从这一篇文章开始,我们正式进入到bricks builder搭建网站的实操环节。
界面介绍

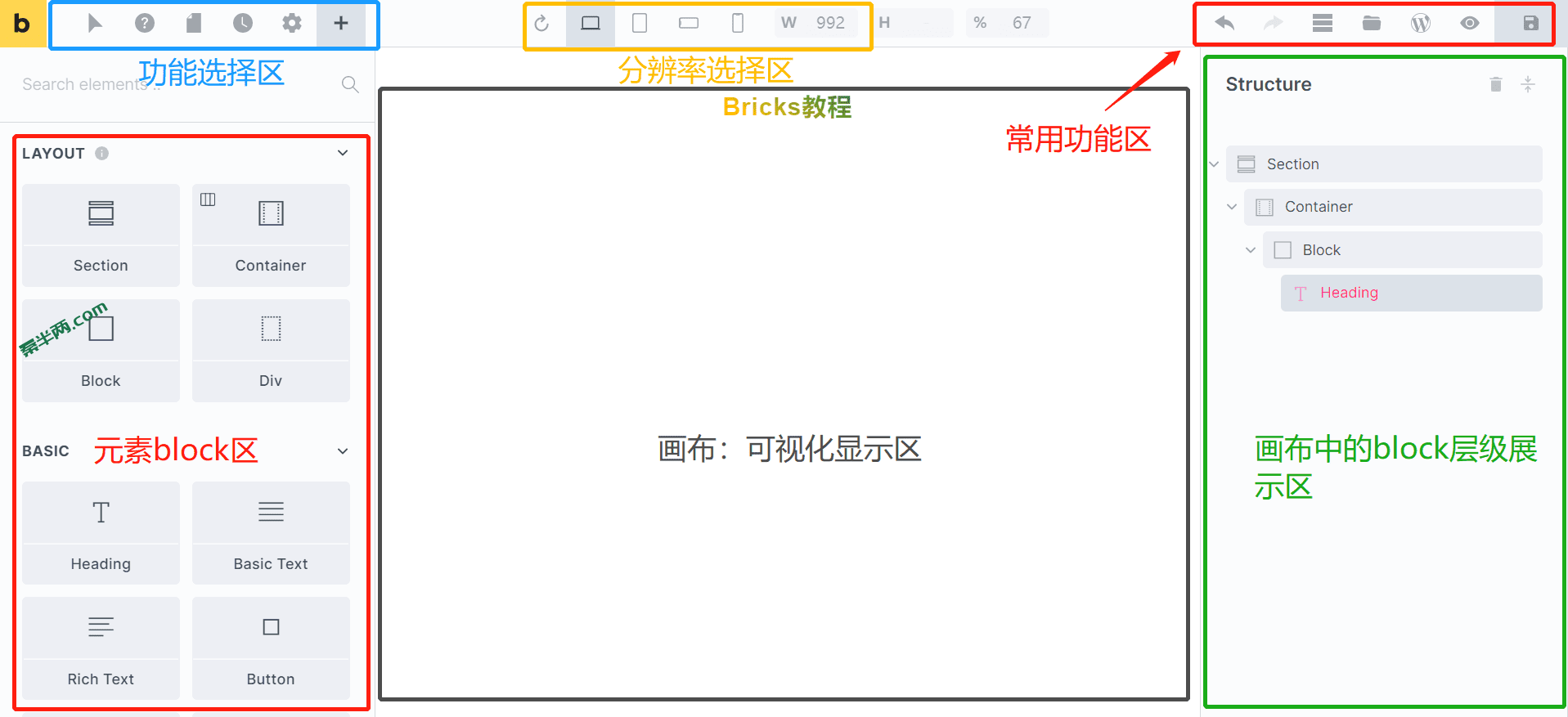
从上图可见,Bricks的编辑界面与Elementor十分相似,操作也基本一致,所以从Elementor过来的童鞋们在熟悉功能后很容易上手。但是我的文章是保姆级新手系列教程,所以我还是会进行详细介绍。
左侧(红框):是bricks内置元素块(英文是element,下文用“小部件“代替)的面板,和古腾堡的block一样,都是打包好的功能模块,开箱即用。我们只要单击或拖动小部件到中间的画布或右侧的结构区,就完成了对元素的布置,实时效果可以在画布中可视化预览。
中间(灰框):是编辑器的可视化显示区,一般称为画布(canvas)。对小部件的修改或参数调整都会在画布中实时显示。
右侧(绿框):是已经放入画布中的小部件的层级结构显示区,有点类似于PS的图层。只不过这个是代表x、y轴方向的顺序(PS是z轴方向),按从上往下、由左往右的位置顺序排序。图层名称也可以像PS里那样自由重命名,方便我们区分。
打个比方,建网站就像盖房子,整个编辑界面就是施工工地:左侧区域是材料堆放区,各种小部件是钢筋、水泥等建筑材料;中间的画布是房子的建筑区域;图层区是房子的结构图。我们按照图纸(手绘草图、Figma布局图等)施工。—— 想必Bricks品牌名的意象就是搭建网站的砖块吧。
顶部栏左侧(蓝框):分别是伪类编辑、页面切换、历史记录、全局设置、添加小部件等按钮。
