大家平时有没有觉得安装各类第三方追踪代码会有些不方便?特别是代码种类多了还可能比较混乱。今天我就向大家介绍一款特好用的追踪代码管理工具——Google Tag Manager,操作简单、功能强大。
什么是Google Tag Manager?
Google Tag Manager(简称GTM)是谷歌旗下的追踪代码管理平台,既可以部署GA、google ads tracking等谷歌自家追踪代码,也可以部署facebook、pinterest等其他几十个平台的追踪代码。
刚接触到的同学一开始可能会有GTM与GA有何不同这样的疑问。二者其实完全不是同一类同东西。GA(Google Analytics)是用于统计数据的工具,而GTM是GA等其他追踪代码的容器,因此GTM能够控制GA的数据收集行为。GTM与GA搭配使用,能够让GA的能力更加强大。
为什么要使用Google Tag Manager?
好处1:管理方便。
我们只需要部署一次GTM代码,之后就能在GTM网页上可视化管理各类追踪代码,日常运维操作比较方便和清晰。
好处2:功能强大,操作相对简单。
无需用到大量代码便能设置各种触发条件和追踪参数,简化了设置步骤,降低了设置难度。
好处3:完全免费。
WordPress中可用来管理各类追踪代码的且评价很高的插件Pixel Manager,免费版仅支持5种追踪代码,而常用的GA4电子商务追踪功能、Bing广告、TikTok等代码支持都需要购买pro版本,价格很美丽——单站点$99/年。相比下来,免费且功能也不逊色的GTM难道不香吗?当然,并不是说付费插件一无是处——为动手能力稍弱的人节省了大量时间,且提供了额外的高级设置。
注册GTM
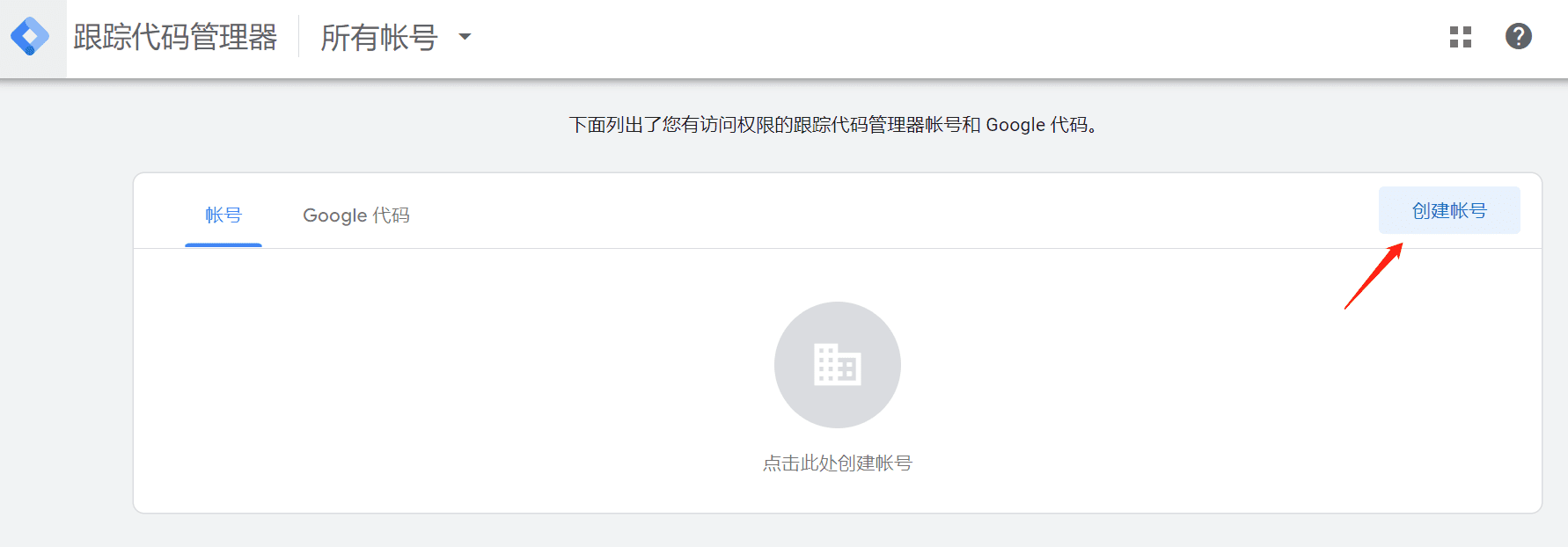
进入GTM官网:https://tagmanager.google.com/,使用谷歌账号登录后来到GTM主页,点击右上角的创建账号标签。

