通过Bricks,我们可以自由设计产品详情页,而无需拘泥于主题或woocommerce默认的千篇一律的布局。
本篇文章将向大家介绍2种制作产品详情页的方法:一种是使用woocommerce;另一种是使用Meta Box + MB CPT。
woocommerce制作产品详情页
woocommerce作为专业的电子商务插件,拥有针对电商场景的完善功能,更适合C端独立站。
1.安装woocommerce插件,添加产品和产品分类。
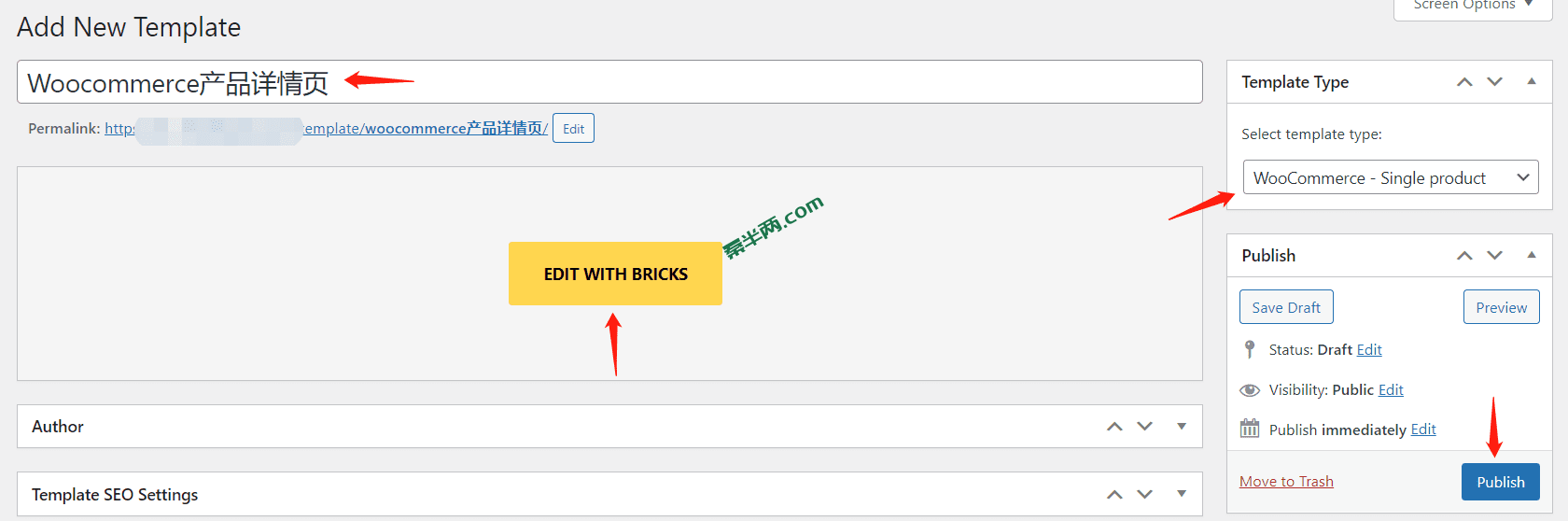
2.在后台 Bricks>Templates 里新建模板,模板类型选择 Woocommerce Single Product 。

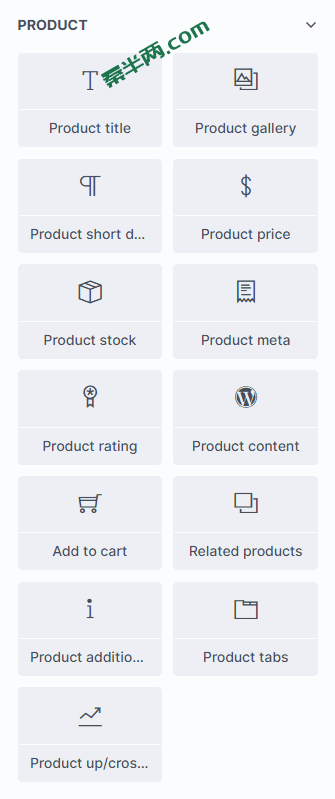
3.进入编辑页面,小部件面板最上部Product分类下的小部件都对应着woocommerce product page里的各个字段。

