在访客访问我们的网站的时候,我们要是能够简单、全面地展示产品,将会间接提高转化率,此时产品列表页就非常有必要。
本文介绍2种制作产品列表页的方法。一种是使用woocommerce插件;另一种是采用自定义页面+自定义字段的方式,使用Meta Box插件+MB CPT插件。
woocommerce制作产品列表页
Woocommerce是WordPress上成熟的电子商务插件,借助它我们将能够很方便地管理产品。
1.安装woocommerce插件,添加产品和产品分类。
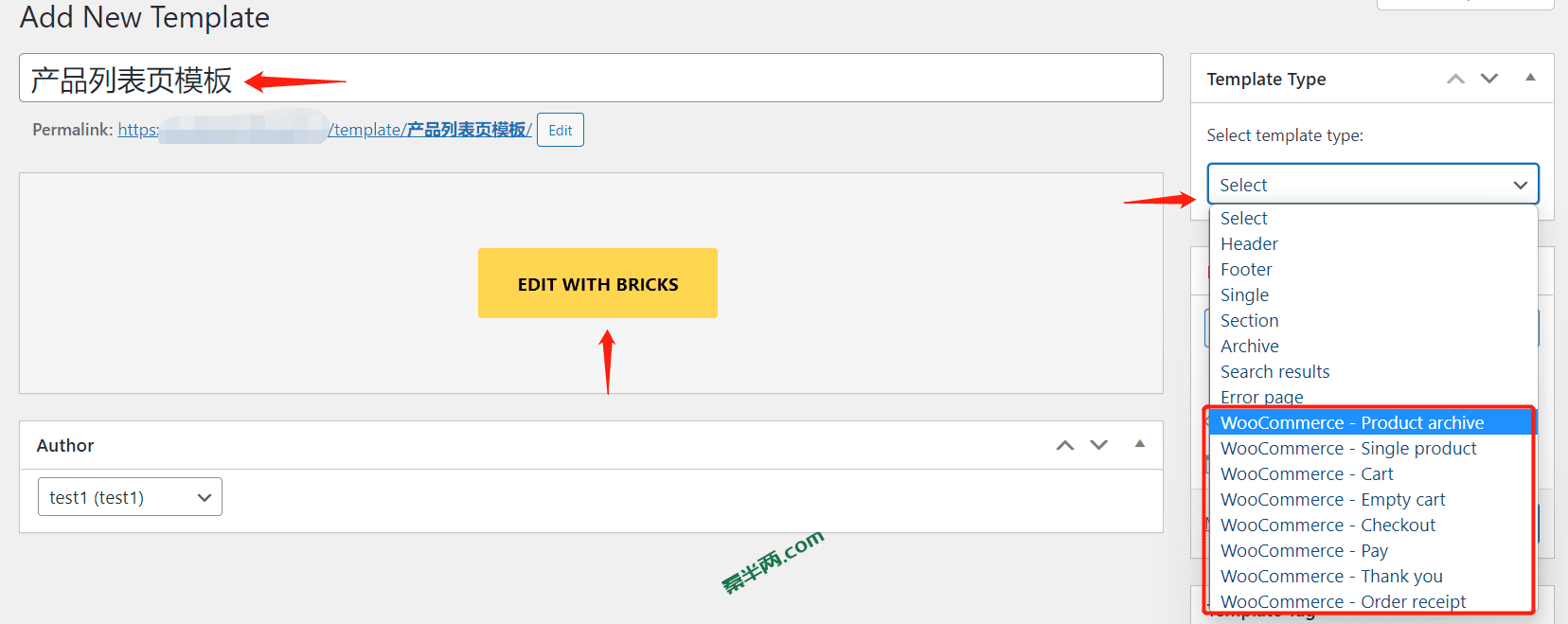
2.在后台 Bricks>Templates 里新建模板,模板类型选择 Woocommerce Product Archive 。
(提示:下拉框中红框部分只有在安装woocommerce之后才会出现)

