什么是页面编辑器?页面编辑器是相对于现成的网站主题来说的,是集合了各种预制模块(标题、文本、图片、视频、表单等元素)的可视化网页编辑系统,操作者可以直接拖拽这些预制模块,进行组合、排序,制作各种自定义样式的网页。相比主题的自由度要高很多。
在过去的2023年,WordPress主流的页面编辑器仍然是Elementor、Beaver、Divi等。虽然这些编辑器非常流行,但是就目前的情况而言,已经出现颓势。
网页加载速度的重要性
为什么说这些老牌编辑器出现颓势呢?因为使用它们建立的网站在移动端的速度不够快,而加载速度在跳出率和转化率、SEO等方面至关重要。在速度优化方面,这些old school们已经被Bricks、Gutenberg、Oxygen等新兴编辑器甩开一截,所以这也是我做Bricks和Gutenberg教程的出发点。
移动端加载速度对跳出率和转化率有重大影响
现在是手机的天下,移动端流量已经远高于桌面端。B类属性较强的外贸行业网站的流量可能还是以PC端为主,移动端流量也许只占到30%左右;但是C类属性强的网站肯定是手机端流量为主(以我的经验,手机端流量占70%-75%,PC端20%左右,Pad端5%左右)。
在桌面端,加载速度稍微慢点不会有太大影响。一是电脑用的是宽带,网速较快,慢的网站过几秒也能出来;二是就操作习惯来说:浏览器的后退按钮、关闭标签页按钮和新增标签页按钮都在顶部,点击的便捷性是差不多的,所以很多用户会选择新增标签页先看其他的网站,有可能待会儿还会折回来看看我们的网页有没有加载好。
而在手机端,加载速度就对跳出率却有重大影响。因素是多方面的 :一是移动端的用户相比桌面端来说会更浮躁,等候耐心小;二是手机网速不是在所有地方都很好;三是从操作习惯上来说,大家更倾向于返回上一页:①左右滑动屏幕代表前进后退的手势操作比点击新建标签页按钮更方便 ②手机自带的前进和后退按钮或系统的虚拟按键布局在屏幕底部,而浏览器新增标签页按钮位置却在屏幕顶部,点击底部区域比顶部区域来得更快捷 ③浏览器标签页多为折叠样式,再次曝光率下降,很多用户没有返回查看的意识,干脆就不使用新建标签页的功能。因此加载速度慢的网站很大概率会丧失客户的第二次查看机会。
