对于谷歌搜索来说,在搜索结果页上显示的页面标题(SEO Title)和元描述(Description)的长度是有限的,那么多长的标题和元描述是最合适的呢?
我的答案是:
页面标题(SEO Title)长度:字符数——50-60;px长度——450px – 500px;
元描述(Description)长度:字符数——145-155;px长度——900px – 1000px。
(更详细的数据已罗列在文章后半部分)。
原本我没仔细考虑过这个问题的,因为WordPress上的SEO插件会很显眼地提示是否超长了,咱们只需要将长度限制在插件显示的绿色范围内就好了。然而,在接手公司的shopify网站后,在编辑产品的时候发现不对劲了——这玩意的SEO标题和元描述的长度指示数值和WordPress上竟然大不一样!!!
我在WP网站上使用过两款SEO插件,分别是Rank Math和The SEO Framework,它们两个对于页面标题和元描述长度的建议是同时有两个指标的——分别是字符数和字符px长度,而且这两个指标是需要同时满足的;但是shopify就只有一个字符数指标。到底谁对谁错呢?
本着求真务实的精神,我对三者进行了对比:
Shopify和WP SEO插件推荐长度的差异
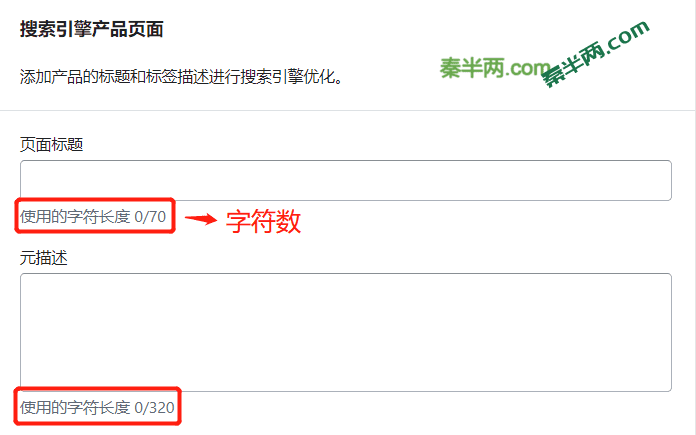
Shopify:

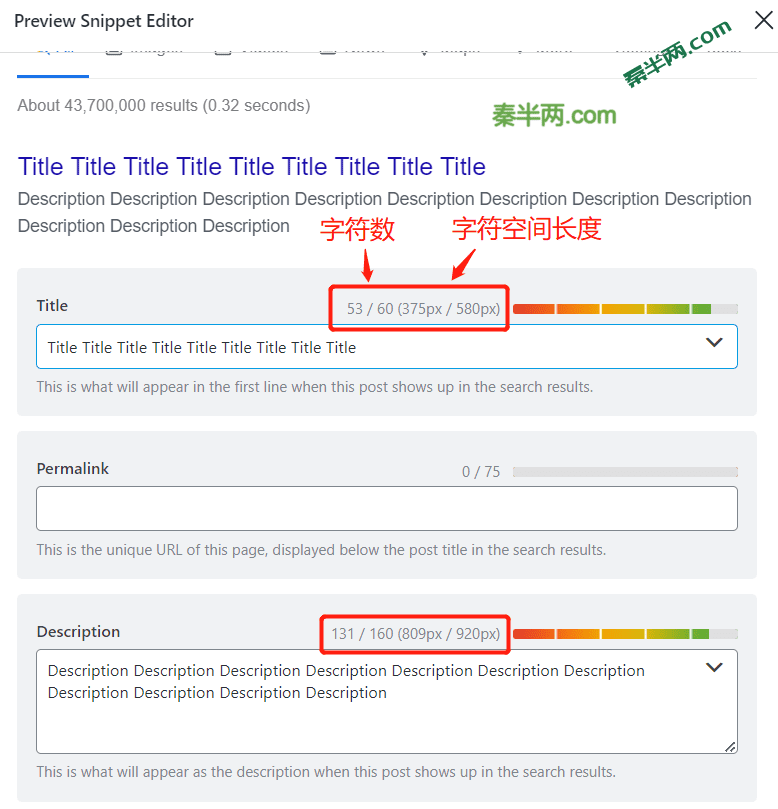
Rank Math:

