什么是Bricks Builder?
Bricks Builder(以下简称Bricks)是WordPress平台上一款新兴的可视化页面编辑器,是很多网站开发者的新宠。它既是主题也是页面编辑器,这一点决定了Bricks无法与其他主题共用。
Bricks采用可视化面板和拖拽式操作,和大家可能熟悉的Elementor类似,所以即使是新手也不难上手。不过,假如大家有一些CSS基础,将能够更好地理解、更顺手地操作。
至今为止发布时间差不多两年半了,也越来越受开发人员欢迎。目前,Bricks的脸书官方小组已有1,9000多名成员。

Bricks的编辑界面长这样:

是不是有点眼熟?所以上面说跟Elementor差不多,操作方法也类似。已经掌握Elementor建站的各位切换到Bricks就相对轻松很多了。
Bricks的优缺点
优点:输出代码简洁,加载速度快(前端&后端);功能强大(动态数据、条件显示、CSS Grid、可嵌套元素、Mega菜单、本地过滤等);听取用户意见,开发路线图明确…
缺点:产品推出时间相对其他编辑器来说较短(2021.3发布1.0版本),界面UI等需要进一步完善;Woocommerce的cart、checkout等页面仍需要大量自定义CSS才能做得好看…
我自己使用Bricks后的真实感受:初期学习曲线稍微有点陡峭,个别地方还需要用到CSS代码;好处也很明显——网站轻快很多,同时能够简化掉部分付费插件。结合官网上的开发路线图,目前我比较期待的是全局组件功能。
关于Bricks的一些问题
Bricks Builder与Elementor等编辑器有什么不同?
相对于Elementor等其他老牌页面编辑器,Bricks最大的优势是它的速度特别快——网站加载速度快+编辑界面加载快,因为Bricks输出的代码特别简洁,而且自带性能优化设置选项。此外,Bricks的功能更多,支持创建全局class,自定义元素默认样式,逻辑条件显示等。
Bricks会不会停止更新?
概率极低。一个产品只要有稳定的收益来源,开发者就不会轻易放弃。Bricks目前的Facebook小组人数可观,即便当中只有一半的人购买了许可,那对于几个人的小团队来说也是很可观的。