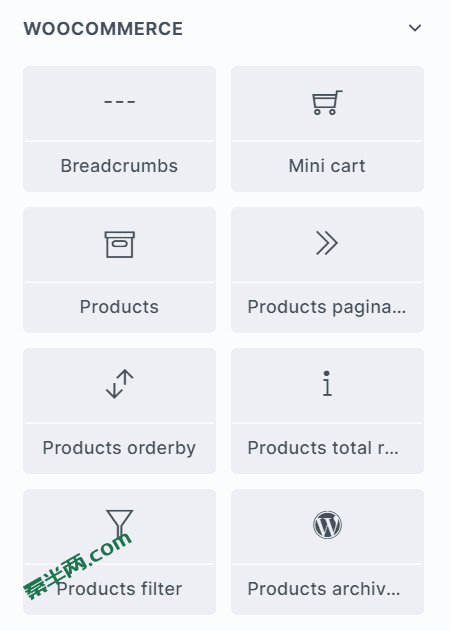
3.进入Bricks编辑界面,我们会发现小部件面板上多了Woocommerce和Product两个分类的小部件,这也是在安装woocommerce插件之后才有的。列表页制作基本只会用到Woocommerce分类下的小部件。

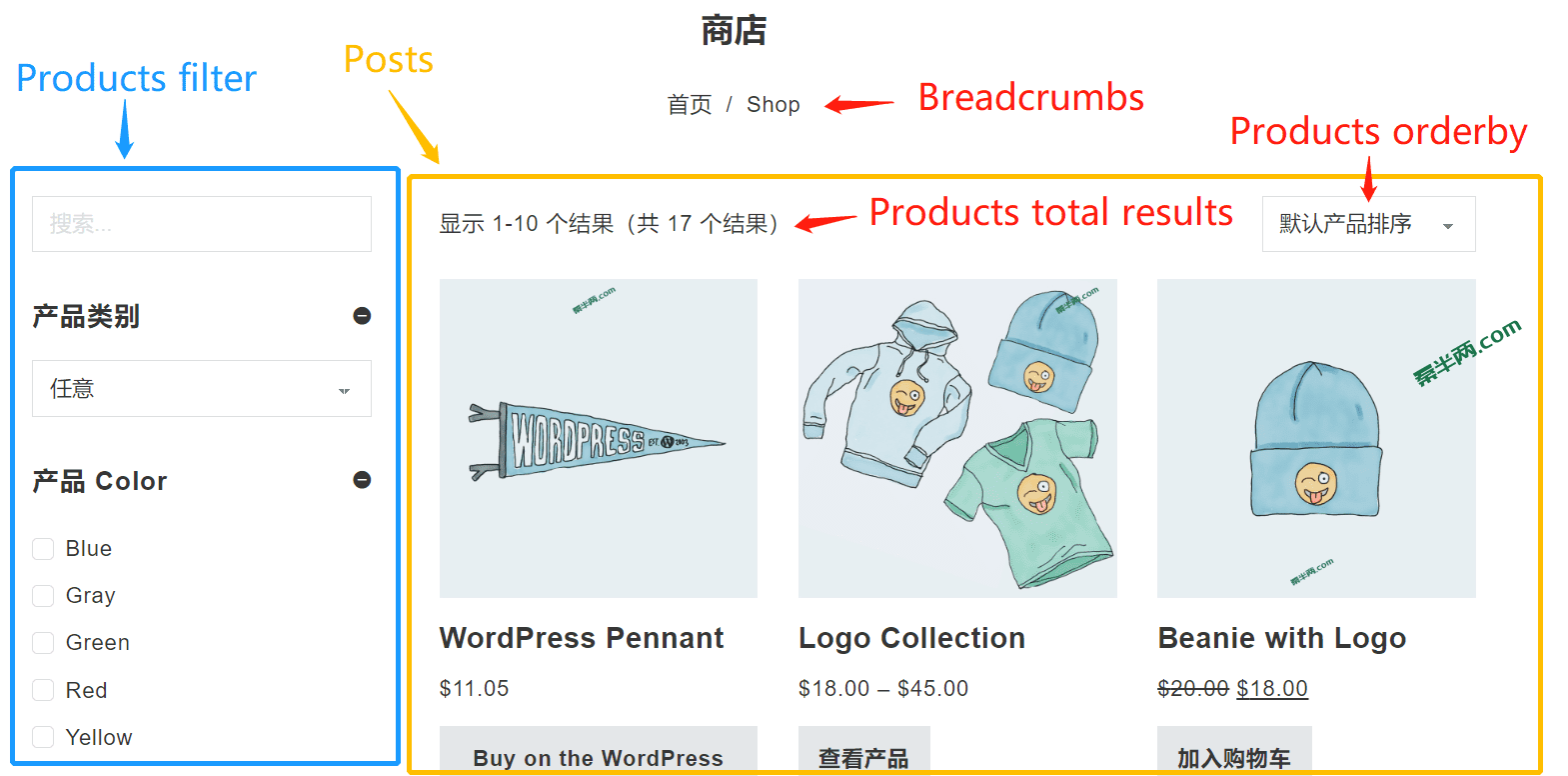
Breadcrumbs:面包屑导航,用于显示woocommerce页面层级关系的;Mini cart:购物车图标,商店一般放在页眉位置,页面中比较少用到;Products:展示woocommerce产品,可以自定义查询条件;Products pagination:底部分页导航器。已集成在Products小部件中;Products orderby:选择产品排序的方式。已集成在Products小部件中;Products total results:显示满足条件的产品数量。已集成在Products小部件中;Products filter:产品属性过滤器,类型很多,超级好用!!!详见下面的具体介绍部分。Products archive description:产品分类的描述。动态数据引用来源于后台 Products > Categories > Description 中。