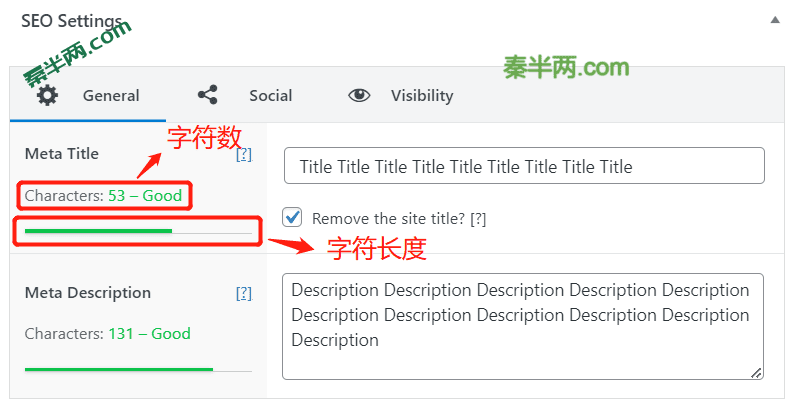
The SEO Framework:

看到没,Shopify只提供了建议的字符数,而缺少了字符长度px!
与此同时,我还注意到三者建议的长度都不一样,特别是shopify和另外两个之间的差异比较大!
| 名称 | 页面标题 | 元描述 | ||
| 最大字符数 | 最大字符长度 | 最大字符数 | 最大字符长度 | |
| Shopify | 70 | 无 | 320 | 无 |
| Rank Math | 60 | 580px | 160 | 920px |
| The SEO Framework | 65 | 520px | 160 | 910px |
为了确认三者当中哪个更准确,我随便选了几个不同领域的搜索词进行了测试、求证。(注:下文中的“标题”均指页面标题)
页面标题和元描述最佳长度研究
测试步骤
一、桌面端
1.选择baby bottle cat pattern、best T-shirt、how to train dogs、laptop、short hair styling、Mental Health Diagnosis等5个词作为测试对象
2.用uibot脚本抓取每个搜索词前五页的标题和元描述,再Excel统计字符数(由于uibot抓取的元描述不全,我只对它抓取到的数据进行了分析)
3.使用Chrome插件Page Ruler,测量不同情况下的标题长度px
4.基于本次测试样本,得出结论
二、手机端
1.样本范围和桌面端一致,在调试界面选择的机型是Samsung Galaxy S8+(屏幕像素宽:360px)和iPhone XR(屏幕像素宽:428px)。
注:360px-428px范围包含了主流手机屏幕的尺寸,具有典型代表性。
2.测试、整理字符数和px长度数据,得出结论
测试结论
一、桌面端
1. 页面标题
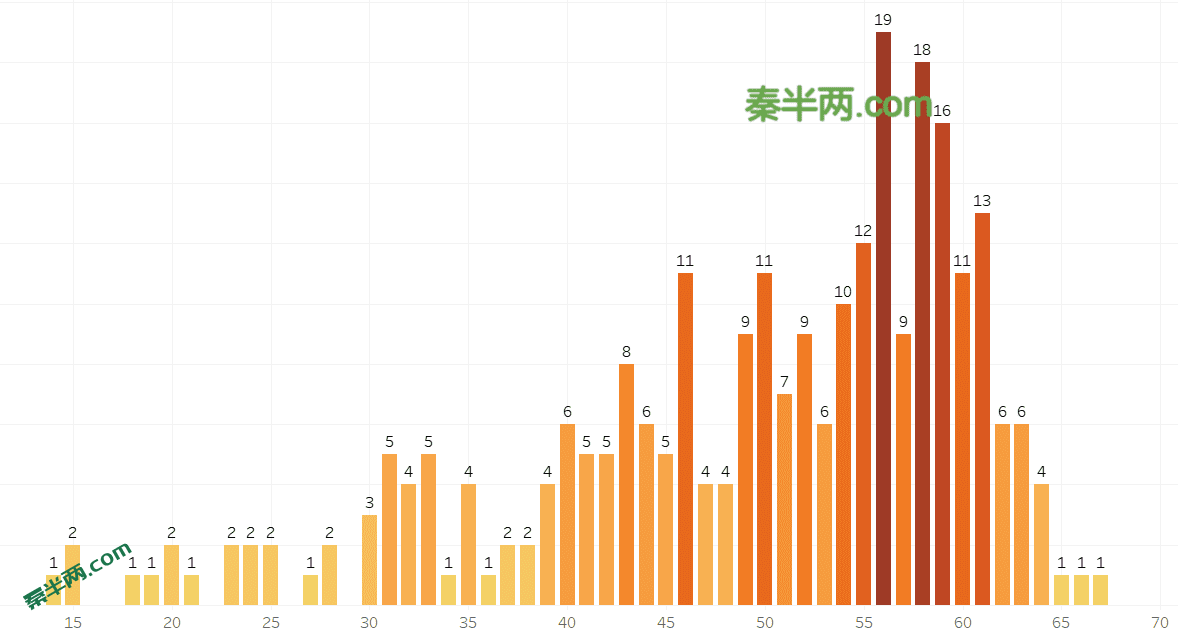
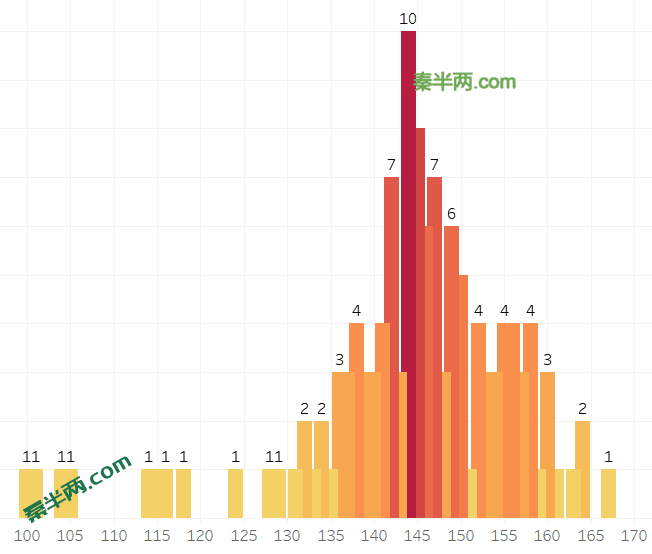
综合情况:标题字符数主要集中在49-61字符之间。