顶部栏中间(黄框):不同用户端分辨率的选择区,默认有桌面端(≥992px),平板端(798px-991px),手机横屏端(479px-767px),手机纵屏端(≤478px)4种形式。当然还可以增加或修改断点。
顶部栏右侧(红框):前进后退、block结构区开关、预览、保存等常用按钮。
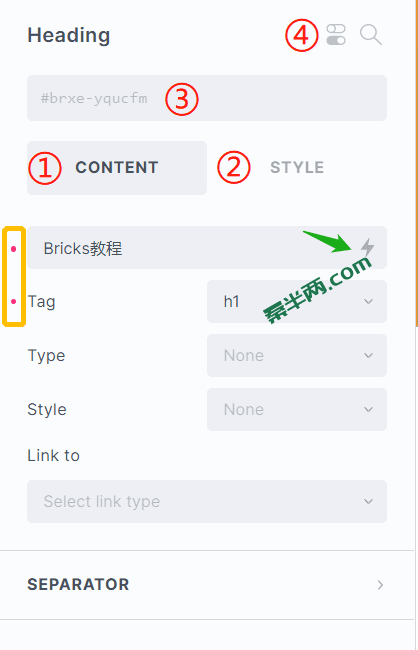
在画布或结构层中选中小部件后,小部件面板会变为详细的参数设置面板,我们可以对每一项参数进行自定义设置。下图是标题小部件的参数设置界面:


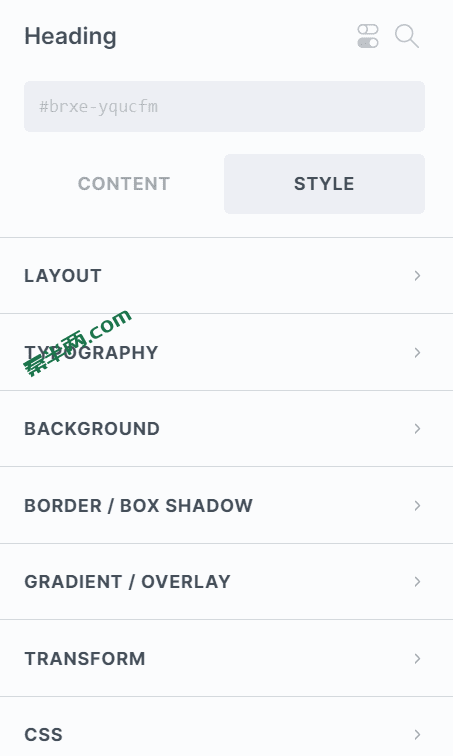
在bricks中,参数设置只有2个选项卡分类界面,分别是上图中的①和②。
① Content 是与内容直接相关的参数设置界面;
② Style 是样式相关的参数设置界面;
(相对而言,我更喜欢elementor中分为content、style、advance这样的形式,会更方便查找设置项)
③重命名元素ID、class的新建&选择框。在bricks中,我们可以自定义全局CSS class,并供所有小部件选择使用,极大地提高了样式的编辑效率。
④1.5.4版本为所有小部件新增的重大功能——条件显示功能。这个功能非常强大,可以向不同条件下的浏览者显示不同的内容。
你是否注意到了上图中左侧黄色框内的粉红圆点?每当对参数进行过修改,就会在前面出现圆点,这样能够很快查找我们对哪些参数进行了自定义设置。将鼠标移动到圆点上会变为”x”,点击后我们对于该项的自定义设置都将会被清除,特别方便的小功能!
