很多时候,我们可能觉得默认的博客页面不够美观,那Bricks也能重新设计文章详情页。
注:这篇文章指的布局是除文章内容以外的布局。文章内容的排版用古腾堡一般就够用了,当然也可以用bricks直接编辑。
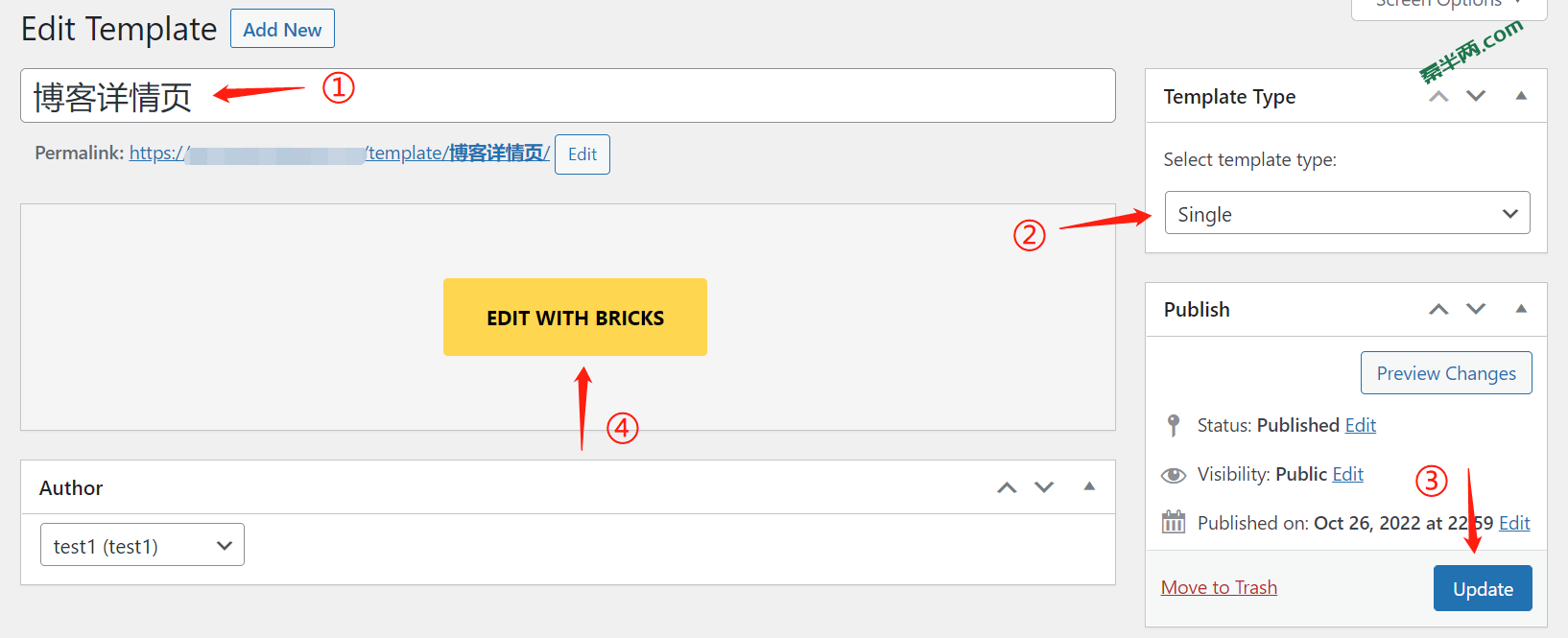
1. 在 Bricks>Templates 里新建详情页模板。模板类型选择 Single 。

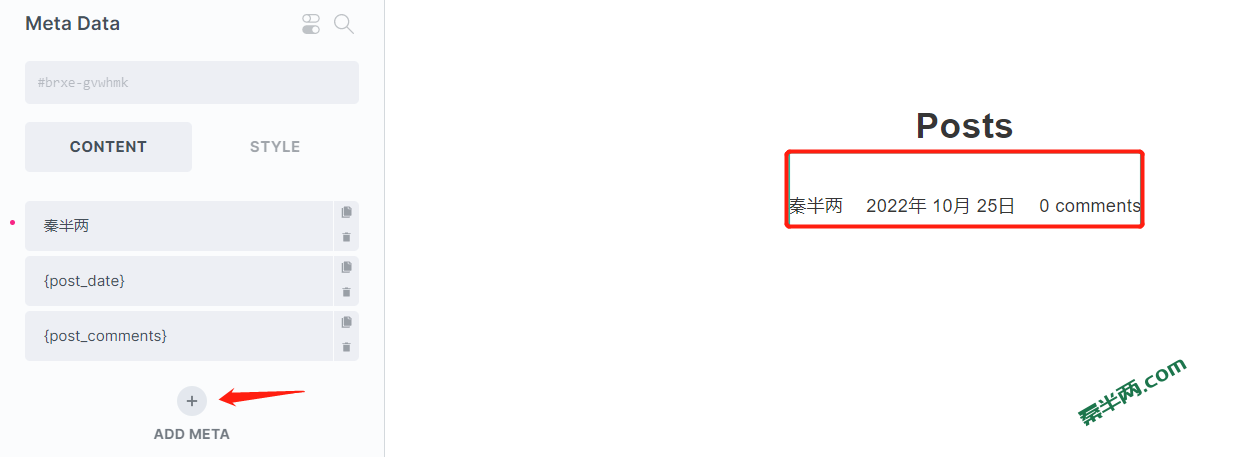
2. 按照正确的容器层级原则,按照设计依次添加小部件到画布中。
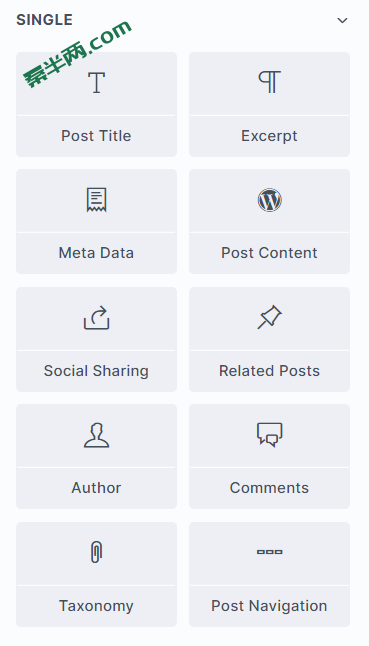
我们常用到的就是显示在最上方的SINGLE类别下的这些小部件。这些分别对应古腾堡(Gutenberg)博客编辑界面的一些内容。与内容相关的小部件数据源都是调取的动态数据,所以显示的内容不是固定的,会随着每一篇博客的内容变化而变化。