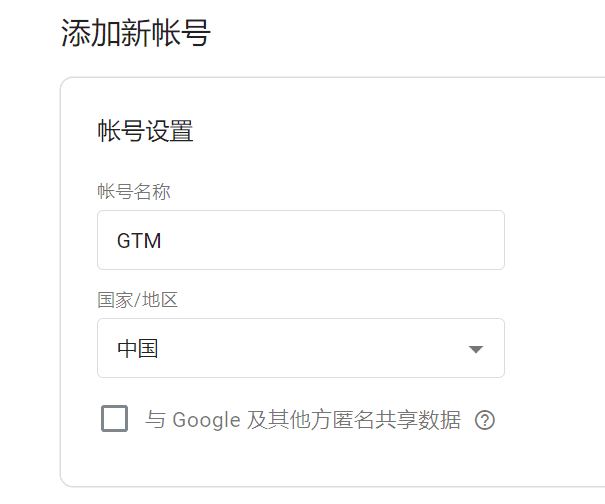
账号名称随便输,国家随便选。

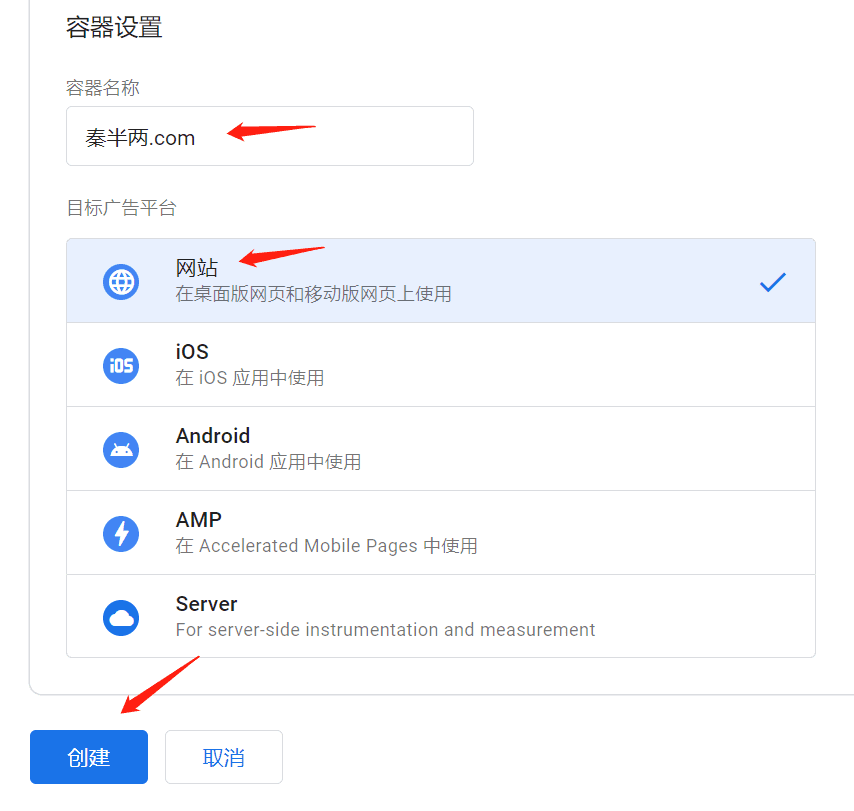
容器名称填可识别的名称,推荐填网站的域名(以后同一个网站的追踪代码都放这个容器当中)。
随后跳出来条款界面,勾选底下的选项框,同意服务条款。
到此Google Tag Manager就注册好了,下一步是安装GTM代码。
向网站安装部署GTM容器代码
安装GTM代码的方式有好几种,我在这里介绍3种常用的方法。
假如你的网站是woocommerceB2C电商网站,那我强烈推荐你使用方法3的方式来安装。
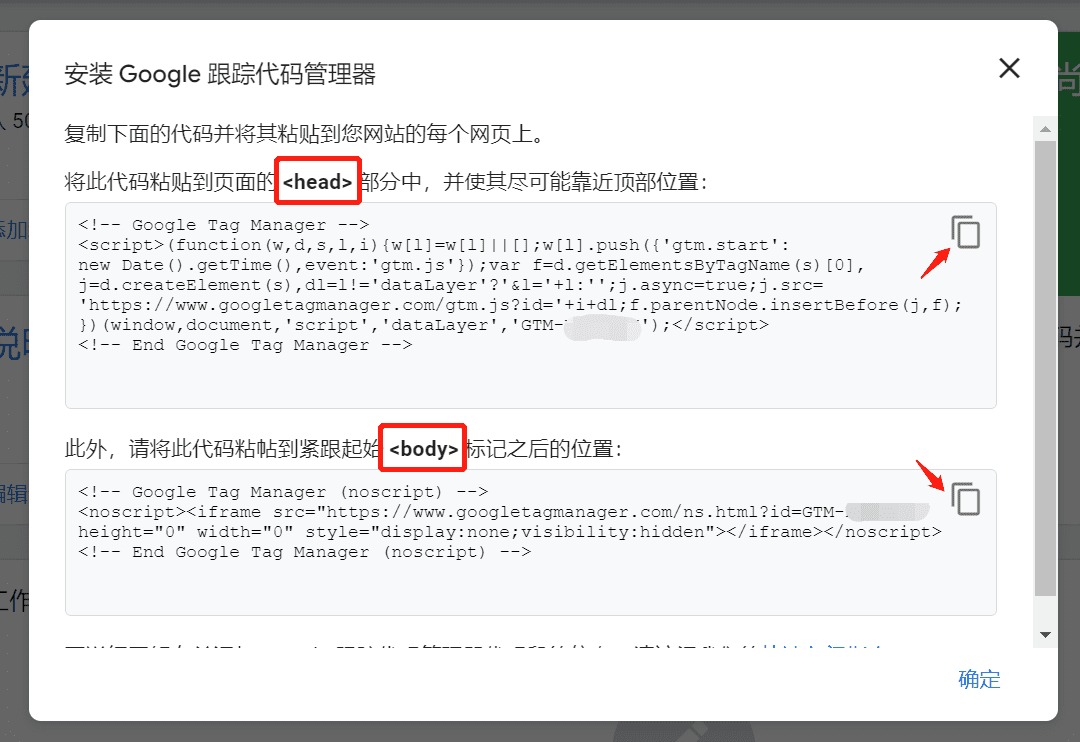
在上一步同意服务条款之后,等待页面刷新,会出来带有两条代码段的弹出框。如下图所示,当我们使用下面的方法1、方法2时,需要将第一段代码复制粘贴到网页的<head></head>标签内,第二段代码贴到<body></body>标签的里面,并且位置尽量靠前。假如你是采用方法3安装,则用不到这两段长代码,关掉弹出框就行。
为什么要放在<body>的靠前位置呢?这是因为代码是根据顺序加载的,假如我们把代码放在<body>标签的最后面(即</body>的前面),那么GTM代码必然需要等到末尾才能加载,在一定程度上会影响各项数据的追踪。举个例子,有个人进入到我们网站,他那边网速很慢,只刷出了首屏内容,然后就走了,这时我们的追踪代码甚至都还没加载,所以这个人的访问压根就不会被GA、Hotjar等分析工具记录下来,对访问量、跳出率等指标的衡量有一定影响。
现在,我们到网站的WordPress后台添加代码。
方法1、在Bricks中直接添加
由于我推荐使用Bricks Builder建站,所以当然首先介绍Bricks自带的代码管理功能。