除了传统的纯文字展示形式外,现在谷歌搜索结果页很多是文字+图片的组合展示形式。而图片也会有正方形、小尺寸长方形和大尺寸长方形之分。当以文字+图片的左右组合形式出现时,页面标题有时候会显示为2行,有时候又只会被折叠成1行,下文桌面端页面标题讨论的都是只显示1行的情况。
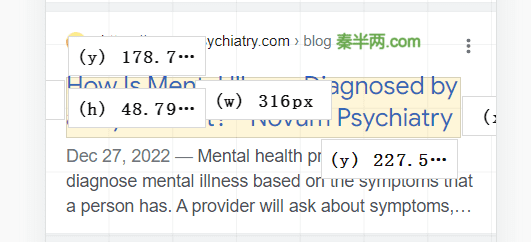
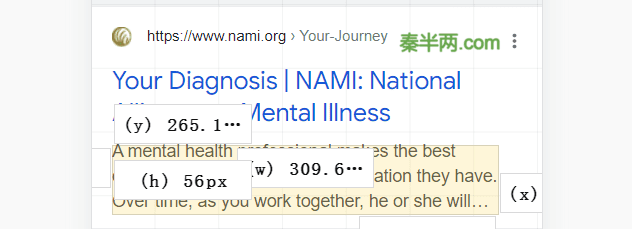
①当显示结果为纯文字时,标题的最大字符数和px长度都是最长的。根据我在网页上的手工测量,长标题的长度多数在450px-550px之间;