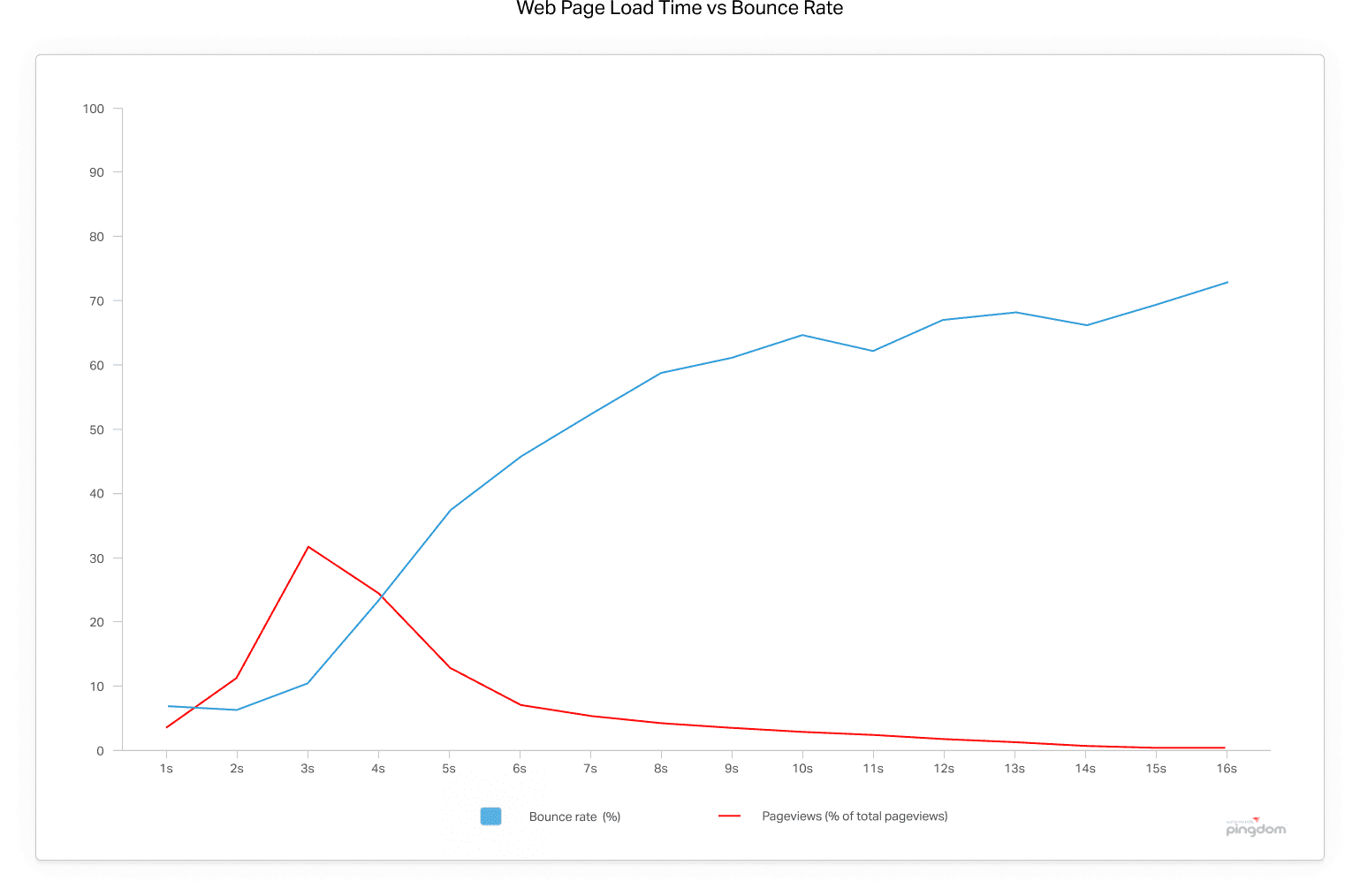
谷歌和Pingdom有数据表明,当页面加载时间超过3秒后,跳出率将会大幅增长:3秒钟的跳出率是11%,5秒钟的跳出率高达38%,时长再久一点就更不用说了。拿谷歌搜索广告来说,普通行业的单次点击费用大约1-2美金左右,想象一下点广告进来的100个人当中有30个人连网页长什么样都没见到就跑了,有没有觉得自己像大冤种,在白白给谷歌送钱?跳出率这么高,用户浏览体验很差,更不用谈转化率了,所以网页加载速度是我们建站时必须要考虑的核心因素之一。

来源:pingdom.com
对于C端网站,假如Cart和Checkout这两个页面加载缓慢,对转化率的影响显而易见的。同时,客户会不会对我们的网站产生不信任感?进一步降低了人家输入信用卡信息的意愿。
更多关于加载性能对业务影响的案例可以在wpostats.com上查看。
移动端加载速度对SEO影响越来越重要
2018年1月,谷歌明确表示将网页速度用作移动搜索排名的依据;2019年7月,谷歌为所有新网站启用“优先将移动版网站编入索引”机制,并致力于将这一机制逐步推广到所有网站;2020年5月,谷歌公布核心网页指标,并在2021年初指出页面体验会影响排名;2022年2月,谷歌将网页体验纳入桌面版排名系统。从谷歌的一系列动作中明显可以看出,虽然内容仍是排名最重要的影响因素,但是页面体验(6个评分项中的3项与加载速度有直接关系)这一因素的影响力也越来越高,特别是在移动手机端。
所以,从转化率和搜索引擎排名(SEO)两方面来看,手机端的加载速度是绝对不容忽视的!