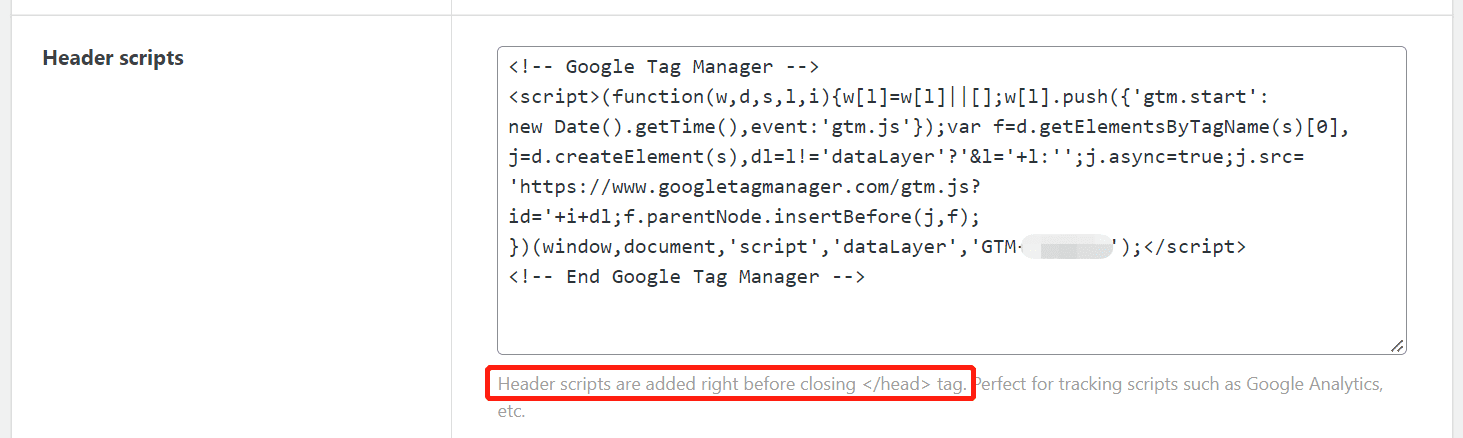
打开 Bricks>Setting>Custom code。将第一段代码粘贴到 Header scripts 的框内;
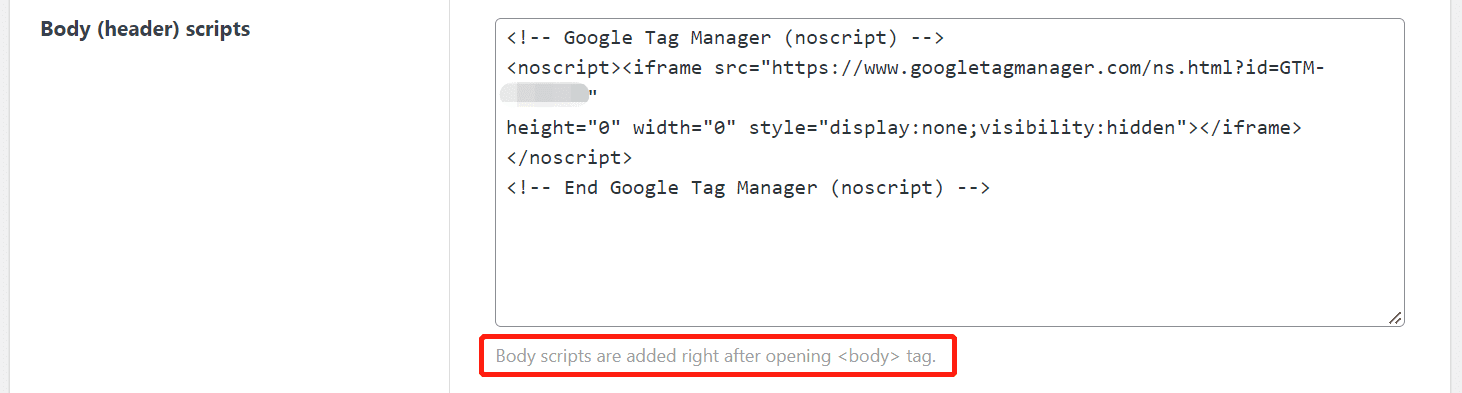
将第二段代码粘贴到 Body (header) scripts 的框内。
保存Bricks设置。
方法2、在WPCode中添加
代码管理插件WPCode也能办到。将两条代码依次插入到 Header and Footer 选项界面的Header和Body框中,保存即可。
方法3、使用GTM4WP插件添加
强烈推荐B2C商店使用GTM4WP插件添加GTM代码。因为我们后续还需要用这个插件来协助GA4和Google Ads追踪woocommerce商店的浏览、加购、购买等转化数据。
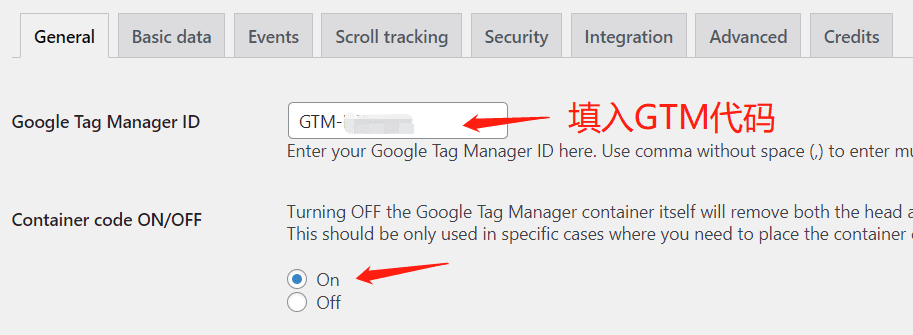
下载并启用插件后,在插件设置界面填入GTM短代码(GTM-XXXXX),Container code选择 on 。然后保存即可。关于这个插件的其他功能我已在上述GA4和Google Ads追踪转化的文章里介绍。
选择以上任一方法,完成GTM代码部署。接下来我来给大家介绍GTM的界面和使用方法。
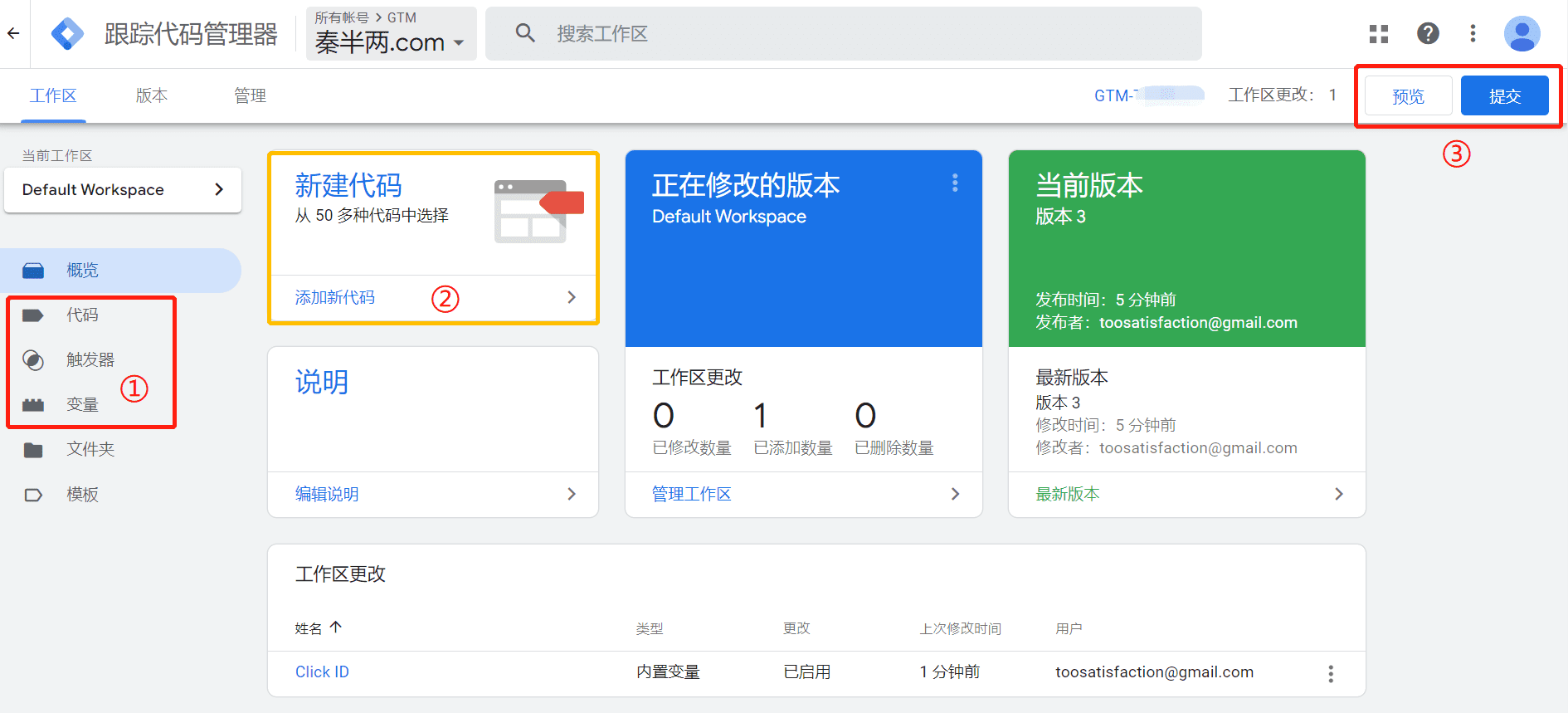
GTM界面介绍
GTM的高级功能设置是比较复杂的,不过对于我们的小网站来说,掌握基础的用法就足够了。我首先带大家快速理解它的工作原理并掌握基本的使用方法。
左边红框①中的代码(Tags)、触发器(Triggers)、变量(Variables)是GTM的核心。只要理解了这三者,我们就能够进行简单的设置了。它们的层级应该是变量——触发器——代码。
变量中可以设置许多参数,这些参数可供触发器和代码调用;