Product title:产品标题Product gallery:产品图片Product short description:产品短描述Product price:价格Product stock:库存情况Product meta:sku、分类等信息Praduct rating:评分Product content:产品详细描述Add to cart:加入购物车页面Related products:与当前产品在同个分类或tags下的产品Product additional information:对应product-data面板中的重量和尺寸Product tabs:将描述、Product additional information和顾客评价整合在一起的切换面板Product up/cross-sells:对应product-data面板中linked products选项卡下的upsells和cross-sells
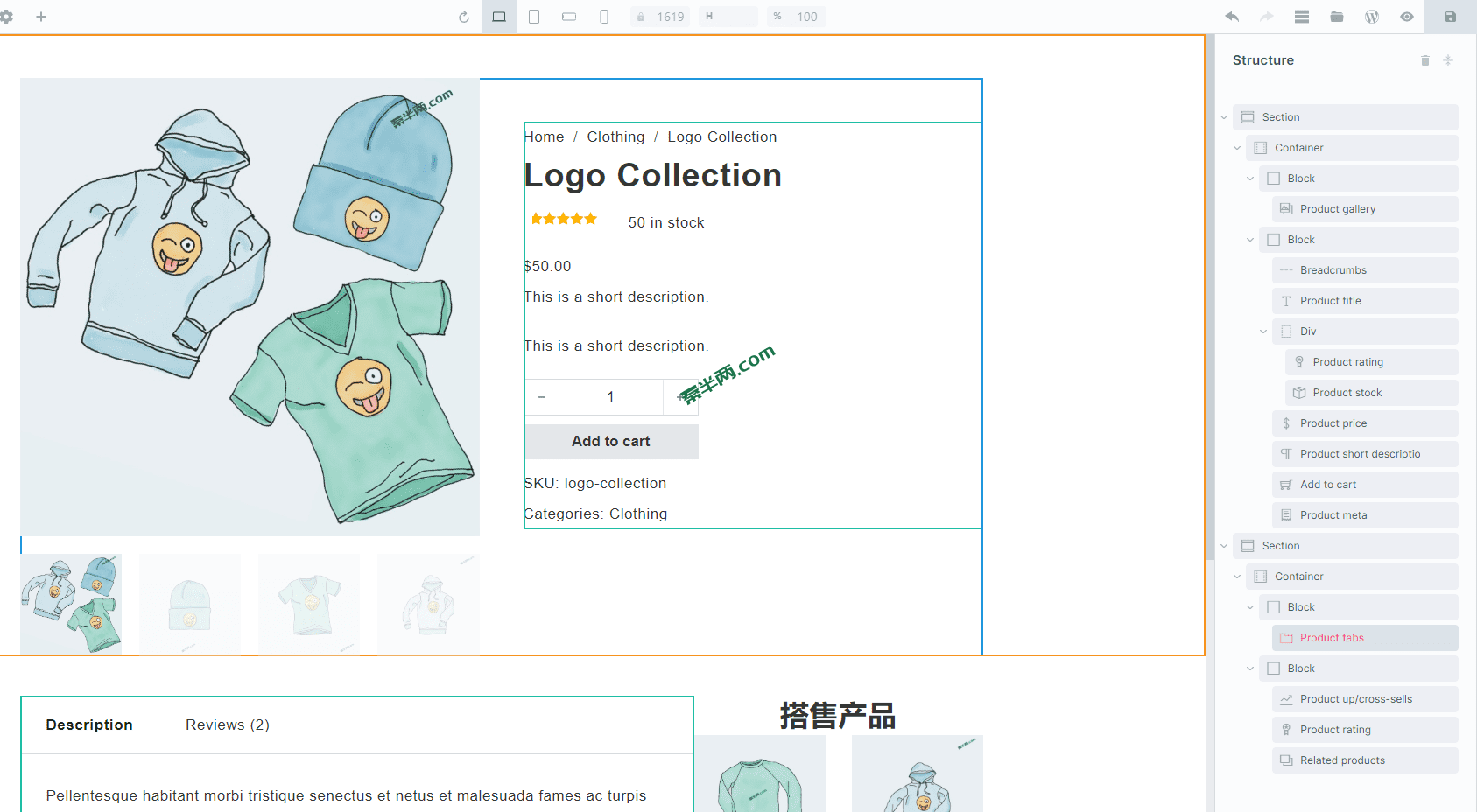
4.根据产品特点设计产品页样式。

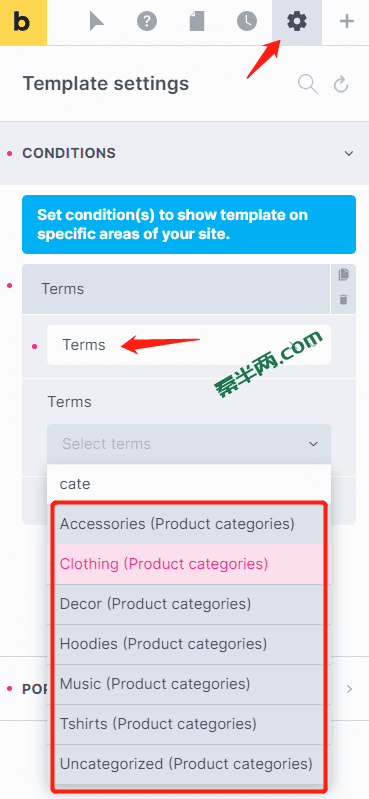
5.保存即可应用到所有产品。当希望该模板只应用到部分产品时,应到 Template settings > Conditions ,选择要应用该模板的产品类别。

