大家已经基本了解了Bricks Builder,那么我们趁热打铁,来一步步安装并完成基础设置。
安装Bricks
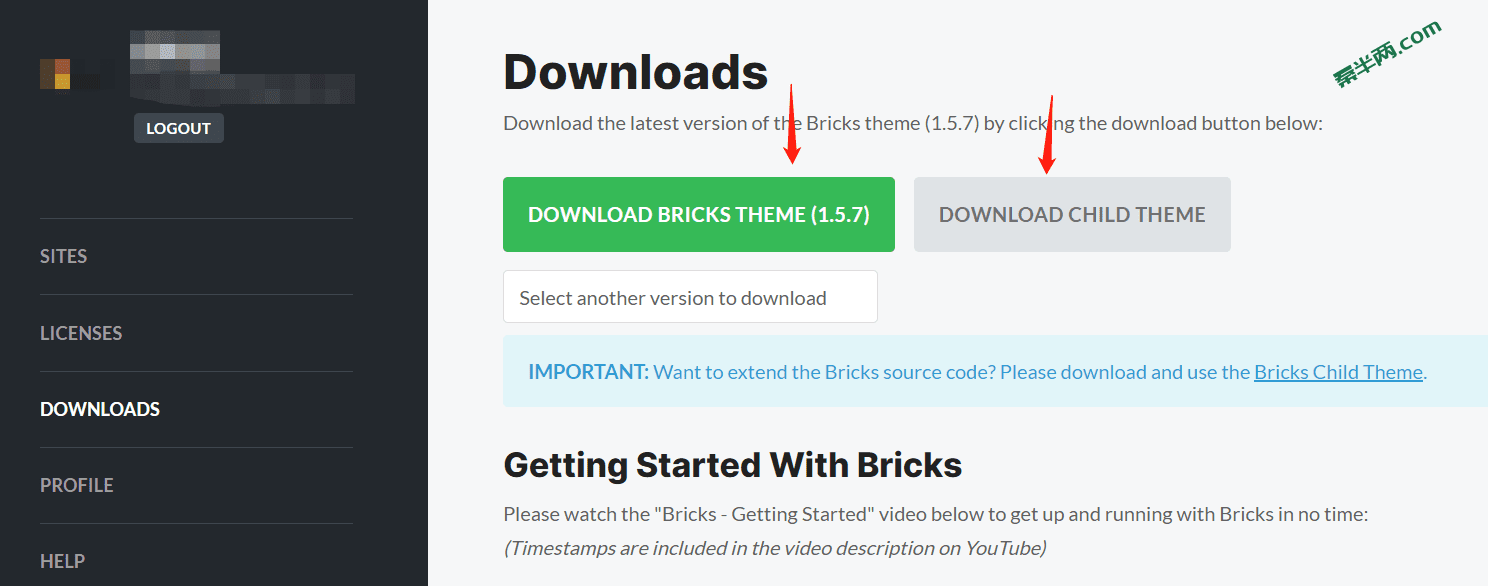
官网购买Bricks后,进到账号内,在 DOWNLOADS 界面分别下载 BRICKS THEME 和 CHILD THEME。下载到本地的是两个zip压缩包,不需要解压。