根据论坛公告,当版本更新到2.0后(目前大版本为1.9)授权方式将会从终生许可变更为年度许可。变更为年度许可的好处显而易见:开发者将能得到更多的收益,夯实了产品持续开发维护的基础,从而避免出现类似于Oxygen(买断制)开发者为了赚钱而推出更加完美的Breakdance(年费制),忽视原Oxygen用户的诉求的情况。
如何购买Bricks Builder?
Bricks的官网是bricksbuilder.io,目前,官方价格是年费$99/单站点,永久授权是$599/无限站点。
结论
最后总结一下我为什么建议用Bricks建站:其实吧,网站轻快、功能强大、性价比极高——这三个词就是我推荐的理由。
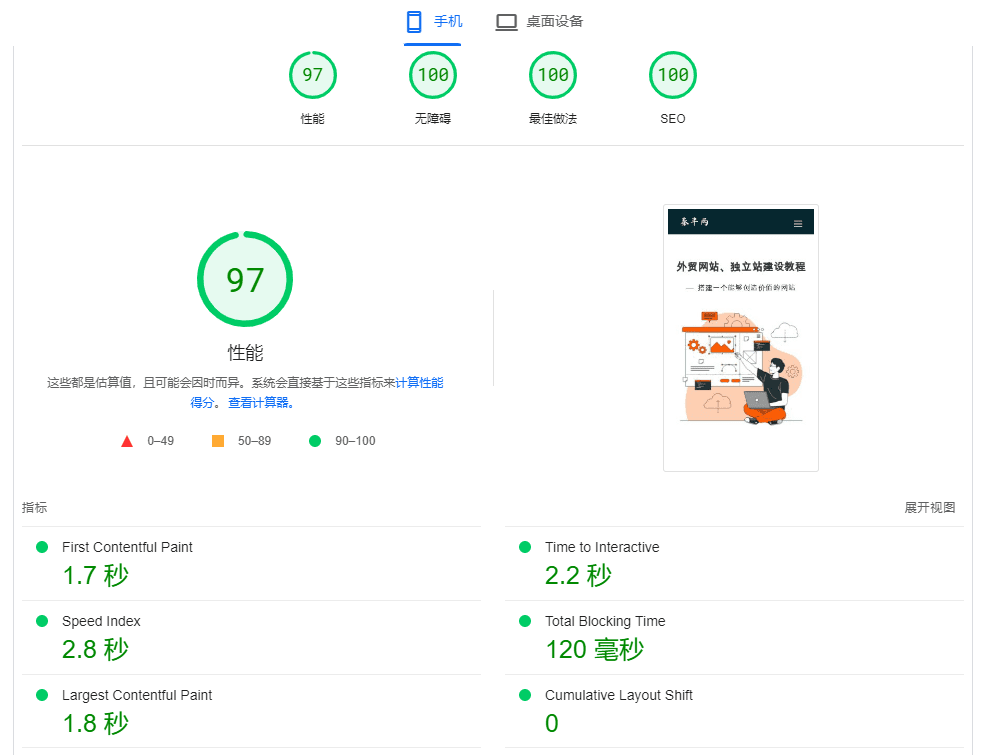
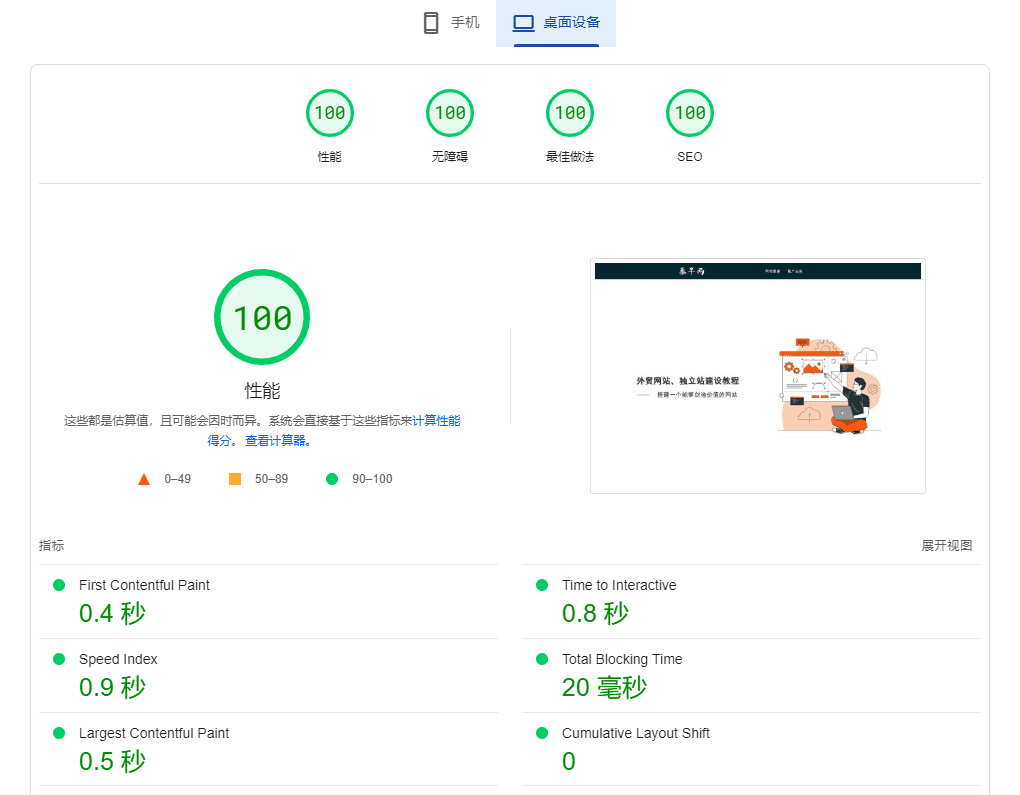
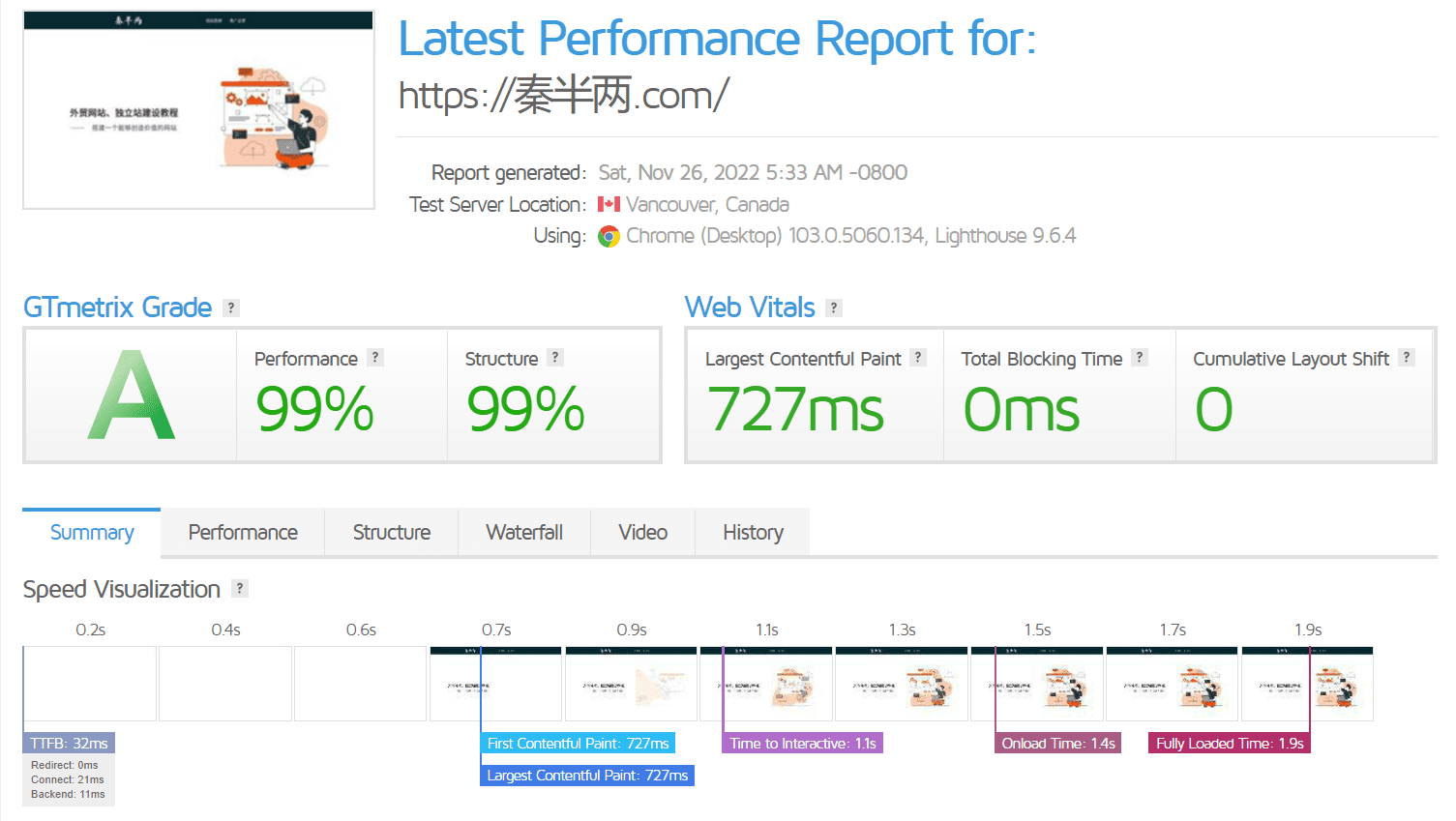
以下3张图是Pagespeed和Gtmetrix的测速结果,事实证明确实很快。



博主你好,怎么联系你呀
VX: Qinbl_smile