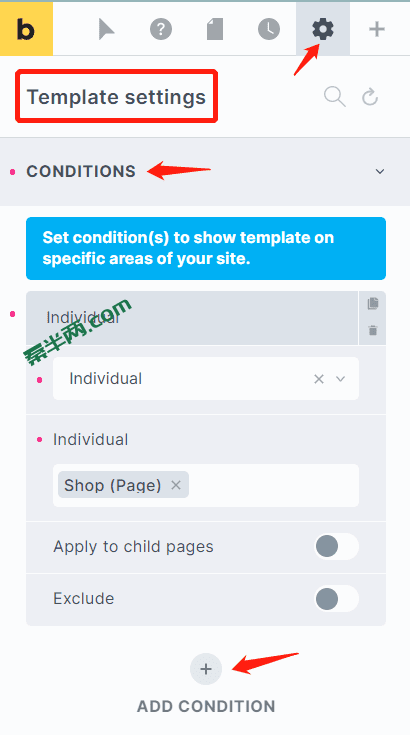
4. 经过布局设计后,进入 Template settings > Conditions ,选择要应用该模板的页面或产品类别。

5.保存,回到前台预览是否生效。
对Products Filter小部件的介绍
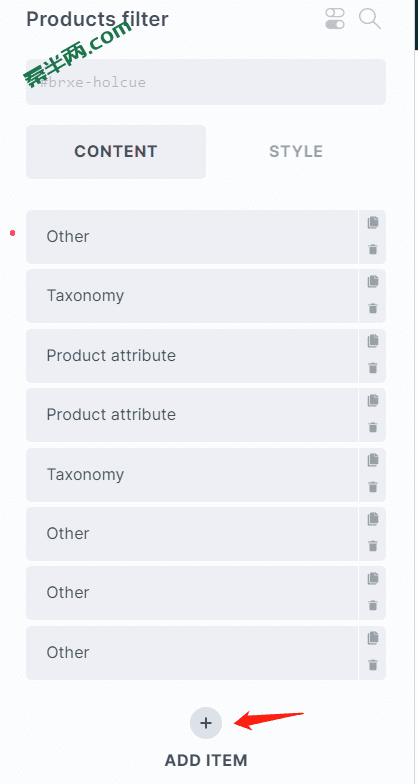
添加 filter小部件 后显示是空白的,不要疑惑,因为需要我们主动添加过滤的属性。它支持搜索框、产品分类/标签、产品属性、产品库存、价格、评分等多种过滤条件。如下图我添加了八项不同的过滤条件。

同时,它的展示形式也特别多:
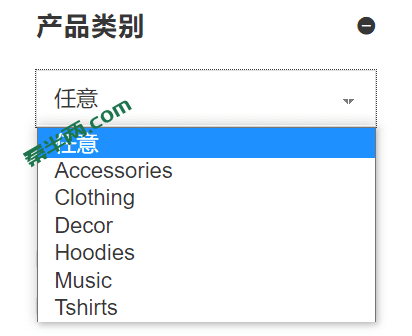
Dropdown(下拉框)

Checkbox(复选框)

Radio list(只能单选)

Text list(只能单选)

Text listBox list(可多选)