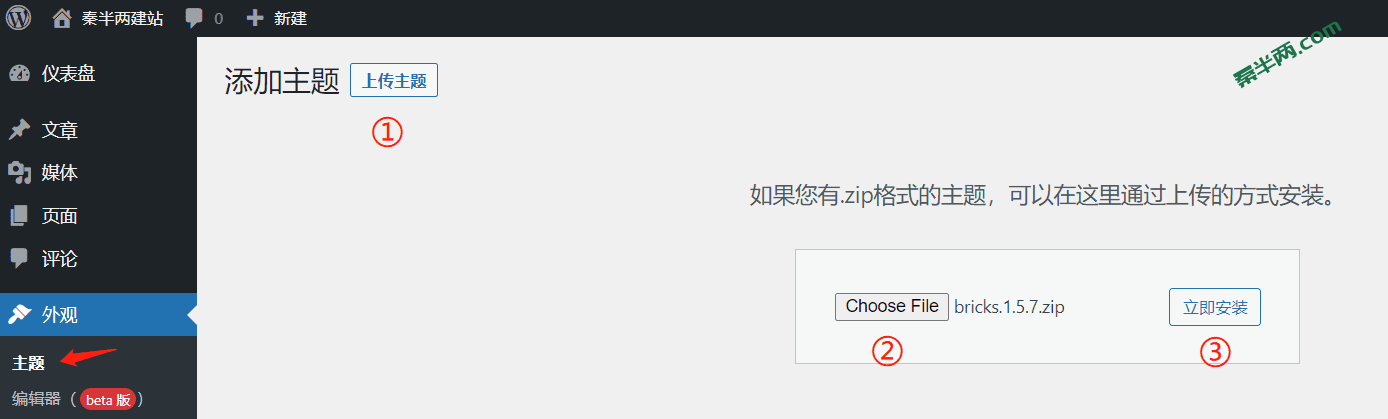
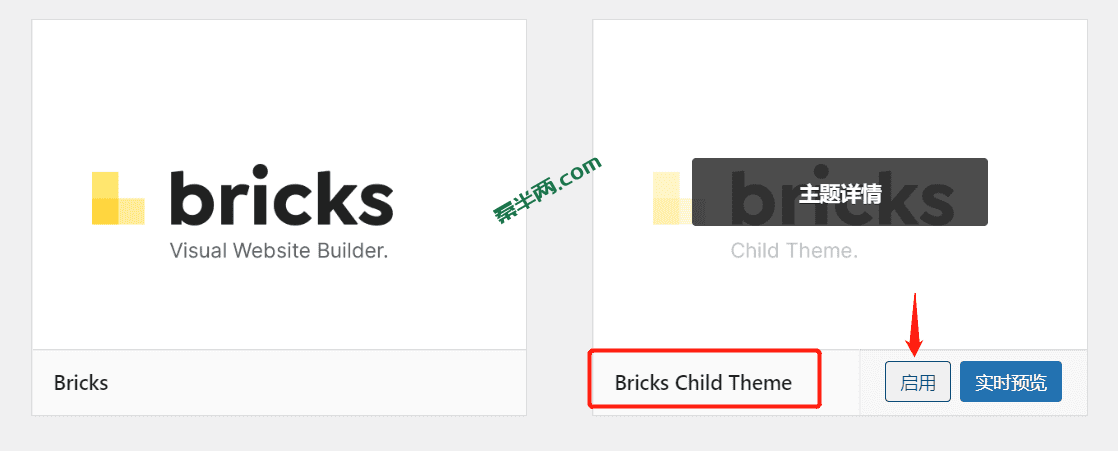
在wordpress后台的 主题 选项卡下按照图中的序号标注顺序依次上传安装bricks和bricks-child主题文件压缩包,并启用Bricks Child子主题。


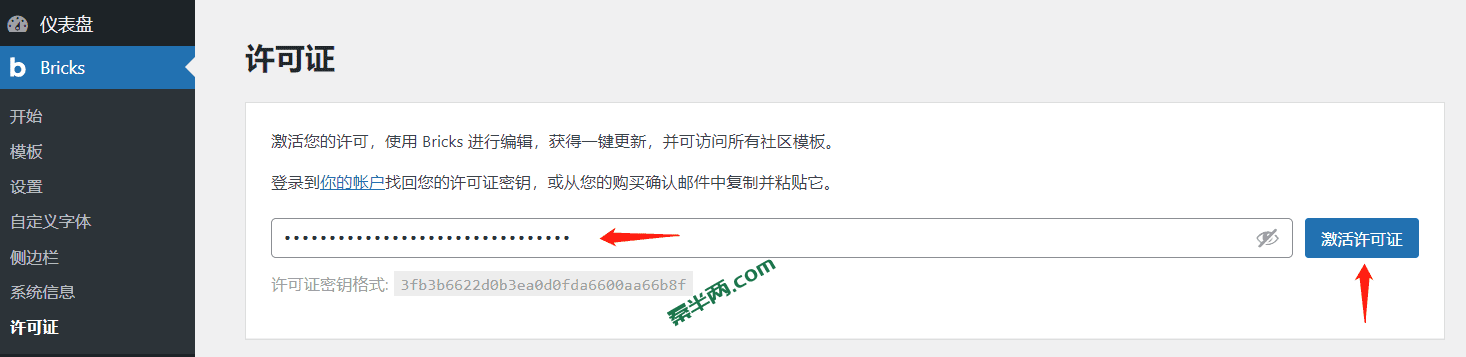
启用子主题后会自动跳转到bricks主题的欢迎界面,填入你购买的bricks密钥,点击蓝色 激活许可证 按钮进行激活。密钥在你bricks账号的sites和licenses界面都有显示。

