当我们学会bricks的基本操作之后,再学习一些稍微高级的工作流程便能使网站搭建事半功倍。下面给大家介绍几个常用到的进阶功能。
全局样式设置
我们设计网站一般都会大体有个风格类型、整体色彩、布局草图等。在确定这些后,建网站基本就按图施工。
所以在前期,要是能给我们常用到的小部件设置符合设计风格的默认样式,拖到画布上就是我们想要的样式,而不需要再每个都重新选参数,岂不是很方便?Bricks就能做到!
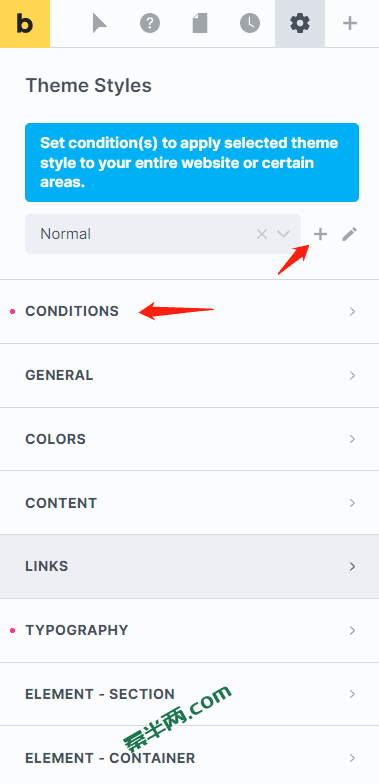
设置路径:编辑界面左上方工具栏 Settings > THEME STYLES 。

可以看到,bricks可以为大部分小部件设置默认样式。
而且我们还可以新建很多配置类型,配合conditions的应用条件,就能为不同类型的页面设置不同的默认样式。只需要点击上图中箭头所指的 + 号即可。
打个比方,主题设置里的样式风格就像游戏皮肤,咱们可以对为同一个页面设计多套皮肤,也可以将这套皮肤装备到其他页面上。
简单举两个应用场景:
①节日期间的样式风格与平常日子不同(比如圣诞节、万圣节)
②首页等主要页面使用一种风格,产品页使用另一种风格
当我们在当前的样式风格中更改了参数后,已布置到网页中且未改变默认参数的小部件也会随之变化。已自定义的参数不受影响。
全局class使用
虽然全局样式设置样式风格的方法很好,但是也有一个缺点:主题提供的默认设置项可能仍然满足不了我们的需求。比如下图所示的icon box小部件的渐变色在全局中就设置不了,那么在这种情况下,我们使用class类就能很轻松的地实现所有icon box都拥有渐变色。请看下面的教程。

当我们设置了class类的样式,再给小部件增加这个class类,那么就能把样式应用到小部件上面。
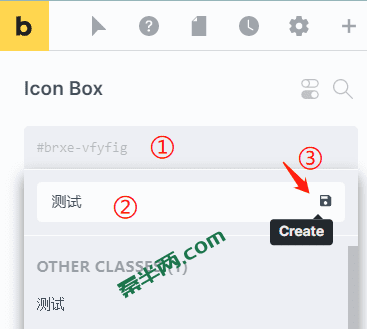
1.添加class。点击小部件的id编辑框,在出来的下拉框中输入class的名称,点击右侧的保存按钮。

2.编辑class样式。当class名称变粉红色时,就可以和平常编辑样式一样操作,这些样式都会被记录到class样式中。
下图中粉色class下方的灰色calss图标,代表了我们选中的小部件应用的所有class样式。若要去除某个class,鼠标移动到class上,点击出现的 x 号即可删除。