Pagespeed Insight是谷歌官方的测速工具,谷歌搜索排名在速度衡量方面的数据来源也必然是基于这个工具的测试分数以及所监测到的真实用户访问时的加载速度。因此我们的网站必须在Pagespeed Insight取得高分。一般来说,手机端80+还OK,桌面端90+算正常。你的网站达到了吗?欢迎在底下评论区留言。
另外说一下,Pagespeed Insight的移动端测试是以低速4G网络为测试环境的,虽然得分低的网站在正常4G、5G或wifi环境中实际加载不一定就很慢,但是为了SEO,必然要满足低速环境下的测试要求才能在速度方面取得高分。
编辑器选择
在桌面端,大部分页面编辑器做出的网站的测试得分都差不多,经过缓存插件优化后,用Pagespeed Insight进行测试,一般得分都有90+。但是在手机端,差别就明显了。上面提到的这些老牌编辑器在手机端加载速度优化方面就有些力不从心,而新的页面编辑器则后来居上,基本能和桌面端一样达到90+。所以,目前强烈推荐使用后者。
有人可能会持反对意见,认为老牌编辑器之后会进行优化。这点我也十分同意,但是你是否想过:前者已有用户规模过于庞大(根据Elementor官网数据显示,目前已有1100万+个网站用它制作网站,姑且认为它的数据为真,其他编辑器的建站数量我没去找,瞎估估,使用老牌编辑器建的网站总数1500W+应该有吧)。要知道,底层代码的每一项重大修改都会对已有网站产生巨大影响,所以从商业角度考虑,它们在更新优化方面必然会更加小心谨慎。在不推出全新架构版本的情况下,老牌编辑器在移动加载速度优化方面短期内很难有大的提升。所以我们为什么不发挥主观能动性,选择目前更有优势的编辑器呢?
结论
我强烈推荐使用 Bricks、Gutenberg 等新一代页面编辑器制作网站。
最后附上几张使用Bricks Builder建站并经过优化后的秦半两.com的首页加载速度测试截图:
