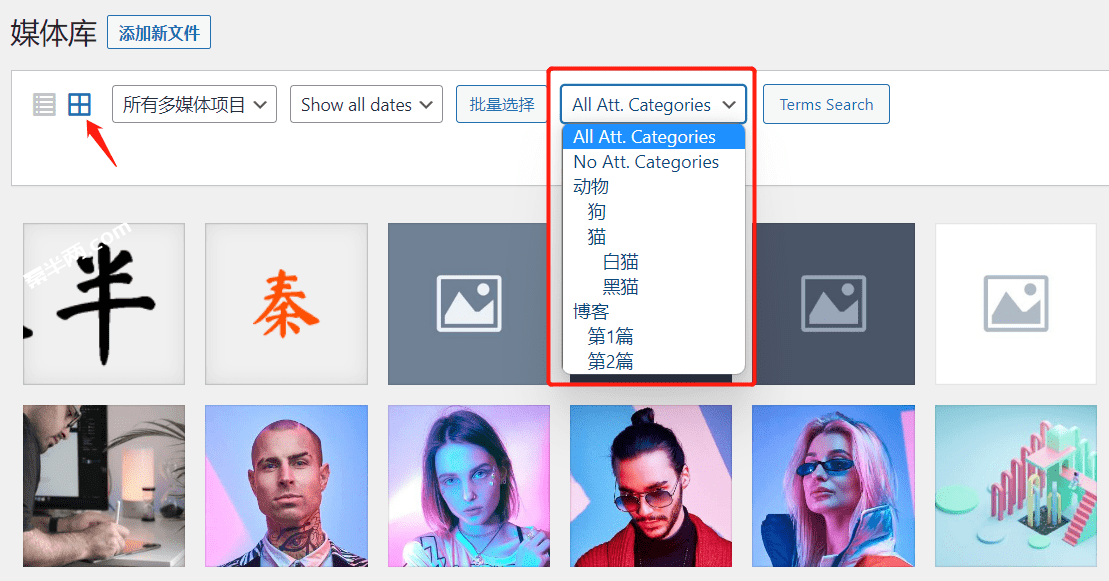
点击左上角第二个按钮切换到网格展示模式,会出来我们刚才建好的分类下拉框。然后就可以按照分类进行查找了。

总结
看完以上介绍和教程后,相信大家对WordPress有了基本的认识并掌握了一些基础但重要的操作。感兴趣的同学接下来可以继续学习古腾堡教程和Bricks教程。