通过dynamic data、query loop以及逻辑条件显示功能,我们可以做一个基本的动态内容的网站了。下面就带大家熟悉下这3个强大的功能。
Dynamic Data
中文翻译为动态数据。
什么是dynamic data?
动态数据是与静态数据相对的。我们在网页制作过程中,我们通常从媒体库中选择图片、手动输入文字,用这种方法做出来的网页内容是固定的,里面的内容也可称为静态数据。而动态数据意味着网页发布后内容并不是一成不变的,而是可以随着条件变化而变化。通常在做模板的时候用到。比如制作博客详情页模板,我们目的是为博客页制作一种样式,内容当然是要不一样的——不同的标题、不同的发布时间、不同的摘要等。
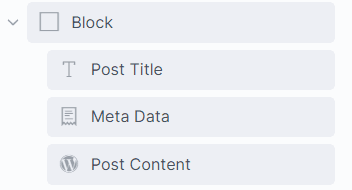
我们默认采用的方式是使用Post Title小部件、Meta Data小部件和Post Content小部件。然而,利用dynamic data的功能,我们只用Rich Text小部件就能做出这3个小部件的全部效果。

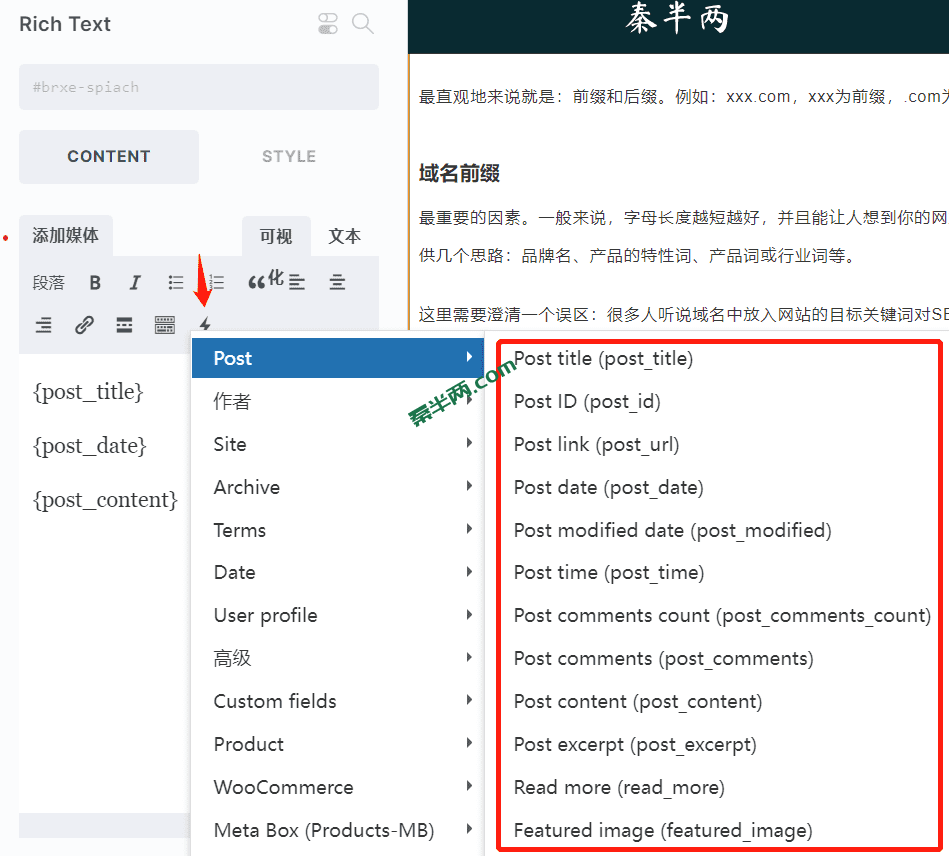
上图中,{ } 代表动态数据,里面填动态数据的字段。当然我们可以点⚡(闪电)符号进入动态数据选择界面查找相应字段,这样也很方便。
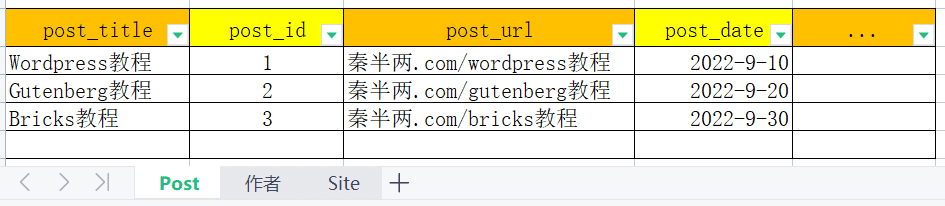
从数据库角度来说,Post、作者、Site这些相当于一张table工作表,post_title、post_excerpt、featured_image都是这张table里的字段。我们指定了网页中的某个位置显示某个字段,那么当符合某个查询条件时,这个位置将会显示这个字段中的value值。
注:Wordpress数据库内默认有12张数据表,详见这里。这个表结构或许能帮大家理解。但是bricks无法调用wordpress官方工作表内的全部字段,原因我也不清楚,不想深究,哈哈哈。
看到这里,也许有些童鞋还是没懂,那我再说得直白一点:Post、作者、Site这些就是一张Excel表,post_title、post_excerpt等是表头,加上筛选条件,就能出来我们想要的内容。