图中绿色箭头指向的 ⚡ 符号注意到了吗?这代表可以使用Dynamic Data(动态数据),完美支持ACF、Metabox等主流插件。bricks的大多数小部件都有这项功能。
基础操作
添加小部件
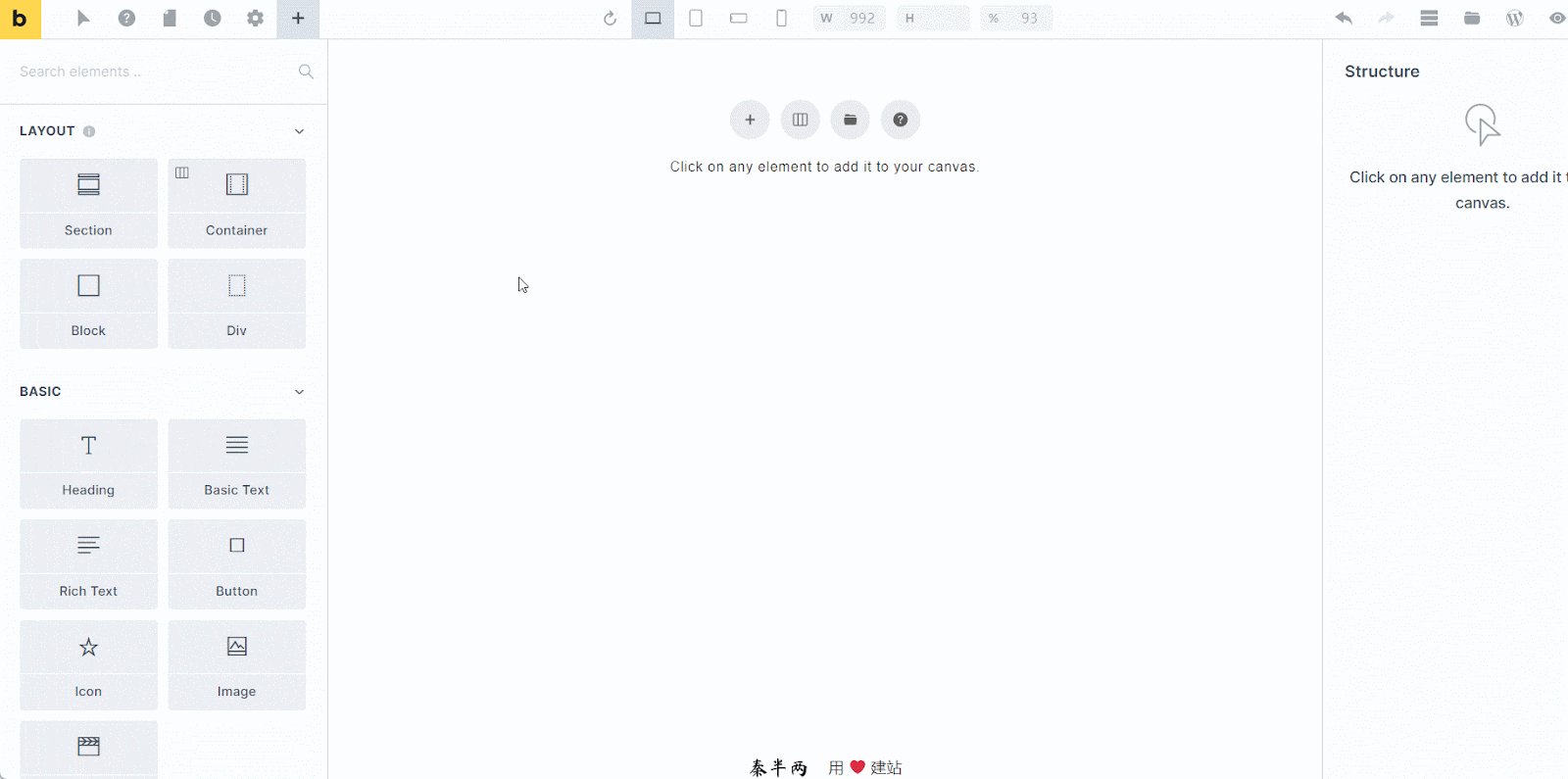
Bricks采用可视化的拖拽操作,单击小部件也能添加。但是要放置到正确的结构中,需要将小部件从左边的block面板拖动到画布区或者右边的层级面板,按照粉色线条的示意放置位置。

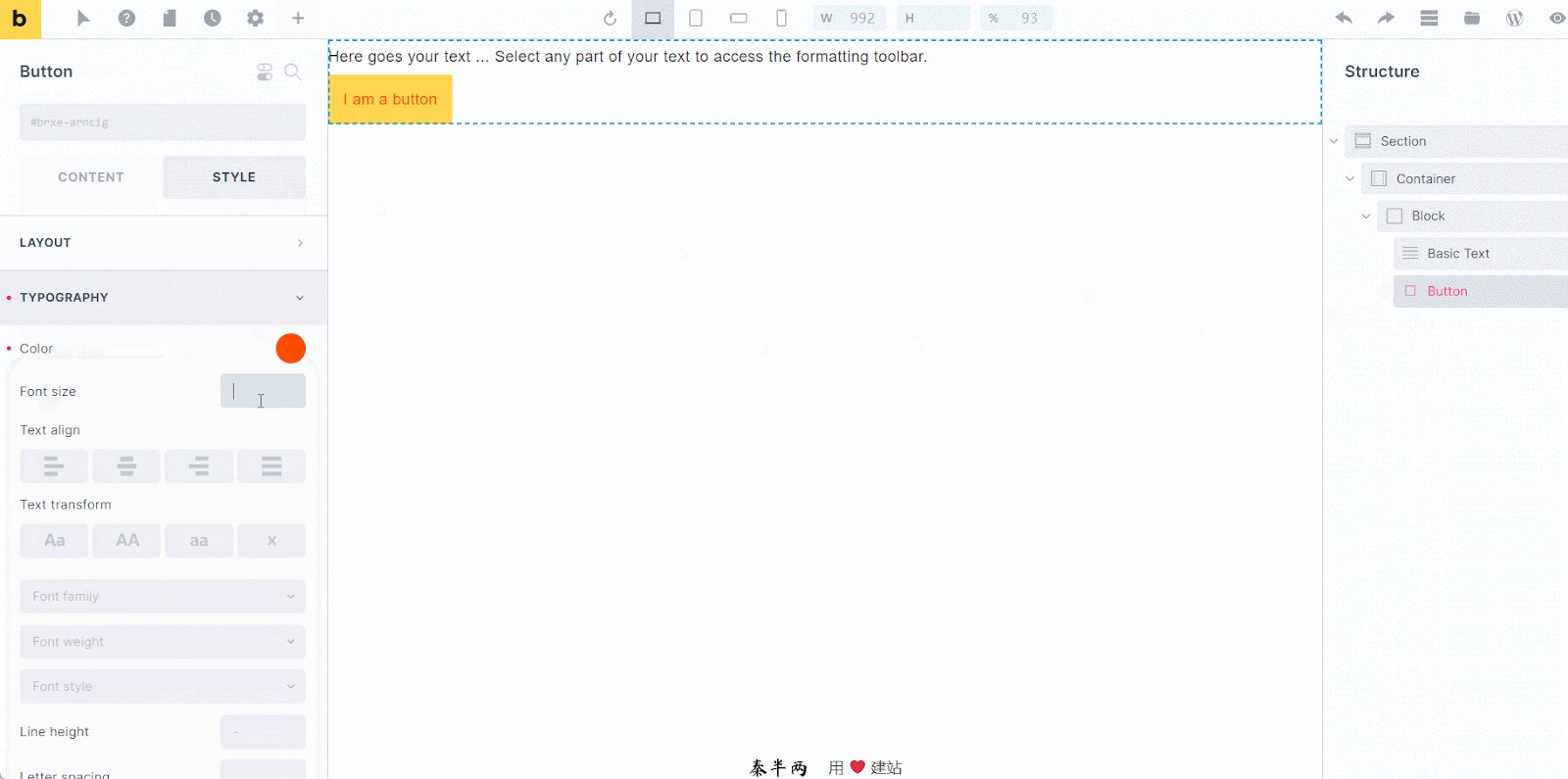
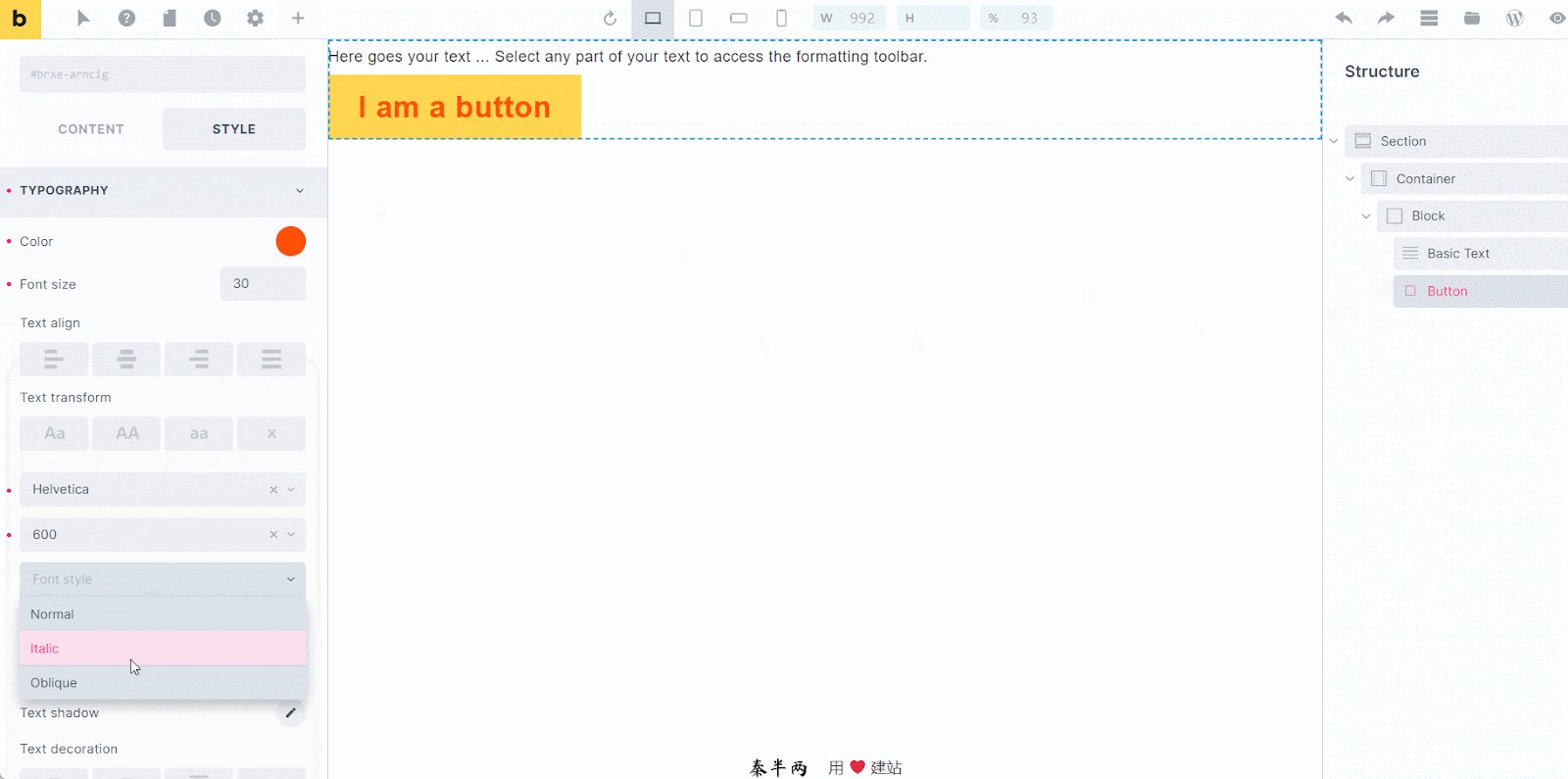