触发器的作用是作为激活代码的开关,可以调用变量中的参数作为触发条件;
代码是封装各个平台追踪代码的容器,可以调用变量中的参数作为工作目标值。
举个简单的例子:
楼道的声控灯会在晚上、有声音的时候点亮。
我们可以将这个声控灯的控制开关视为触发器,它的照明系统视为代码,而变量则是环境的自然亮度、声音分贝、亮灯时长等参数。声控灯的控制开关(触发器)调用了变量中的环境亮度、声音分贝这2个参数(变量)作为触发条件,照明系统(代码)则是调用了亮灯时长参数作为工作目标。
中间黄色框②是我们快捷添加追踪代码的按钮,虽然上面写着50多种代码,但是假如算上第三方提供的代码,里面包含的代码种类实际远远不止这么点。
右边红色框③也很重要,我们添加完参数、触发器、代码这一整套东西后,它们并不会马上在网站中生效,必须点击提交按钮之后才会真正工作(划重点)!!!未提交之前,我们想要收集的目标数据是压根不会被记录传输的。要是你设置了GTM之后一直没数据,记得第一件要检查的就是这一项!
我们还可以点击左边的预览按钮,对我们刚才添加的代码进行测试,检查在达成触发条件后是否能够成功激活代码。
图中蓝色色块下方的几个数字和预览按钮边上的数字都代表本次未发布版本所做的更改内容的数量,凡是显示大于0的数值,都代表着我们此次的更改并没有生效。
使用GTM部署各类代码
在我们网站上部署完GTM容器代码后,我们接下来就可以部署各种追踪代码了。
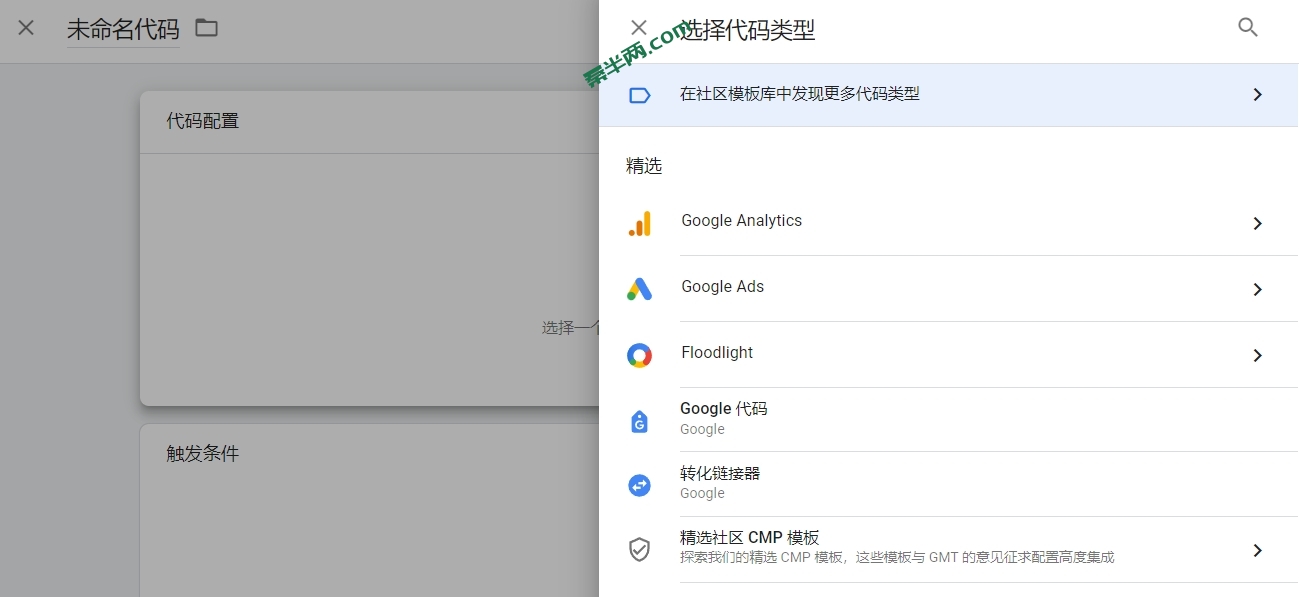
第一步,点击新建代码按钮,在弹出的界面上点击代码配置框,从新的弹出框中选择我们本次要部署的代码类型。
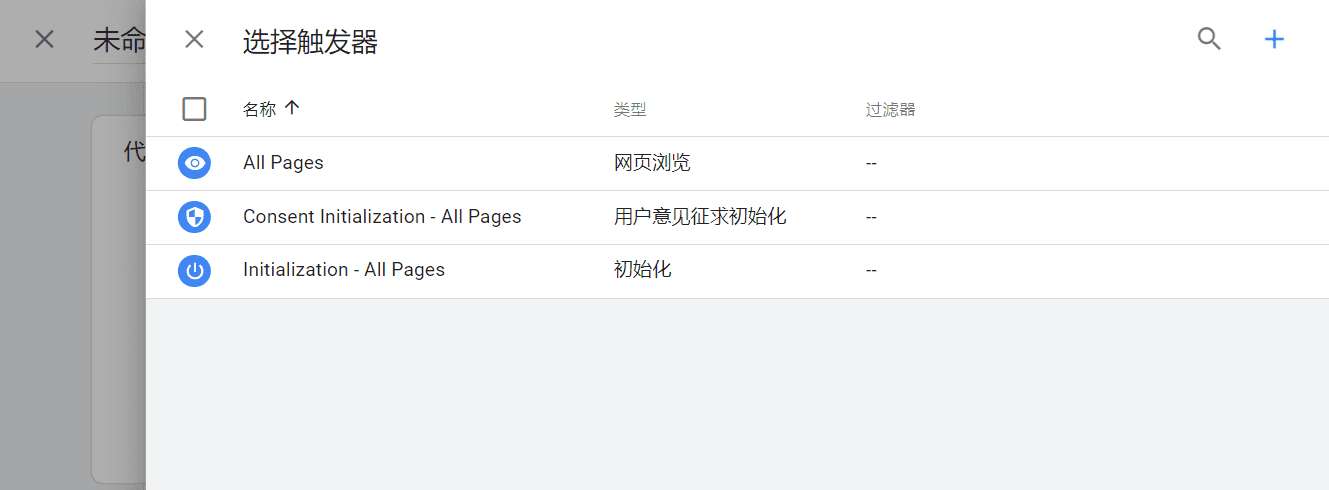
第二步,点击触发条件框后会弹出触发器选择界面。