以下教程内容中出现的编辑器截图将全部采用英文界面。
一方面是因为编辑器的中文翻译应该是机翻的,存在一些错误,有时候会对我们产生误导;
另一方面,从我们学习成长的角度来说,英文是第一选择:①不同的编辑器,专业术语基本是一致的,在掌握英文的术语后,以后出现其他更优秀的编辑器将能够更容易切换;②熟悉英文术语后能够查阅大量的国外优质教程,不用再忍受国内众多的采集+机翻内容。
Bricks基本设置
点击 Settings 进入设置界面。
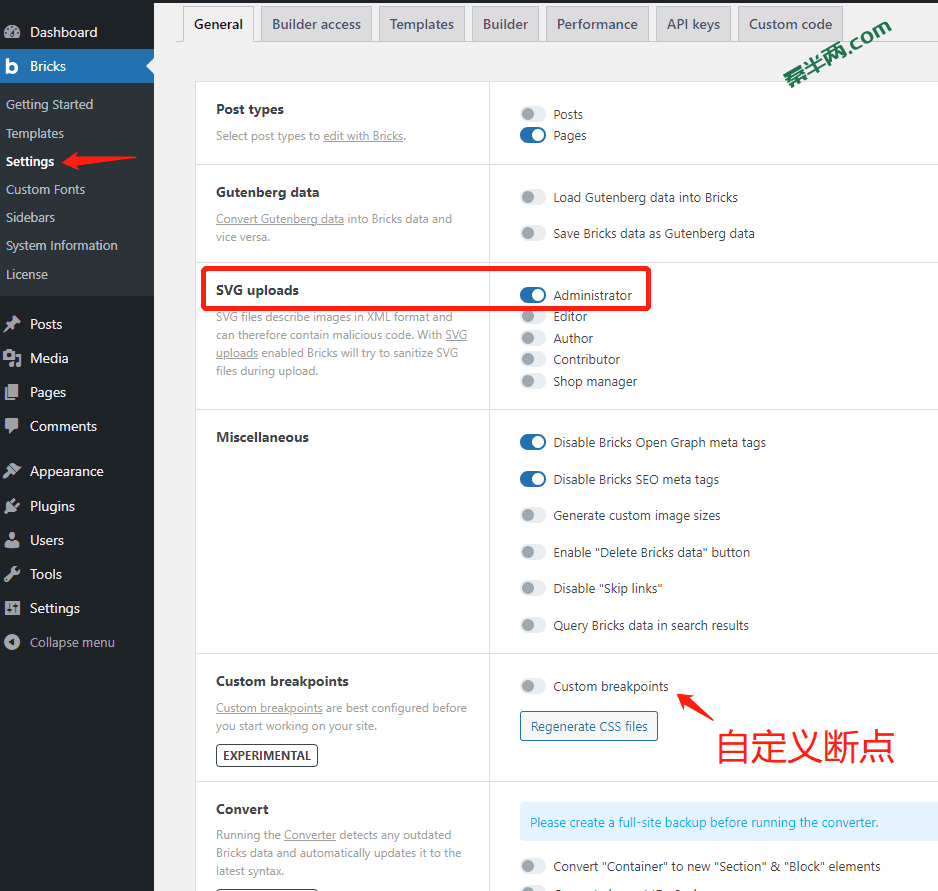
通用设置界面