比如post title字段对应着文章的标题,post ID对应着文章在woedpress系统中的ID,post link对应着文章的网址,其他都是这样类比的。
注意:动态数据里的post不是指狭义的blog,而是指页面类型中的具体内容页,比如woocommerce中的product、自定义页面的内容页。所以,我们在做产品详情页的产品标题时不使用product title小部件,而使用post_title这个字段,也是可行的。
以下是制作博客详情页模板,使用动态数据前后的小部件对比,这两种实现的效果是完全一样的:


所以,我们可以把Post Title、Post Content等小部件当成某个dynamic data的实体化载体,只不过bricks作者分别给它们增加了额外的设置参数而已。
更多细节详见官方文档:https://academy.bricksbuilder.io/article/dynamic-data/
Query Loop
中文翻译为遍历查询,意思是查询所有符合条件的内容并输出。
只有这几个小部件有这种功能:所有容器(section、container、block、div)、手风琴、滑块、Tabs。
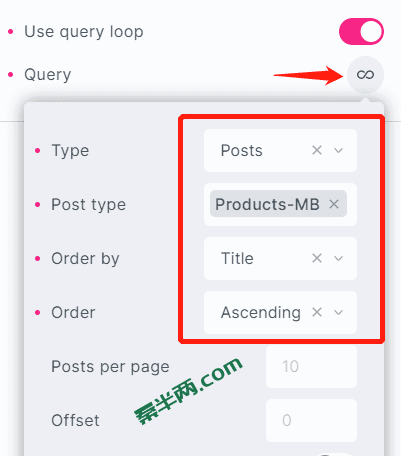
Query Loop的设置选项相当于我们为想要显示的内容指定数据表和排序字段,内容对应的字段通过dynamic data进行指定,然后输出所有符合条件的值。

上图这个设置参数写成mysql大概是:
select { 小部件中Dynamic Data选择的字段 } from { 我们指定的数据表:Posts } where post_type = Products-MB order by Title asc offset 0;只要大家理解了Query Loop的查询逻辑,那就容易使用了。
详细案例见官方文档:https://academy.bricksbuilder.io/article/query-loop/
条件显示
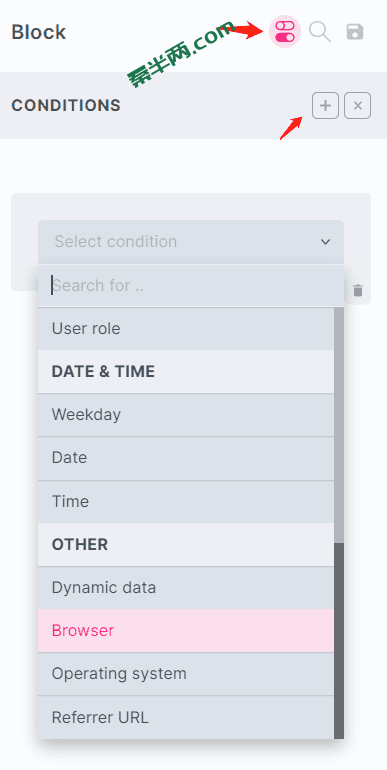
条件显示是Bricks在1.5.4版本中新增的一项重大功能。现在每个小部件都带有条件显示功能,在我们添加条件后,只有在符合条件的情况下才会显示这个小部件,否则完全不会出来。这和css的隐藏完全不同,CSS的隐藏只是内容不显示给人眼看,但在html代码中依然会加载所有内容;而条件显示的功能应该是基于PHP的,不符合条件时完全不会输出包含这部分内容的代码。

所有条件中,我最喜欢的是OTHER分类项下的条件,能够对不同来源的人群展示不同的营销内容。另外,期待再增加一项基于地理位置的条件,这样不同国家也能显示不同的内容。
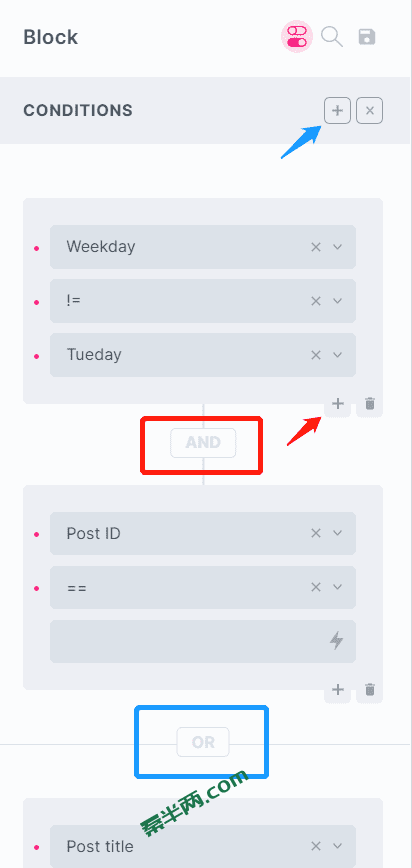
条件逻辑可以是单个也可以是成组,还可以多组,采用的逻辑是 AND 和 OR 。 AND 代表同时成立才显示,OR 代表有一项条件成立即可。AND 逻辑需要点击下图中红箭头指向的+号添加,OR 逻辑则是通过蓝色箭头指向的 + 号添加。

符号中 ”==“ 表示”等于”;“!=”表示“不等于”;其他的大家应该都能明白代表的意思。
具体用法详见官方文档:https://academy.bricksbuilder.io/article/element-conditions/