由于欧盟隐私法案的实施,自2024.3以后,谷歌强制要求在欧盟地区投放广告的客户实施Consent Mode v2。【实际上即使不投广告,只用GA4收集数据也应该要实施Consent Mode,但现在谷歌并没有强制,所以在欧盟没有广告业务的目前可以不用实施。】
Consent Mode有两种模式,一种是基本Basic模式(只有在访客同意后才能触发GTM tag),另一种是高级Advanced模式(在加载时就触发GTM tag,传输匿名的基本数据,并在访客同意后,才传输更多数据)。按照最严格的来说,任何数据都不应该未经访客授权被收集并传给第三方平台,最安全的是采用Basic模式。但是既然谷歌提供了Advanced的选项,估计问题也不大。
下图中三种默认触发器在网页加载过程中的先后顺序是(由先往后):Initialization – All Pages → Consent Initialization – All Pages → All Pages 。
Initialization – All Pages:假定我们实施Advanced模式,谷歌官方tag(如GA4部署、谷歌广告追踪代码等)应该使用这个,在页面加载时立即触发。
Consent Initialization – All Pages:这是专门为Content Manager Platform(CMP,同意管理平台)服务商的部署代码准备的。当页面加载时,打开用户同意选项的banner。
All Pages:Consent Mode下比较少用到了【大部分第三方tag(如hotjar、Clarity等)现在都应该选择CMP服务商提供的触发器】;当你不采用Consent Mode时(不在欧洲地区投放谷歌广告),所有的tag都可以用这个触发器。
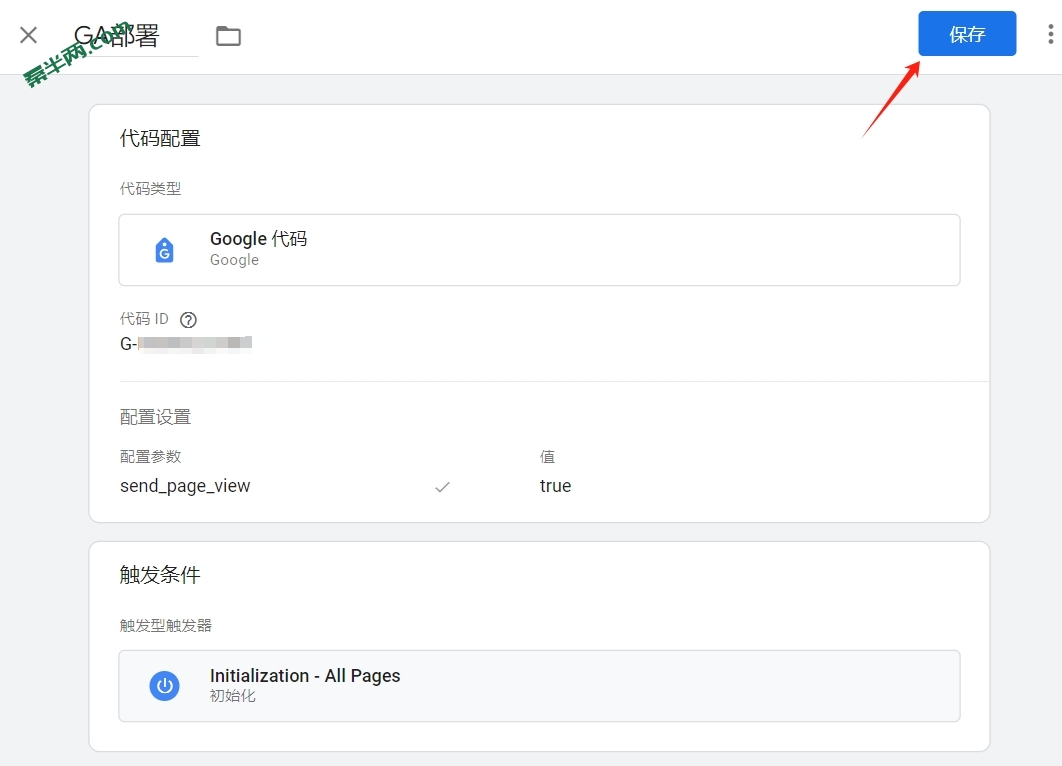
第三步,点击右上角的保存就是完事了。(再次提醒,必须到主界面提交发布后才能让我们本次部署的代码生效!!!)