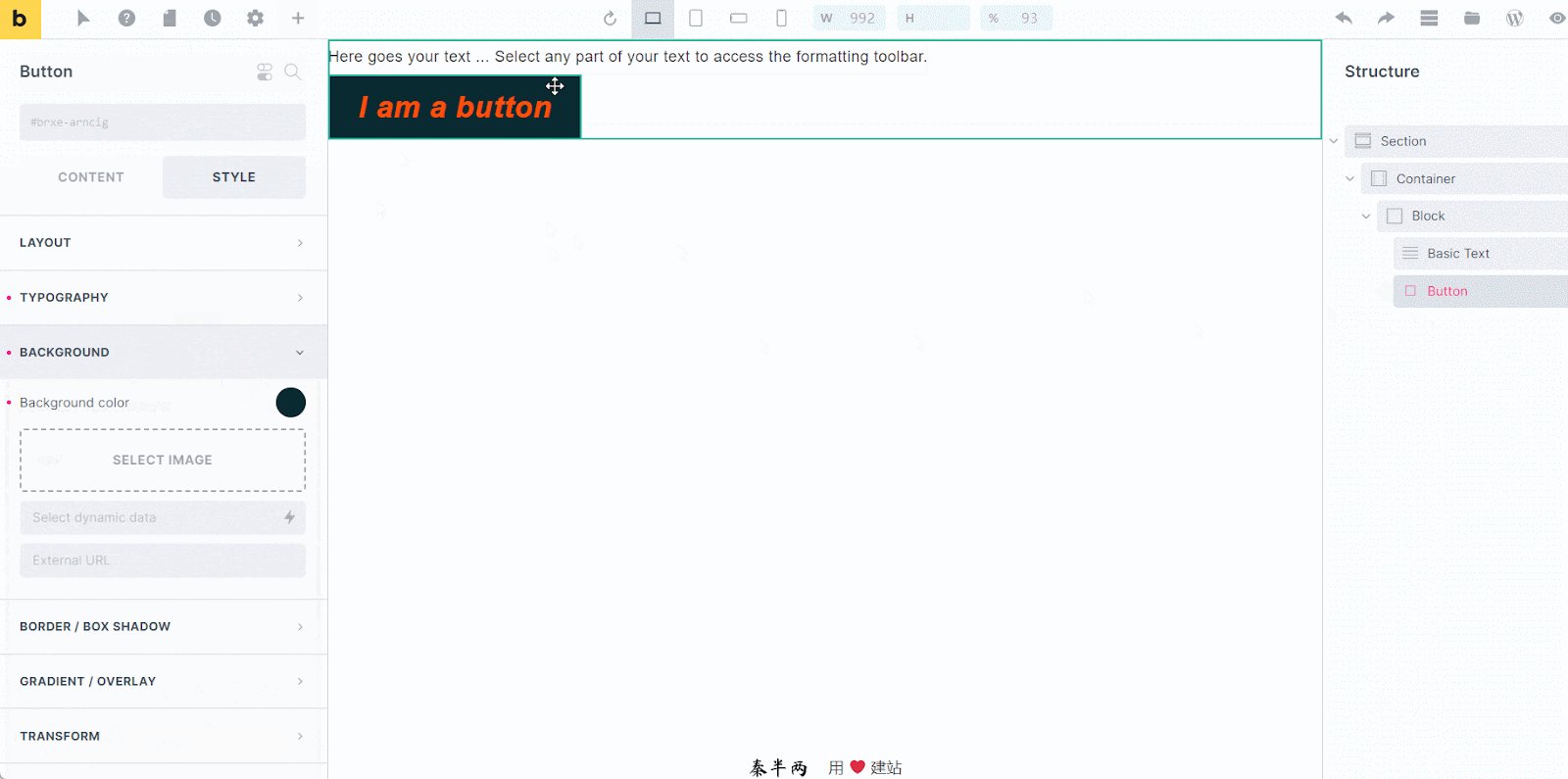
字体、颜色设置示范

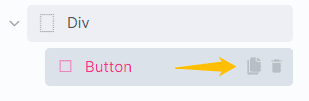
复制、删除小部件
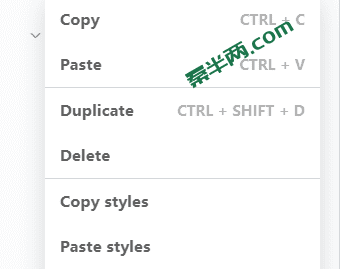
鼠标移动到结构面板的小部件上,右边会显示复制、删除的按钮,支持鼠标快捷键。删除的快捷键是Ctrl+Delete。

也可以右键小部件进行复制、删除。
注意:Copy Style 只是复制样式,并将这个样式粘贴到另一个小部件中。与全局class有点类似。

样式设置中的几个说明
单位