6.完工,保存并到前端查看。
Meta Box + MB CPT制作产品详情页
这种方法最适用于B2B产品,因为B端产品不需要在线购买,功能要求简单许多;B2C产品最好还是用woocommerce——WordPress最成熟的电商解决方案,与之配套的插件也特别齐全,但可以用Meta Box在woocommerce的产品编辑页面增加自定义字段来满足我们额外的需求。
下面是Meta Box制作产品页的步骤
1.安装Meta Box和MB CPT两个插件,新建产品页面类型、新增产品。本例以”使用 Meta Box + MB CPT 制作产品列表页”教程中的产品页自定义字段为例。
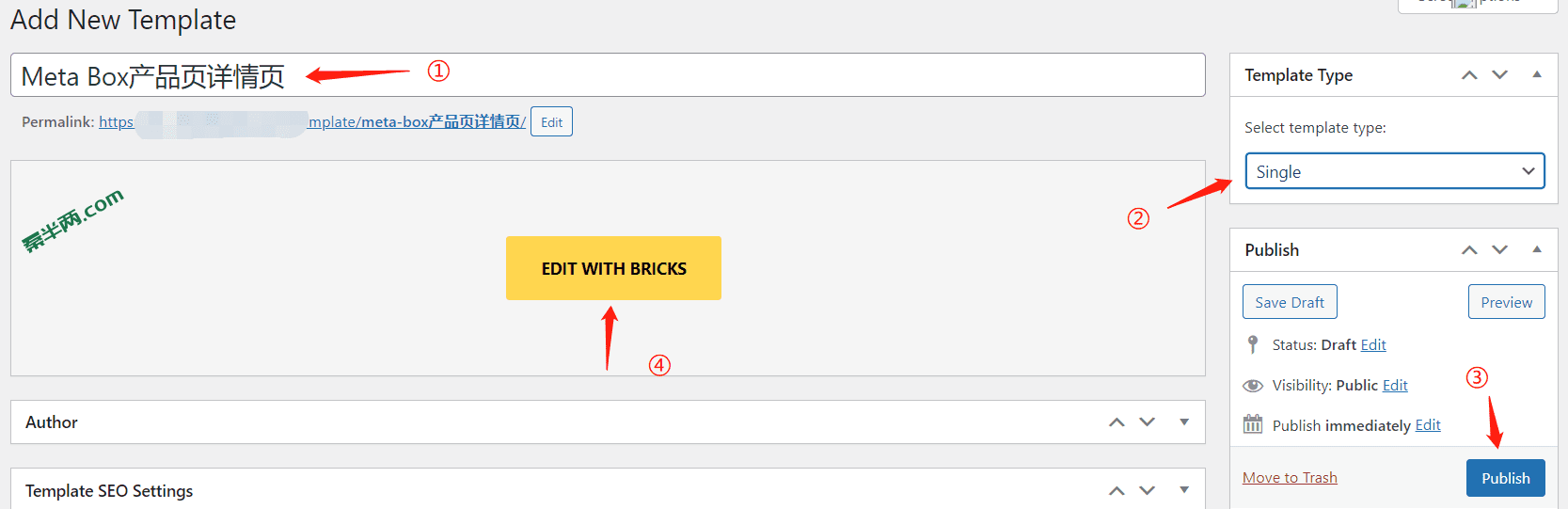
2.到 Bricks>Templates 里新建模板,模板页选择 Single 。