初级的代码部署一般无需参数,所以不需要设置变量。当我们涉及事件追踪的时候会用到变量,这个以后再讲。

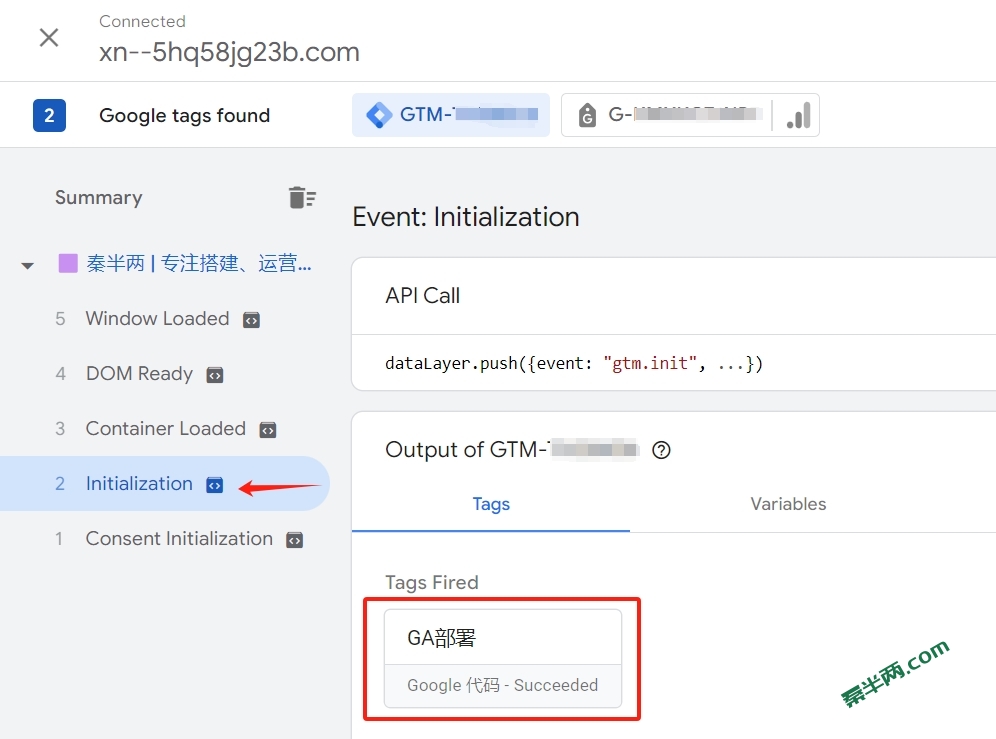
第四步,回到主界面,点击右上角 预览 按钮,在新页面(Tag Assistant)的弹出框中输入域名以连接到我们的网站进行探测,从而验证代码能否正确被触发。
注意两点:①需要先清除网站缓存 ②WP管理员账号要log out 。之后连接才能正确检测到代码。
从下图可见,示例GA代码已经在Initialization环节中被成功触发,符合我们的设定要求,表明本次代码部署正确。

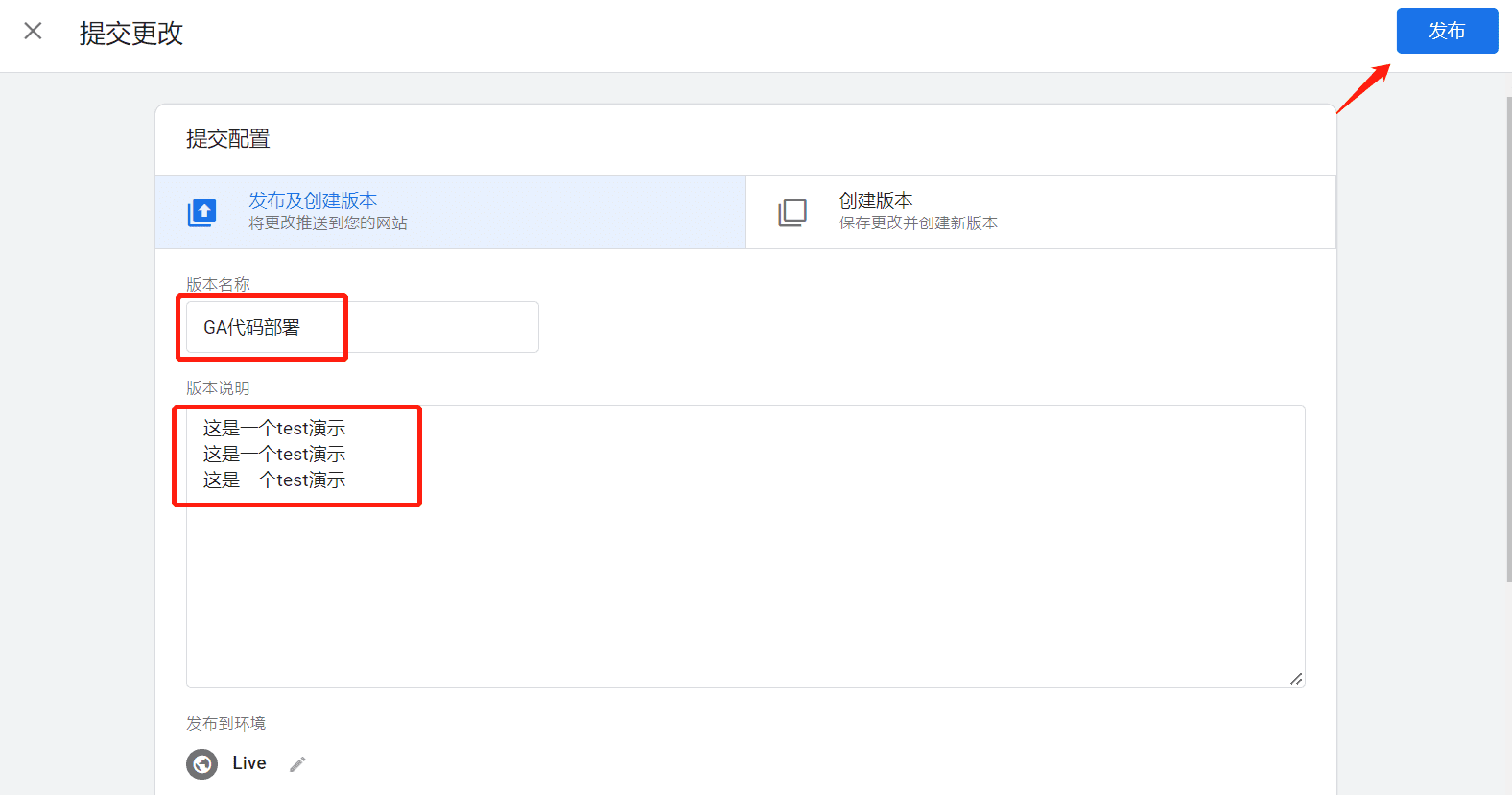
第五步,回到GTM网页,点击右上角的 提交 按钮,完成代码最终的发布。版本名称和版本说明写不写都无所谓,不过为了让自己之后能看懂,建议稍微写一点本次设置的内容。

实施Consent Mode
上面提到了假如要在欧盟地区投放谷歌广告,则必须实施Consent Mode v2 (不投放广告的请忽略这一节内容)。我们应在GTM中将Tags与CMP接收的用户指令相结合,实现符合标准的代码触发管理和数据传输管理。