Post Title:博客标题Excerpt:博客摘要Meta Data:作者、发表日期、评论数等,可自行添加其他元素。

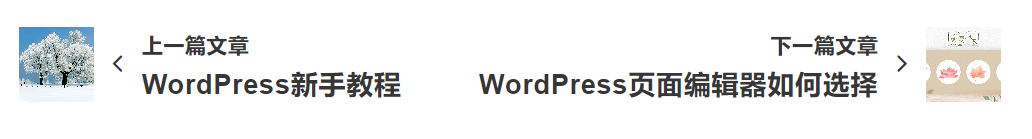
Post Content:博客内容全文。我们在古腾堡中写的整篇文章的内容。Social Sharing:Facebook、twitter等国外社交平台Related Posts:相关博客。可以设置根据wordpress的页面分类类别和Category/Tag进行查询展示。Author:作者本人的各类信息,需要在用户信息中预先填写信息。Comments:留言框Taxonomy:文章分类标签。可点击跳转到相同类别的博客列表页。Post Navigation:上一篇、下一篇博客的导航条

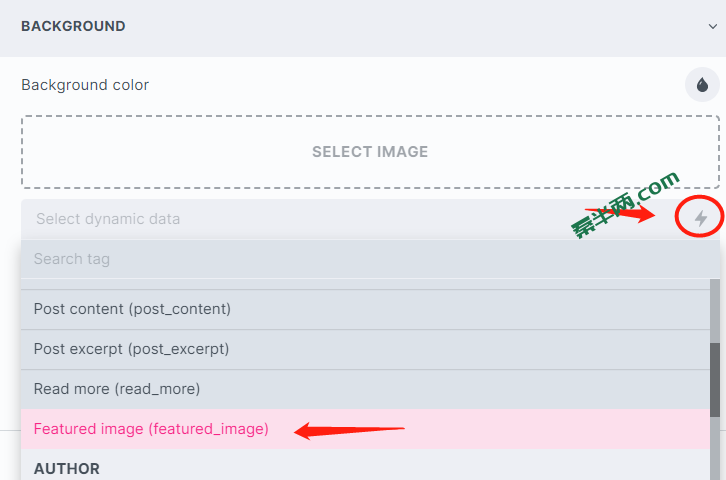
要提一句的是,没有专门的Featured imag小部件,我们可以使用Image小部件或者容器的背景选择动态数据,并选择 Featured imag 。那么图片也能随着博客内容的变动而变动了。

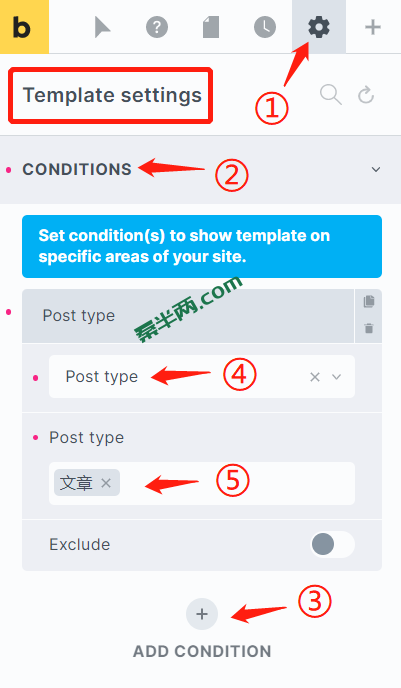
3.将模板应用到具体的博客文章页面。

4.保存设置,打开博客文章查看是否生效。
这篇文章对你有帮助吗?
[ 评价次数: 1 ; 满意度: 5/5 ]