额外说明:由于我的服务器不在国内,并且使用cloudflare CDN(对大陆地区有一定的减速影响:通常你访问的是位于美西的节点,相当于你绕了半个地球才看到这篇文章),所以大陆直达访客的访问速度不佳,在此对众位看我文章的观众老爷们说声抱歉。:)
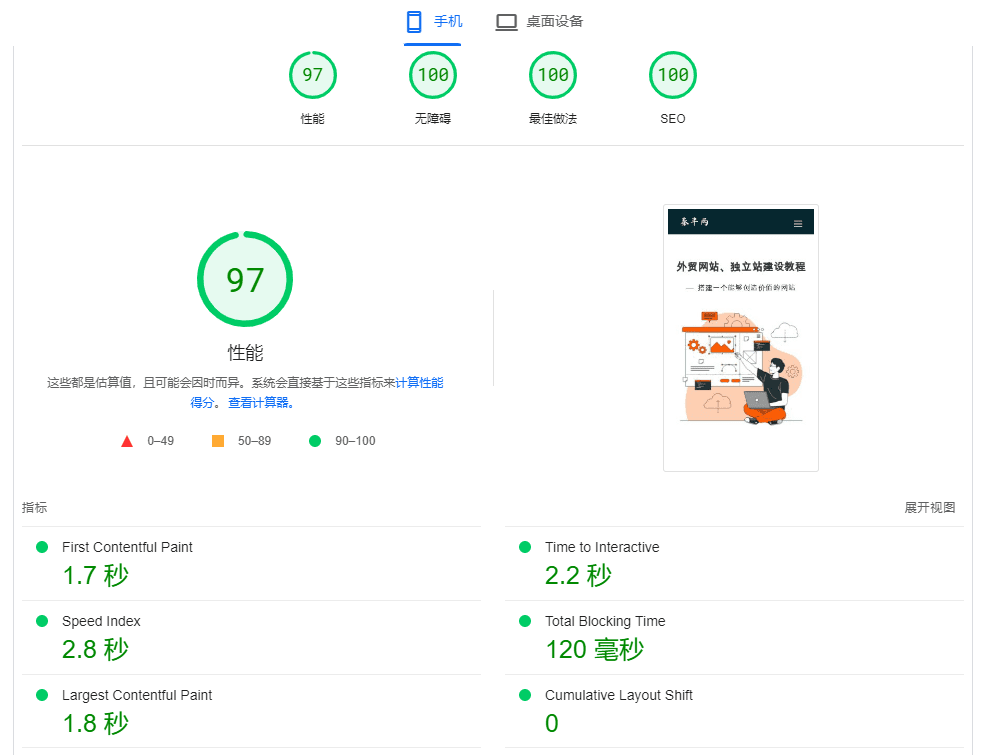
亚洲节点移动端测速(Pagespeed Insight):

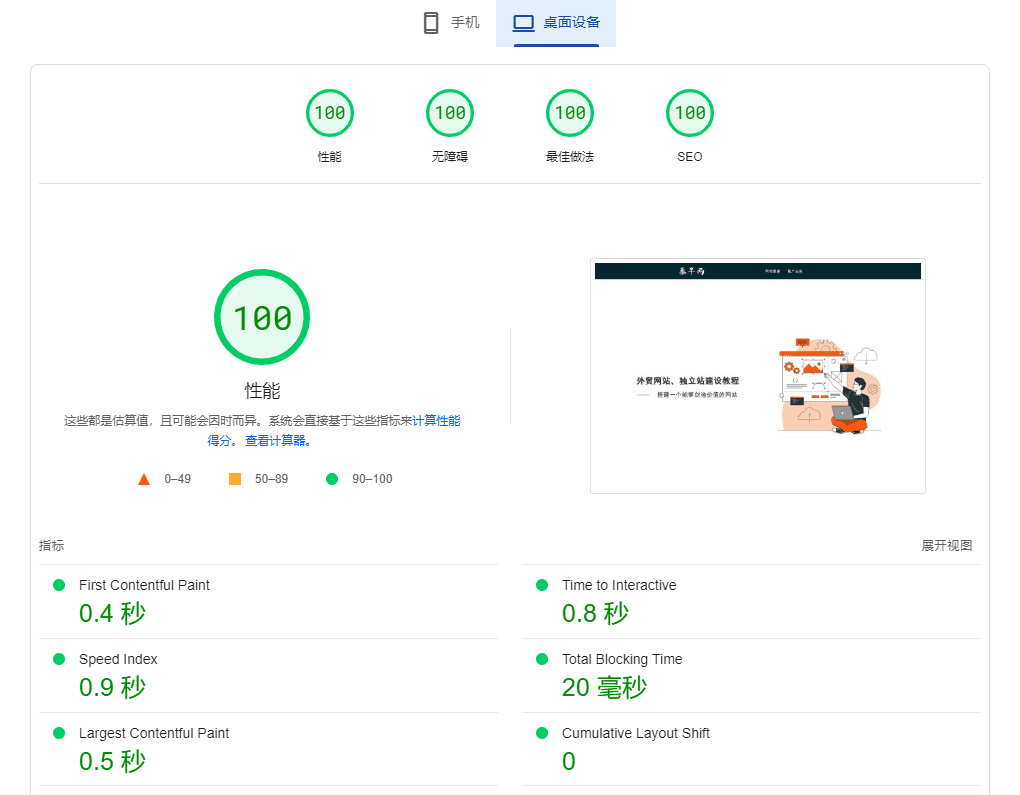
亚洲节点桌面端测速(Pagespeed Insight):

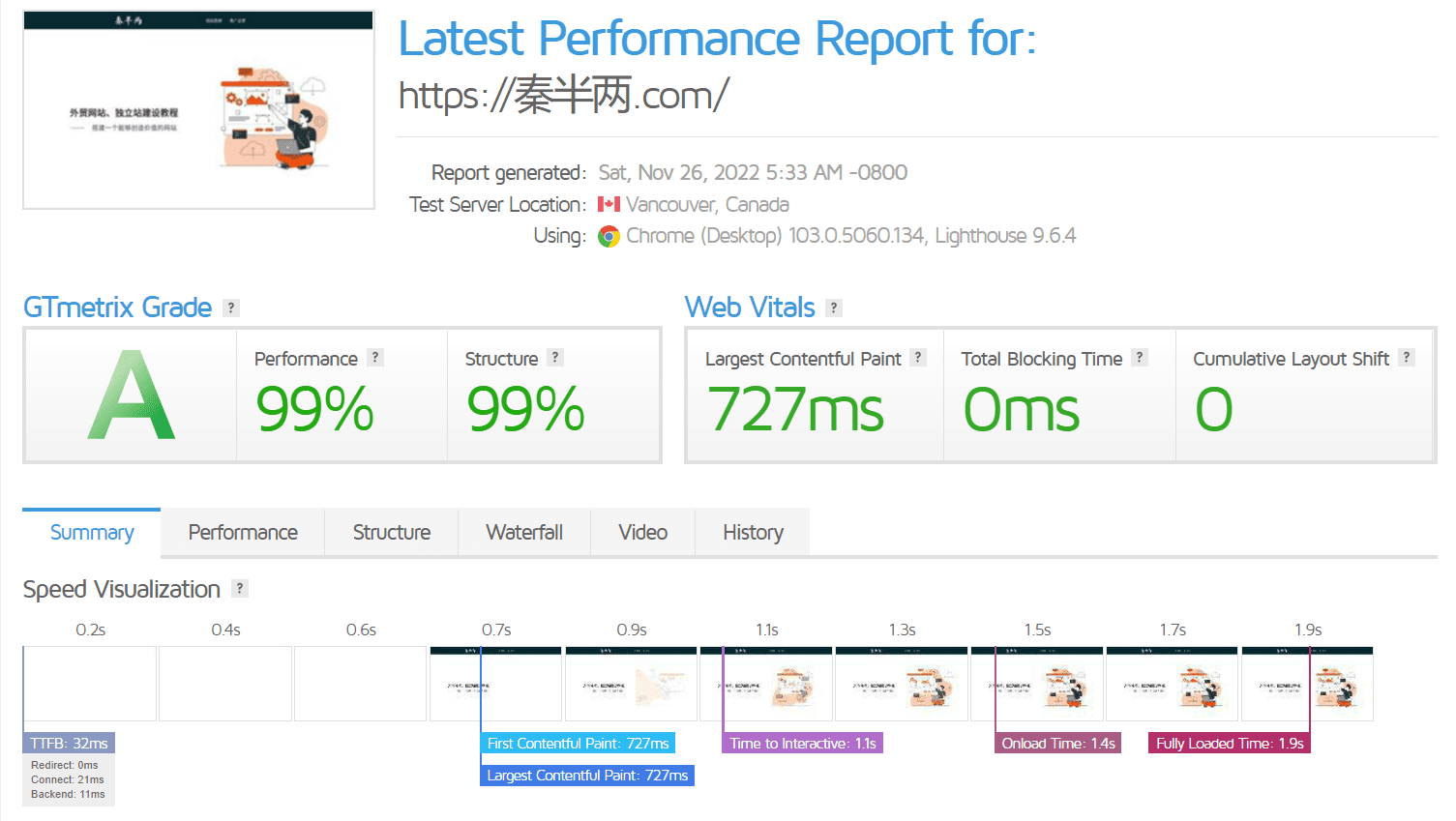
加拿大节点桌面端测速(GTmetrix):

ray herb
本人做谷歌seo的,现在准备放弃elementor的建站方式,准备转向bricks和古藤堡编辑器。可以交流一下吗?
秦半两
当然可以咯,相互学习。Wx: Qinbl_smile