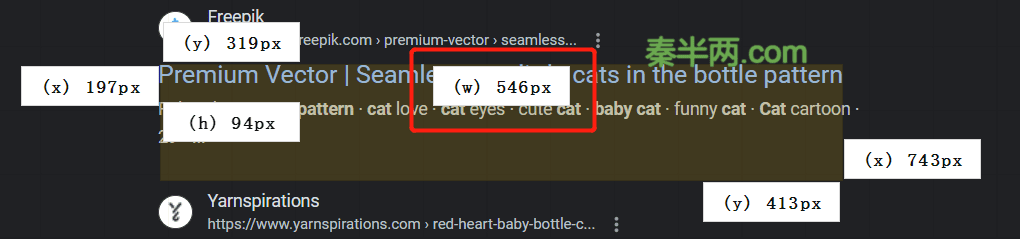
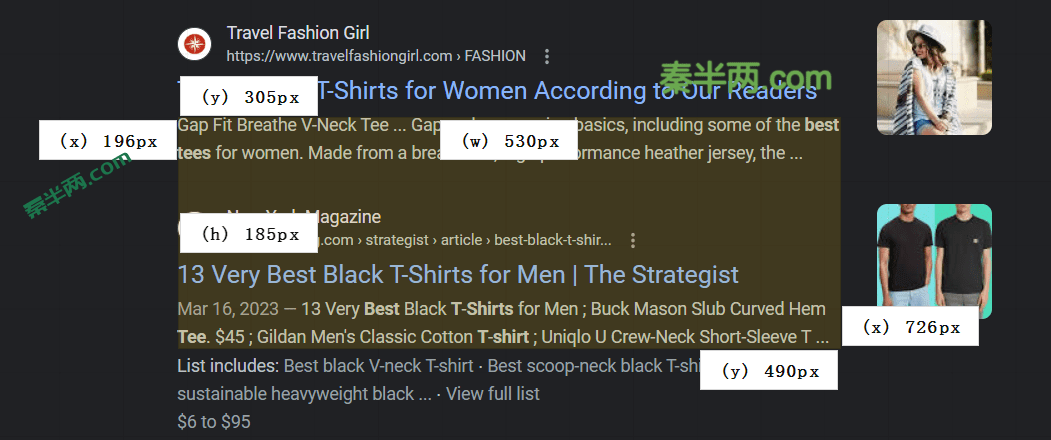
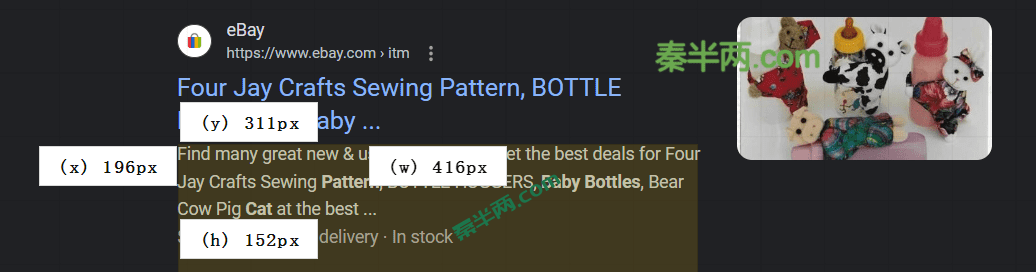
②当显示结果是文字+正方形图片时,字符数在55左右,px长度大概为500px;

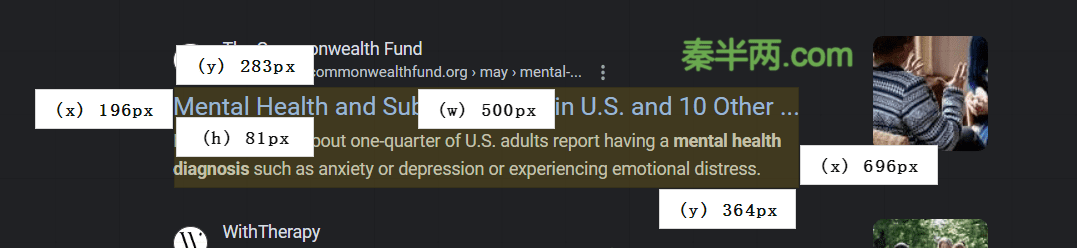
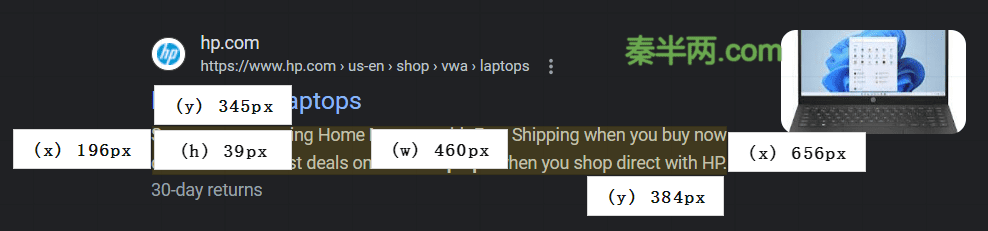
③当显示结果是文字+小尺寸长方形图片时,字符数在50左右,标题长度大概为450px;

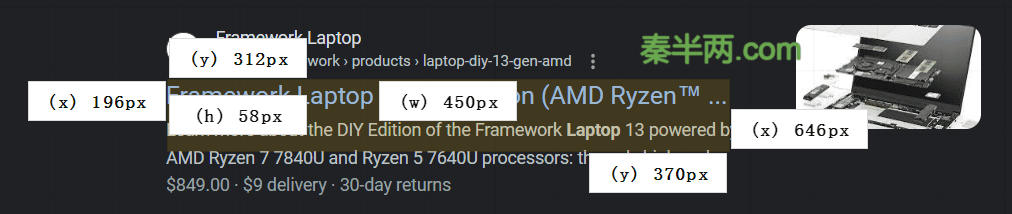
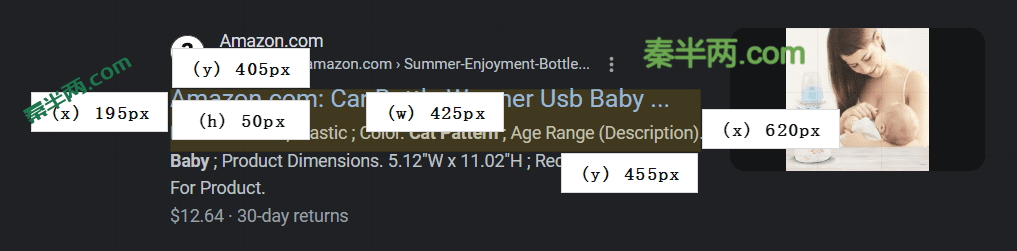
④当显示结果是文字+大尺寸长方形图片时,标题字符数在45左右,标题长度在425px左右。(下方截图中正方形图片加上左右两侧的黑色边框后才是整个大长方形的尺寸)