顺便一提,我们在 STYLE > CSS 框中添加的自定义代码也会被应用到class中。
3.停止编辑class样式。将粉红色class所在的输入框右侧的 × 点掉,就退出了class编辑模式。
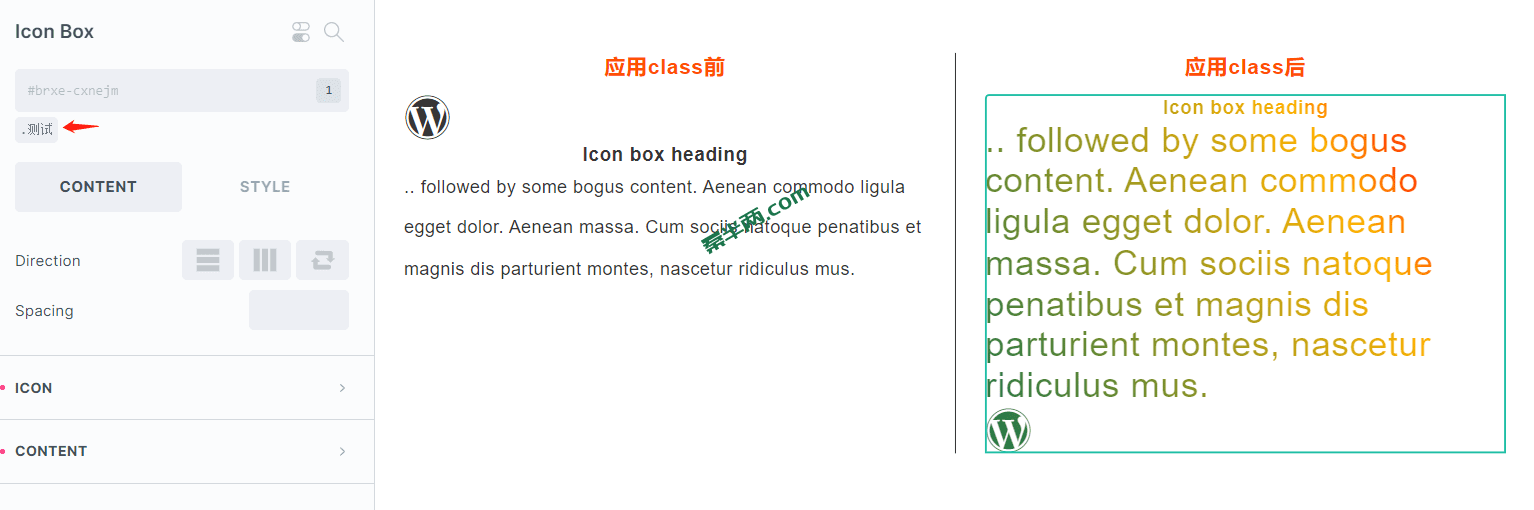
4.应用class。选中后续添加的小部件,在id编辑框的下拉列表中选中我们刚才编辑好的class,那么样式就能完全应用到新的小部件上了。效果如下图。

设置全局小部件
全局小部件理解起来和古腾堡中的可复用block是一样的。将完成布局、设置好参数的小部件添加到global elements中,下次使用就很方便。只需要右键小部件,选择最底下的 save as global element 就完成了;全局小部件显示在左侧小部件面板的底部位置。
但是,bricks的全局使用没有古腾堡的reusable block功能好用。因为bricks只能将单个小部件设置为全局小部件。比如一个block容器包含有标题、图片等2个小部件,当我们将这个block存为全局小部件时,标题和图片并没有变为全局小部件的一部分。我们仅仅是将block容器存为了小部件。
备注:要是想将这个block容器和标题、图片等子元素做成一个可复用的区块,只能将他们存为模板。操作是 右键容器 > save as template ,保存为Section模板。在调用的时候,使用Template小部件或者shortcode小部件进行调用。所以这个流程比较繁琐。
将小部件存为global elements并添加到画布后,结构面板中的全局小部件的右侧将会增加一个🌏的图标。

全局小部件是相关联的,当我们在新的页面添加全局小部件后,要是对它的内容或样式做出了修改,那么原有页面上的小部件的内容样式也会随之改变。所以,我们对全局小部件做出内容或样式更改之前,首先得思考两个问题:①是不是所有包含这个小部件的页面的内容都要同时变更?②要是只更改当前页面中的小部件内容样式,是否已经取消了关联关系?
如何取消关联关系?
在左上角的位置有个🔗的图标,点击后就能取消关联关系;或者右键小部件,底下也有个unlink global element的选项。那么之后不管当前页面上的这个小部件如何改动,都不会影响其他页面。