第一项 Post types,一般保持默认。当你确实需要用bricks来编辑博客内容时,将Posts的开关打开。
第二项 Gutenberg data,保持默认即可。
第三项 SVG uploads,推荐只开放管理员上传的权限。因为svg图片实际上就是由一大串代码输出的图像(以记事本打开svg格式的图片便可以查看代码),很可能被别有用心的人添加恶意代码,所以我们用到的svg图片一定要有可信的来源。svg是矢量格式,不会因设备分辨率的不同而失真推荐网站logo使用。另外,svg图片可用AI编辑。
第四项 Miscellaneous,建议禁用前两个。我们一般使用专门的SEO插件来设置,关闭bricks自带的功能,算是防止冲突吧。
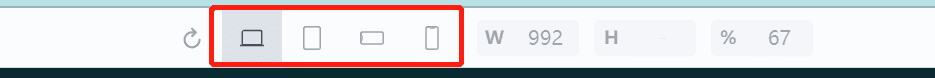
第五项 Custom breakpoints,当我们需要自定义屏幕分辨率的断点时才打开,一般使用默认画布尺寸即可。Bricks默认提供了4种尺寸,分别是桌面端(≥992px),平板端(798px-991px),手机横屏端(479px-767px),手机纵屏端(≤478px)。

第六项 Convert,无需管它。当新版本编辑器的元素代码、设置发生重大更改时,bricks会在这个项目中提供一键变更程序。目前看我这篇教程的童鞋们,都已经是最新版本,用不上这个功能。当然不排除未来也许会用到。
Builder Access界面

第一项 Builder access,默认设置。一般只让管理员拥有网站的编辑权限。
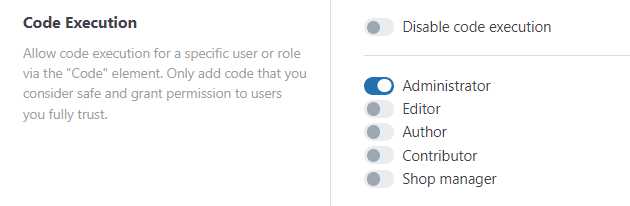
第二项 Code Execution,代码执行功能。Bricks有一个code小部件,开启这个功能后,code小部件底下会出现Excute Code的开关。选择执行后,我们在code小部件内添加的代码就可以运行。一般也只给管理员开启这个权限。
Builder界面

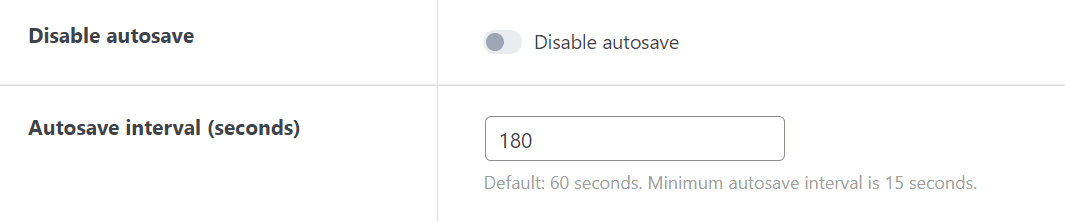
Bricks默认60s自动保存一次,我们根据自己的实际情况进行更改即可。

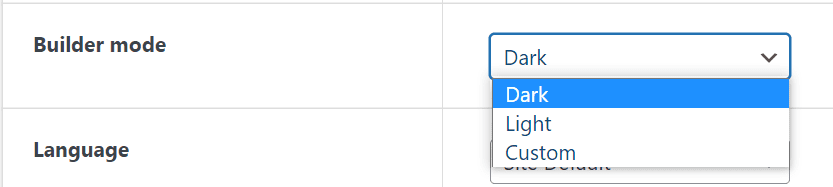
编辑器界面的颜色默认是灰黑色,可以更改为其他颜色;
本教程基于英文界面,所以语言请选择英语。