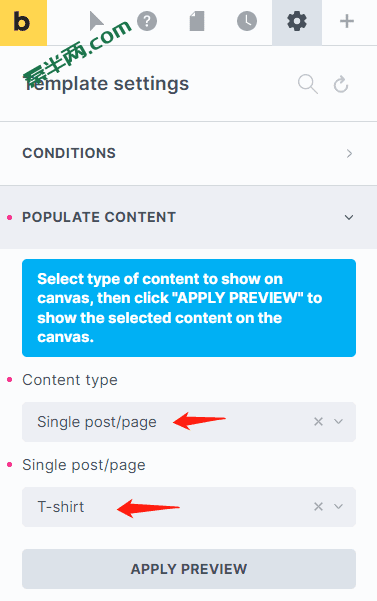
3.进入到bricks编辑页面,选择一款自定义页面内的产品进行预览。

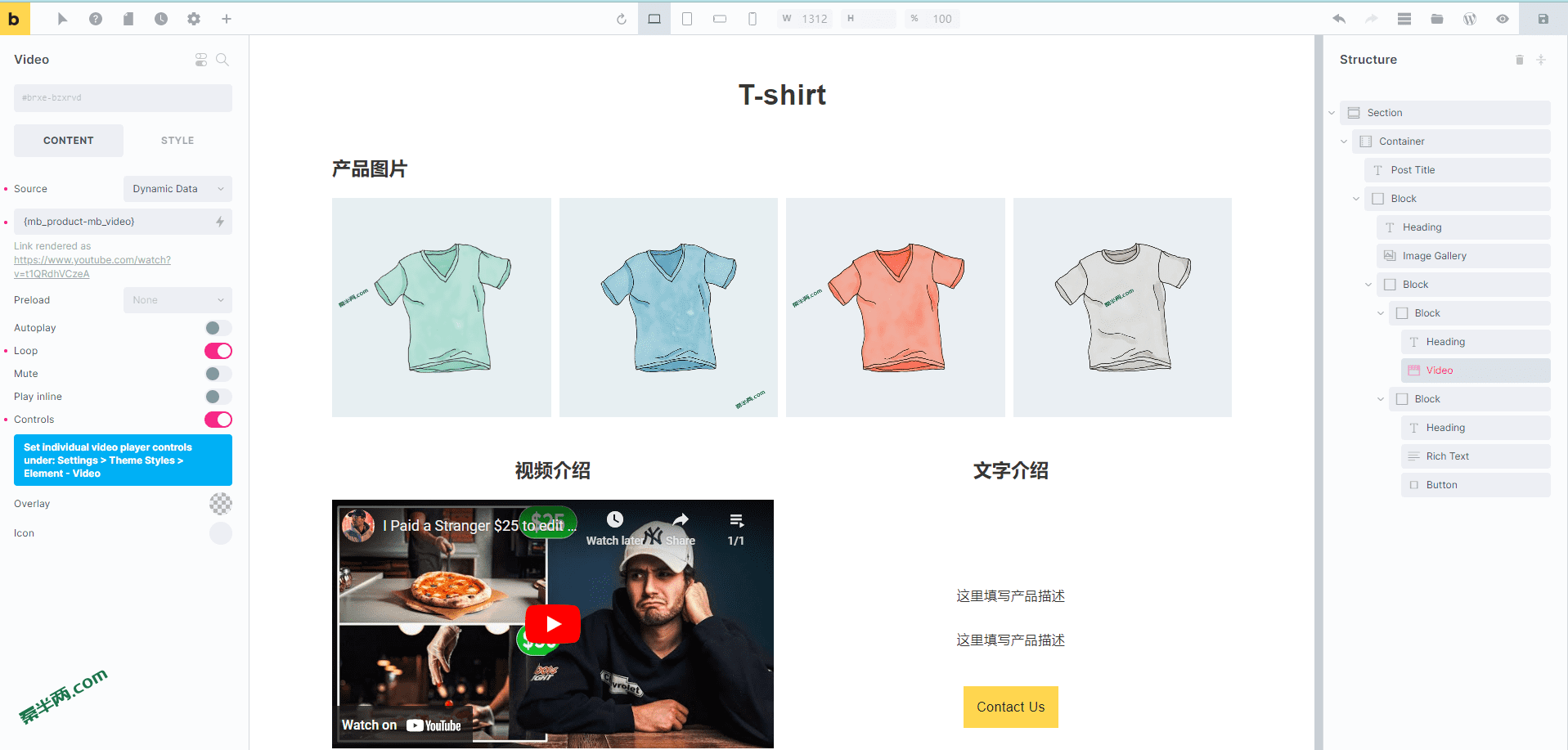
4.按照设计图样式添加小部件,使用Dynamic Data完成内容显示。

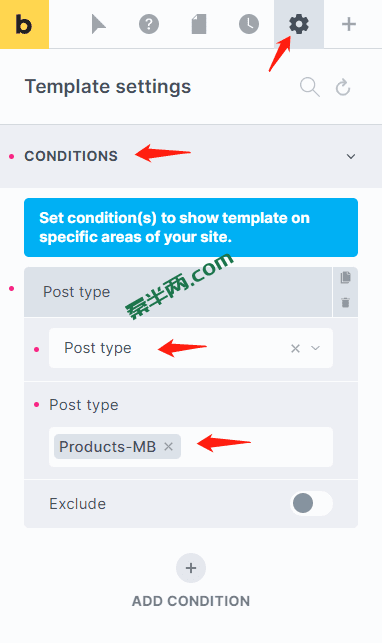
4.将模板应用到整个Meta Box新建的页面类型或者具体分类。

5.大功告成,保存并到前端查看。
总结
对于新建产品详情页,woocommerce在便利性方面有天然的优势(众多现成预制小部件),而meta box更多地需要依赖自定义字段和动态数据。