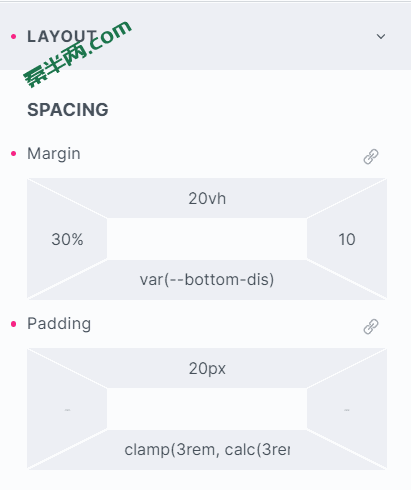
刚使用bricks的小伙伴们可能会疑惑,布局设置中的单位是什么——面板上完全没显示?。实际上,目前默认单位为px,默认是不显示的。下图中Margin的右边距只输入10,即代表距离是10px(当然也可以在输入框中完整输入10px)。当使用其他单位时,直接打上单位符号即可,如20vh、30%等。同时bricks支持 var()、clamp()等计算格式。

样式继承
Bricks的样式继承顺序默认是从大分辨率断点往小分辨率断点继承的。直白的解释:在电脑分辨率下设置了某个按钮的颜色和字体大小,当在平板端和手机端分辨率下未进行任何改动,那