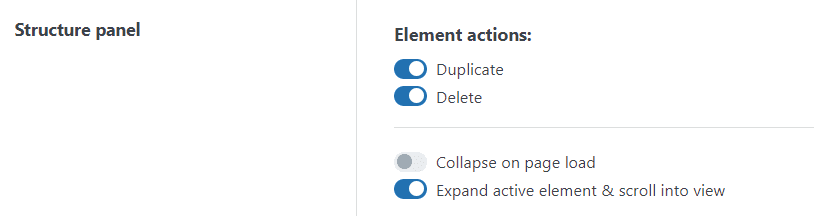
与结构面板相关的功能,我个人喜欢的配置如上图。

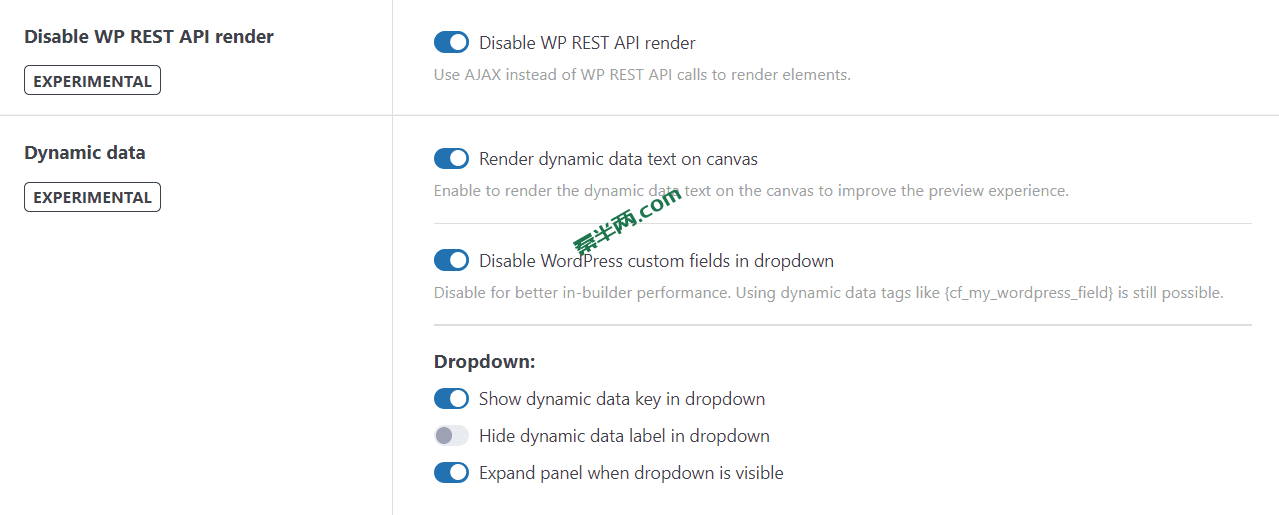
禁用 WP REST API,因为存在安全隐患;Dynamic data(动态数据)按自己喜好设置即可。
Performance界面
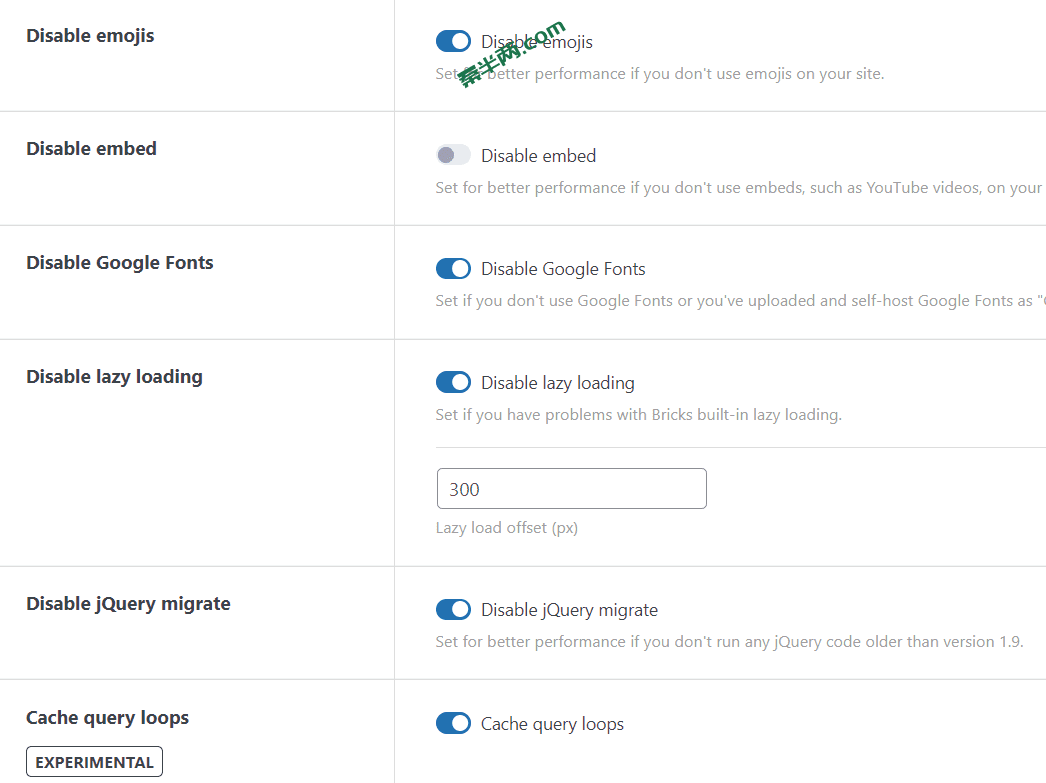
Bricks的一个显著特点是网页加载速度很快。得益于它对自身CSS、JS文件进行了大幅优化压缩,并且提供了缓存插件常见的优化功能,如禁用emoji表情、禁用谷歌字体、图片懒加载等,所以即使不使用缓存插件,网站的速度也是非常快的!