2.元描述
元描述字符数:主要集中在138-158之间。
控制px长度时需注意:假如是会显示时间戳的文章,需要扣减时间戳的px宽度,时间戳的宽度大致在100px。

①当显示结果为纯文字时,根据手工测量,较长的元描述的长度在800px-1100px范围内都有;
②当搜索结果显示为文字+正方形图片时,一般显示为2行,字符数在160左右,最大长度在1050px左右;

③当搜索结果显示为文字+小尺寸长方形图片时,元描述一般显示为2行,字符数在145左右,最大长度差不多在920px;

④当搜索结果显示为文字+大尺寸长方形图片时,一般元描述最大会显示3行,字符数在155左右,px长度差不多是990px左右;

二、手机端
1.页面标题
手机端的标题无论是否有图片,都是单独显示在最上方的,不存在有图无图的区别。它的显示行数有2行,也有3行。从谨慎性角度出发,我们只讨论2行的情况。
观察下来,在Samsung Galaxy S8+屏幕下被压缩的标题,在iPhone XR屏幕下能完全显示,意味着标题字符长度会随着屏幕尺寸变化。
当我们确定最佳标题长度时,假如标题能在小尺寸屏幕上完全显示,那大尺寸屏当然更是完整显示的。所以我选择Samsung Galaxy S8+(360px)的字符数和px长度作为本部分的结论来源。
标题字符数:主要在60-68之间。
标题px长度:630px – 650px

2.元描述
①当全部都是文字时,一般显示3行,则字符数在160左右,字符长度在930px左右;

②当显示方式是左边文字+右边图片时,一般显示5行,则字符数在140左右,字符长度在1000px左右;

三、总结归纳
写了那么多,做张表格归纳下:
| 设备 | 类别 | SERP结果展示形式 | 字符数 | 字符长度 |
| 桌面端 | 标题 (SEO Title) | 纯文字(1行) | 49-61 | 450px – 550px |
| 文字+正方形图片(1行) | 55 | 500px | ||
| 文字+小尺寸长方形图片(1行) | 50 | 450px | ||
| 文字+大尺寸长方形图片(1行) | 45 | 425px | ||
| 元描述 (Description) | 纯文字(2行) | 138-158 | 800px – 1100px | |
| 文字+正方形图片(2行) | 160 | 1050px | ||
| 文字+小尺寸长方形图片(2行) | 145 | 920px | ||
| 文字+大尺寸长方形图片(3行) | 155 | 990px | ||
| 手机端 | 标题 (SEO Title) | 纯文字(2行) | 60-68 | 630px – 650px |
| 元描述 (Description) | 纯文字(3行) | 160 | 930px | |
| 文字+图片(5行) | 140 | 1000px |
最终结论
综合电脑端和手机端,我从表格中大致归纳出这样的一个适用范围比较广的建议:
页面标题(SEO Title)长度:字符数——50-60;px长度——450px – 500px;
元描述(Description)长度:字符数——145-155;px长度——900px – 1000px。
所以,shopify页面上关于这两个的长度建议大家当个乐子就好;WordPress上的SEO插件还是比较靠谱的(相对于鼎鼎大名但臃肿的Rank Math,我个人更偏好The SEO Framework这类精简的插件)。
虽然谷歌有时候会改写咱们的标题和元描述(此处指实质性的改写),不过这种情况比较少(咱们作为合格的SEOer,总不至于是标题党吧)。所以我们还是要认真对待页面标题和元描述长度的。
当然,也没必要过分纠结这两个的长度,内容本身才是最最重要的,切不可本末倒置!
最后,再给大家另一个建议:重要的关键词最好放靠前的位置,切忌放在末尾——万一不显示就尴尬咯。另外,放前面的另一个好处据说是权重稍微高一点——在语义逻辑通顺的前提下就当是锦上添花吧。