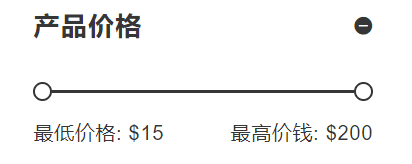
Box list按 价格 过滤

按 评分 过滤

搜索框

重置 所有过滤条件按钮

这个小部件差不多相当于独立插件的功能,非常强大。
不过也有缺点:不是ajax交互,每次点选过滤项都会重新加载页面;动态网址不利于SEO。
非桌面端:将这个小部件与显示条件功能相配合,在手机端和pad端隐藏掉它;再添加包含显示条件设定的按钮搭配offcanva,效果会非常不错!
Meta Box + MB CPT 制作产品列表页
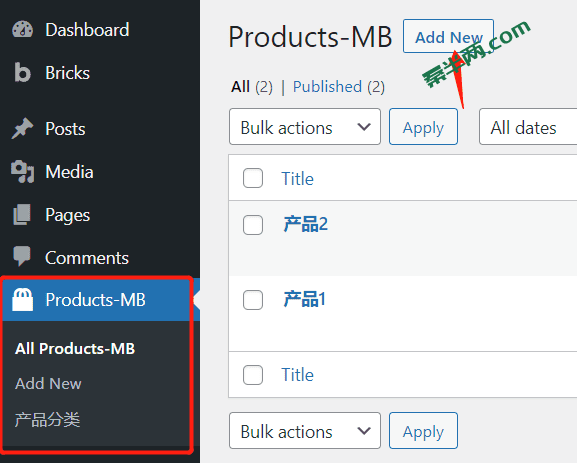
1.安装Meta Box和MB CPT两个插件,并创建额外的页面类型(本例为Products-MB)和自定义字段。
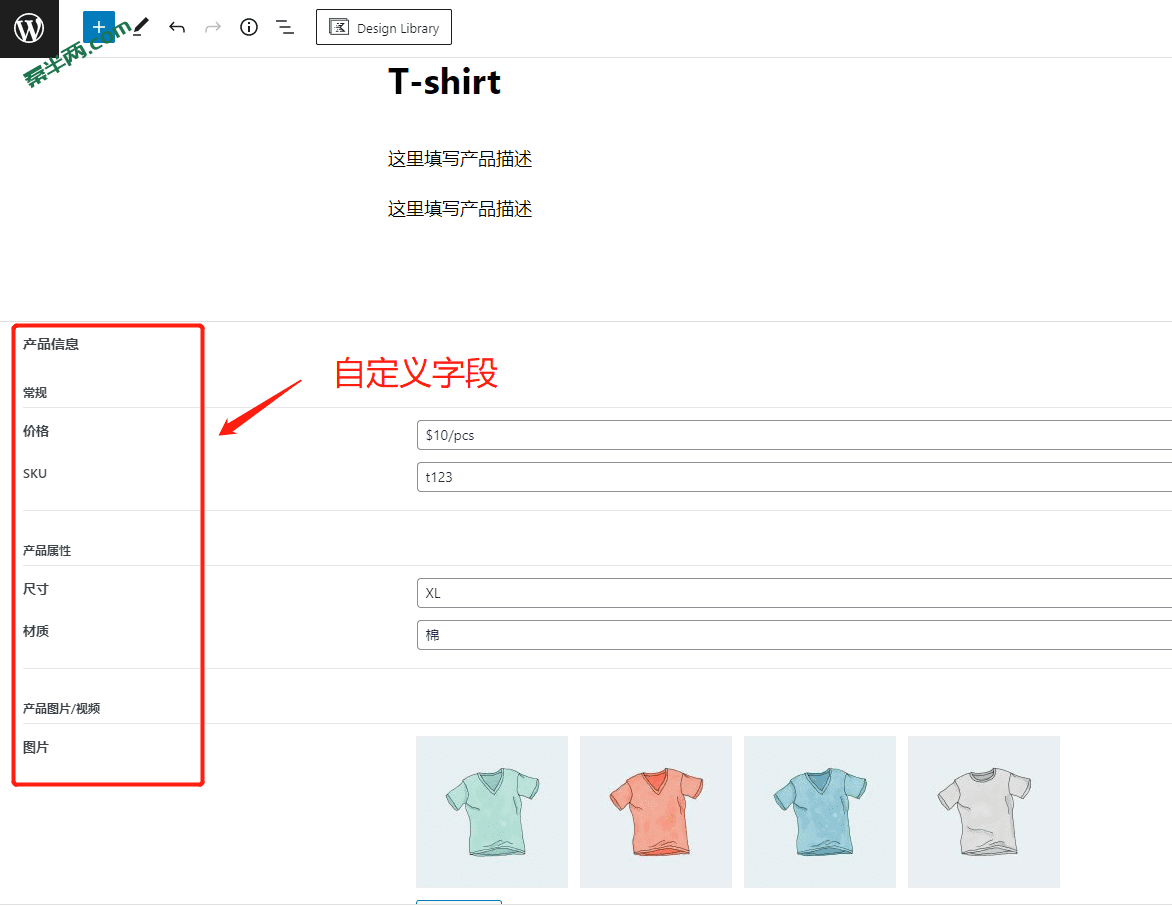
2.进入Products-MB,新增产品页T-shirt,填写好描述、自定义字段的内容。