外贸网站可能会插入YouTube视频,所以 embed 是否禁用视情况;
假如未使用到谷歌字体,也禁用掉。

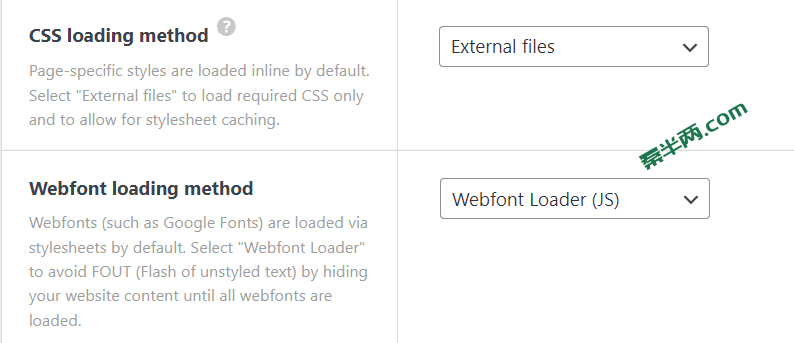
CSS加载方式推荐使用 External files,加载更快。
Webfont加载方式视情况以及你的喜好而定:
默认方式是 Stylesheets 加载,即先加载文字,再加载样式。网速慢的情况下完成字体渲染可能要好几秒——网页文字会从系统默认字体突然变到另外一种字体,一定程度上给访问者带来不流畅的体验,并且在Google Pagespeed测试中的Cumulative Layout Shift值可能会偏高。
Webfont Loader (JS) 则是先不显示文字,直到字体全部加载完毕才显示,减少了文字偏移,这样访问者看到的文字就是最终的样式。但是有一个缺点就是,当网速慢的情况下,访问者可能已经将页面下拉到底下,很容易忽视位于网页上方位置后续才显示出来的文字。
API界面
这个就不多说了,需要用到时添加对应的API即可。
Custom Code界面
可以在此处添加CSS和JS代码。这样的话就不需要额外的代码管理插件了。
此处添加的代码是全局加载的,所以推荐添加全局性代码,比如GTM代码;假如只想要添加单个页面加载的代码,需要到具体页面或模板中的编辑界面 Style>CSS>Custom CSS 中添加。
小结
到此为止,基础准备工作都已完成,接下来就可以去熟悉界面和了解基本操作了。虽然安装、激活等步骤属于最基础的操作,但是对于刚接触WordPress的新手来说还是有必要讲解一下的。另外,基础设置虽然不起眼,但是很多与操作相关、性能相关的设置都在这个部分,所以大家一开始有必要了解一下,不懂的童鞋直接按照我上面的图片来设置就行。