么这个按钮的颜色和字体将会与电脑端保持一致,这就是所谓的参数继承;当我们又在平板分辨率下更改了按钮颜色和字体,那么手机端将会继承平板端的参数。此时,手机端的按钮与平板端的按钮样式一致,与桌面端存在差异。
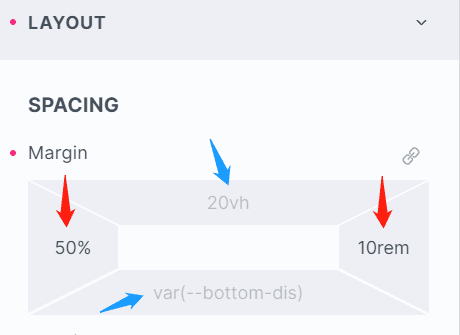
在单位设置选项下的表现形式为:浅色数字代表是继承数值,深色数字代表在本断点下的自定义数值。下图中,红色箭头指的代表是重新设置的,蓝色箭头代表继承过来的数值。

但是,继承顺序也可颠倒。当在wordpress后台bricks的 Setting>General 中打开 Custom breakpoints 功能后,假如我们在页面编辑界面将手机端设为基础断点(Base breakpoints),样式继承顺序就将变为从小分辨率断点到大分辨率断点,即电脑端、平板端的样式将随着手机端样式的变化而变化。
自定义CSS
不同断点下可以添加针对同一class在不同分辨率下的自定义CSS,免去了使用 @media 语句的繁琐。自定义CSS也能继承,继承顺序默认从大断点到小断点。
使用 root { } 可以直接选择包装器,而无需再自己增加class名称。

小结
bricks小部件的设置面板中还有很多本文未提到的设置参数,这个就靠大家自行探索了。等多操作几次后,我们将会慢慢熟悉各个功能所在的位置,之后的建站也就会更加得心应手。