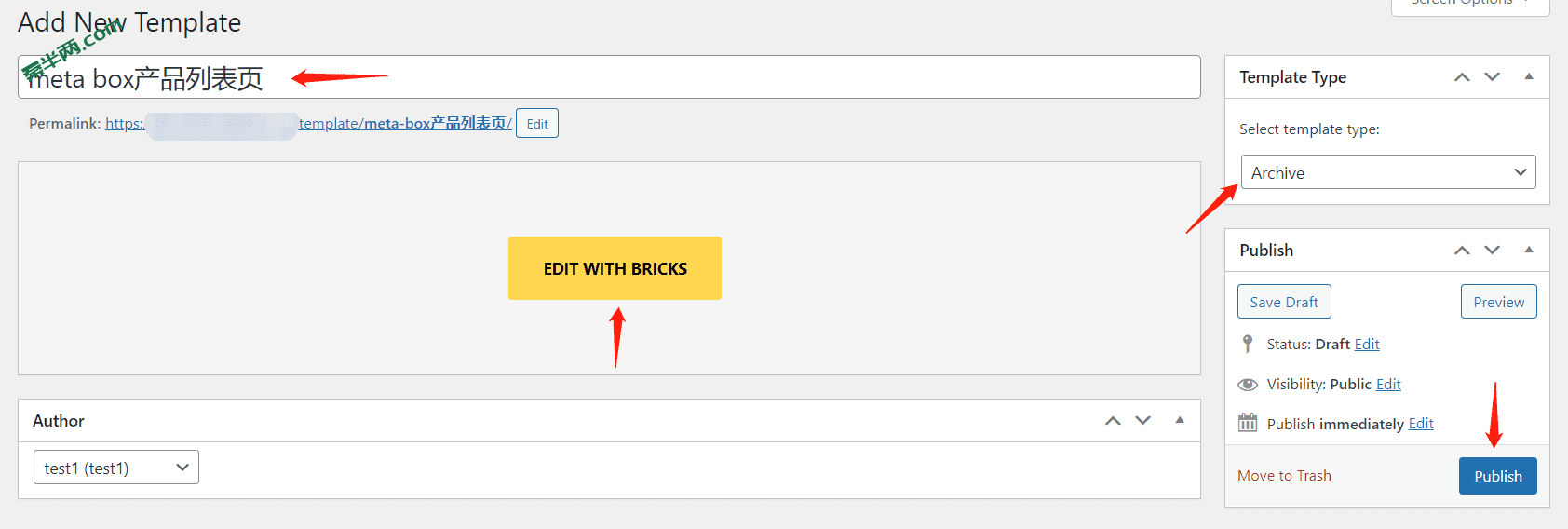
3.到 Bricks>Templates 里新建模板,模板页选择 Archive 。

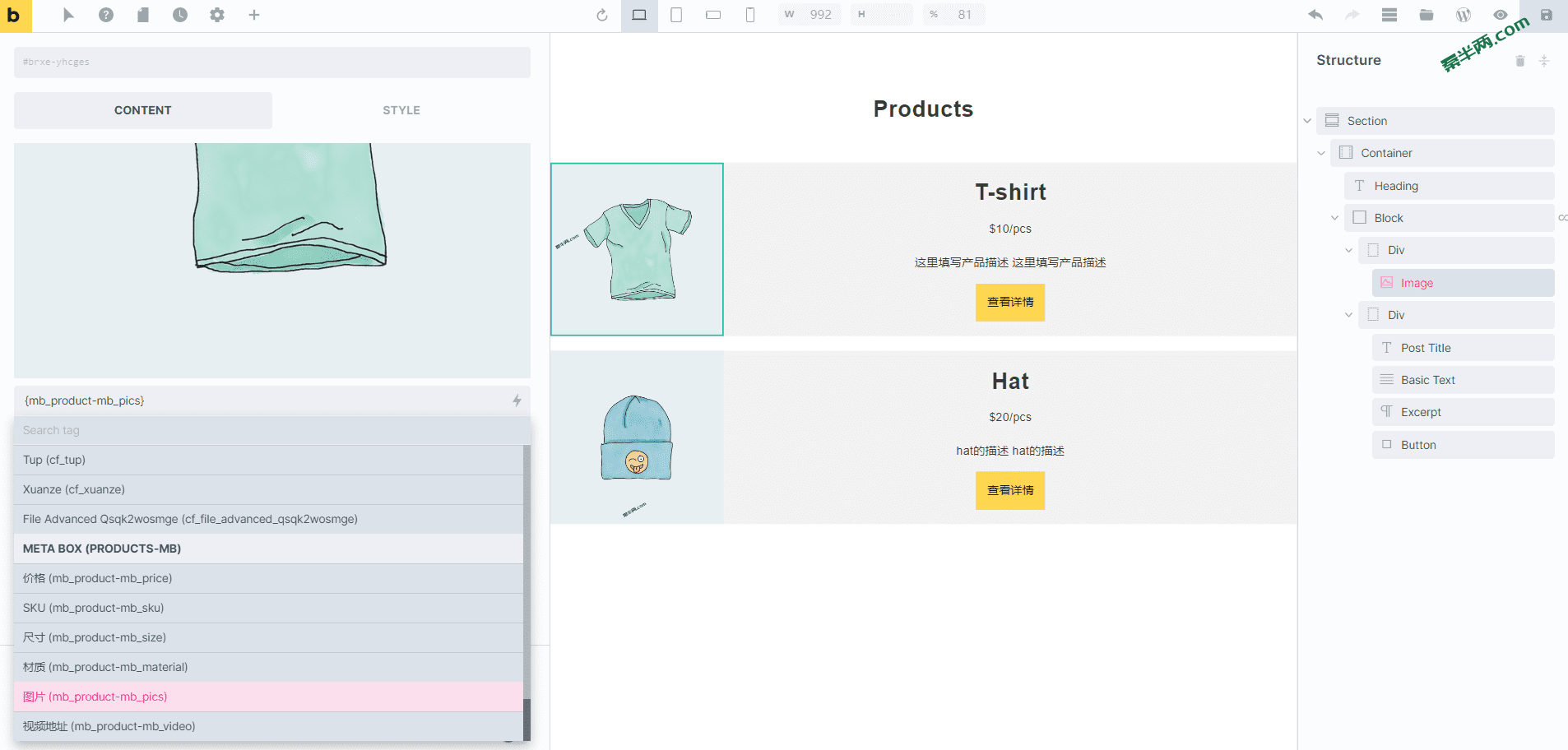
4.进入编辑页面后,按照设计稿进行布局,配合使用Dynamic Data和Query Loop功能,完成列表页的搭建。

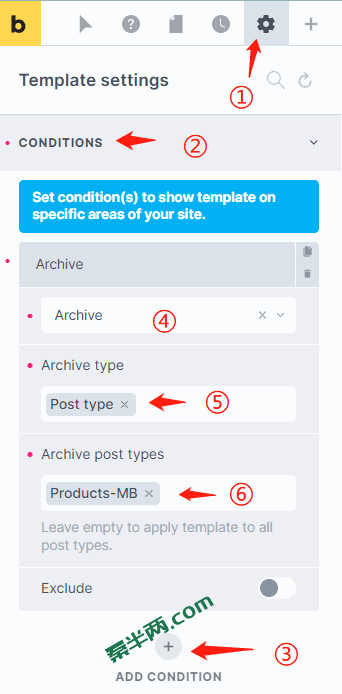
5.进入 Template settings > Conditions ,添加要应用该模板的页面类型。

6.大功告成,到前端查看验收。
总结
用woocommerce的方法最方便,因为woo的功能很完善并且bricks的原生小部件支持很好。woo配合众多衍生插件,打通了展示、加购、付款、运输、顾客评论等C端业务的必要路径,所以这种方法更适合B2C网站。
而B2B网站则不太推荐woo,因为woo插件很臃肿,对页面的加载速度影响较大。而B端的商业属性一般不需要加购、付款等功能,所以适合自定义页面 + 自定义字段的方法,对网页加载性能影响非常小。