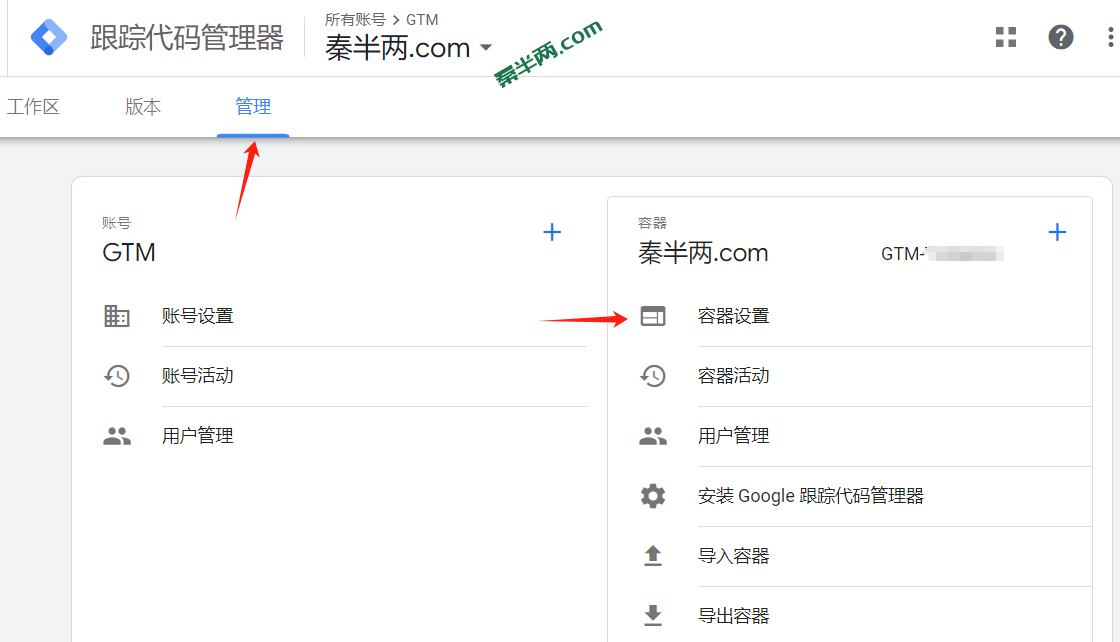
首先,启用GTM中的 用户意见征求概览 功能。路径:管理 - 容器设置 。

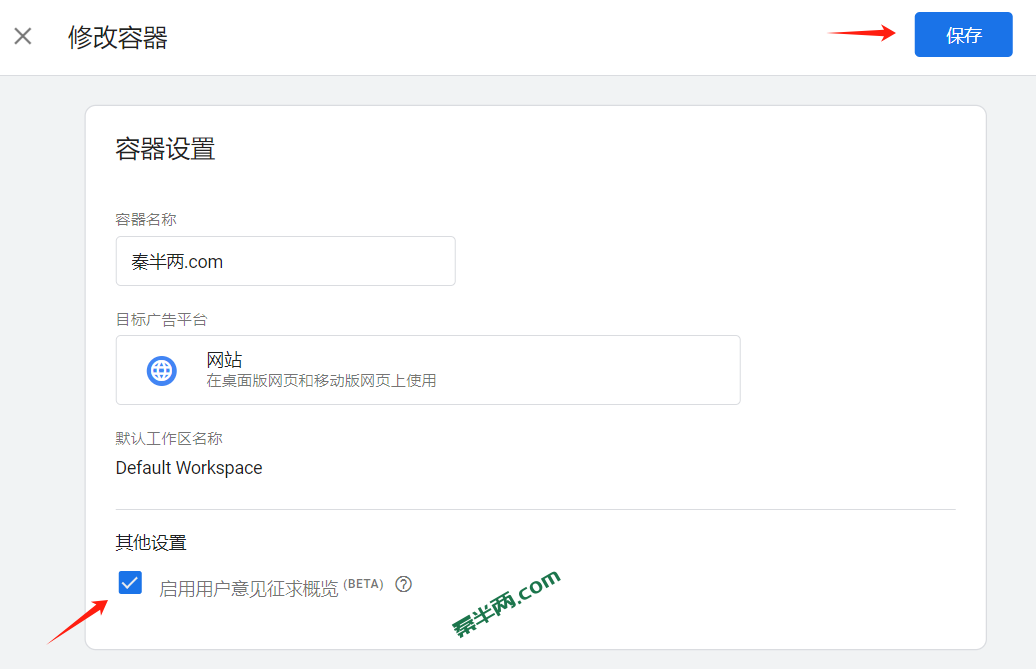
勾选“启用用户意见征求概览”并保存。

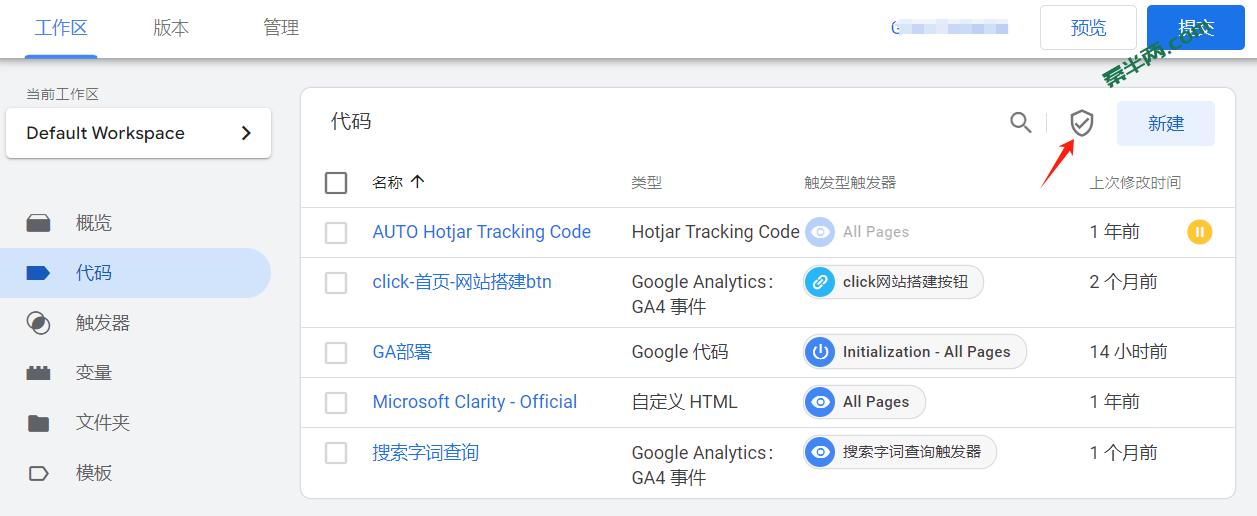
然后,代码界面右上角会出现一个额外的盾牌图标。点击这个图标,进入管理页面。

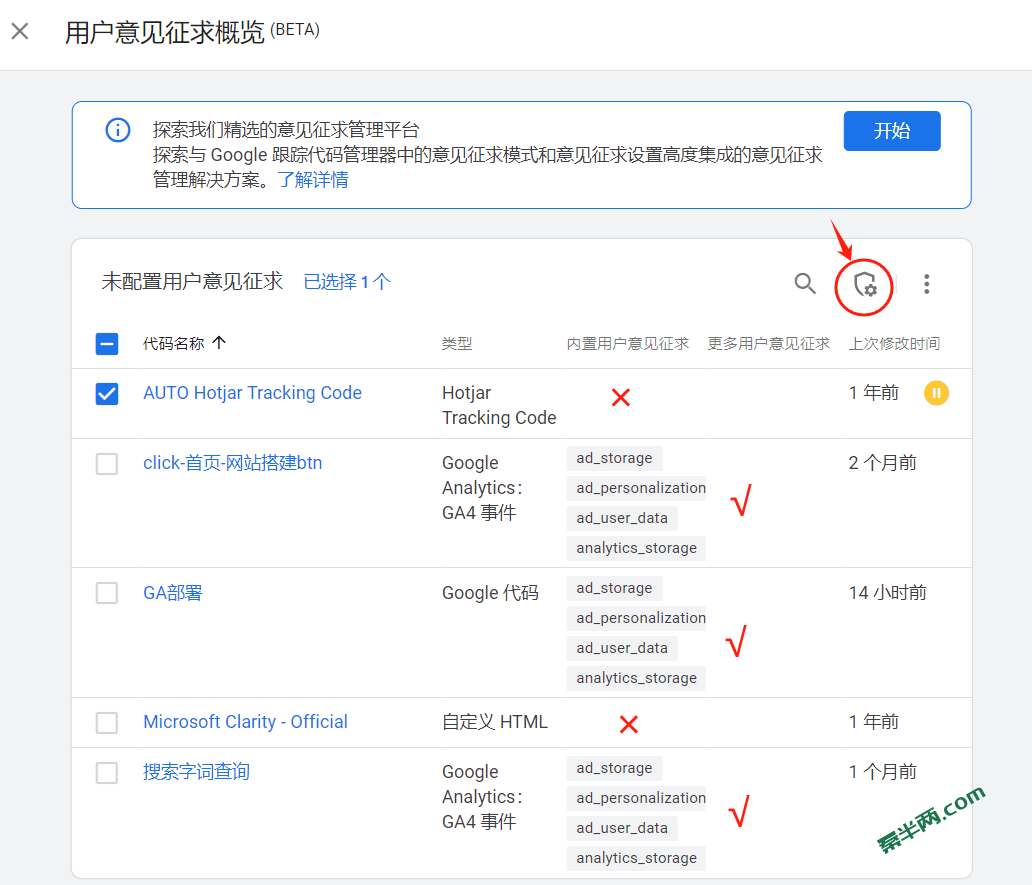
页面中是一个代码列表,需要我们分别设置。以下图为例:
内置用户意见征求 这列有默认值的都是谷歌的代码,我们不需要任何操作,或者在待会儿勾选设置的时候改为“不需要额外的用户同意”也行;
列表中的第1个Hotjar和第4个Clarity代码则是上文提到的第三方tags,需要单独进行设置。勾选代码,再点击新出现的小盾牌设置标志。

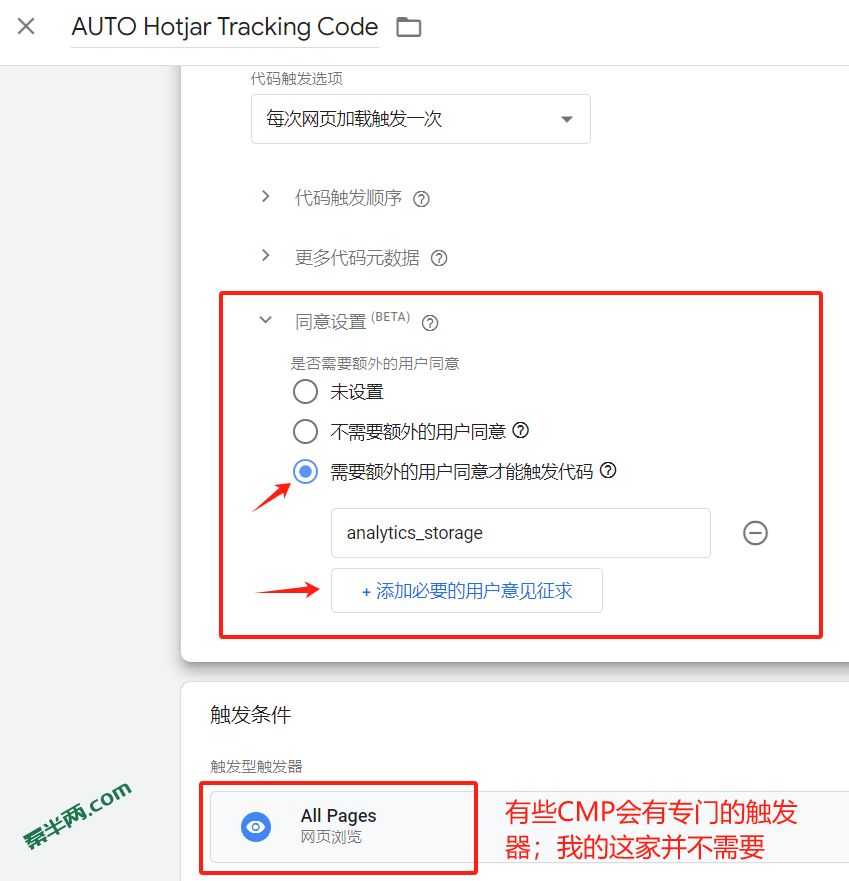
设置额外的用户同意和触发器。点击 同意设置 - 需要额外的用户同意才能触发代码 - 添加必要的用户意见征求 ,添加额外的意见征求模式参数——只有当访客同意granted这个参数后,才能触发tag。因为示例是Hotjar代码,只是用来分析数据的,所以我只添加了analytics_storage这个参数。有些CMP服务商提供了专门的触发器,则需要将触发器改为指定的;我的这个CMP并不需要,所以保持原样就行。
7个意见征求模式参数分别是:ad_storage、ad_user_data、ad_personalization、analytics_storage、functionality_storage、personalization_storage、security_storage 。具体含义详见https://support.google.com/tagmanager/answer/13802165?hl=zh-Hans 。

保存即可。
然后再到Tag Assistant中预览测试上述Tag是否只在analytics_storage被granted时触发。没问题后提交发布即可。
挽救失误——回退版本
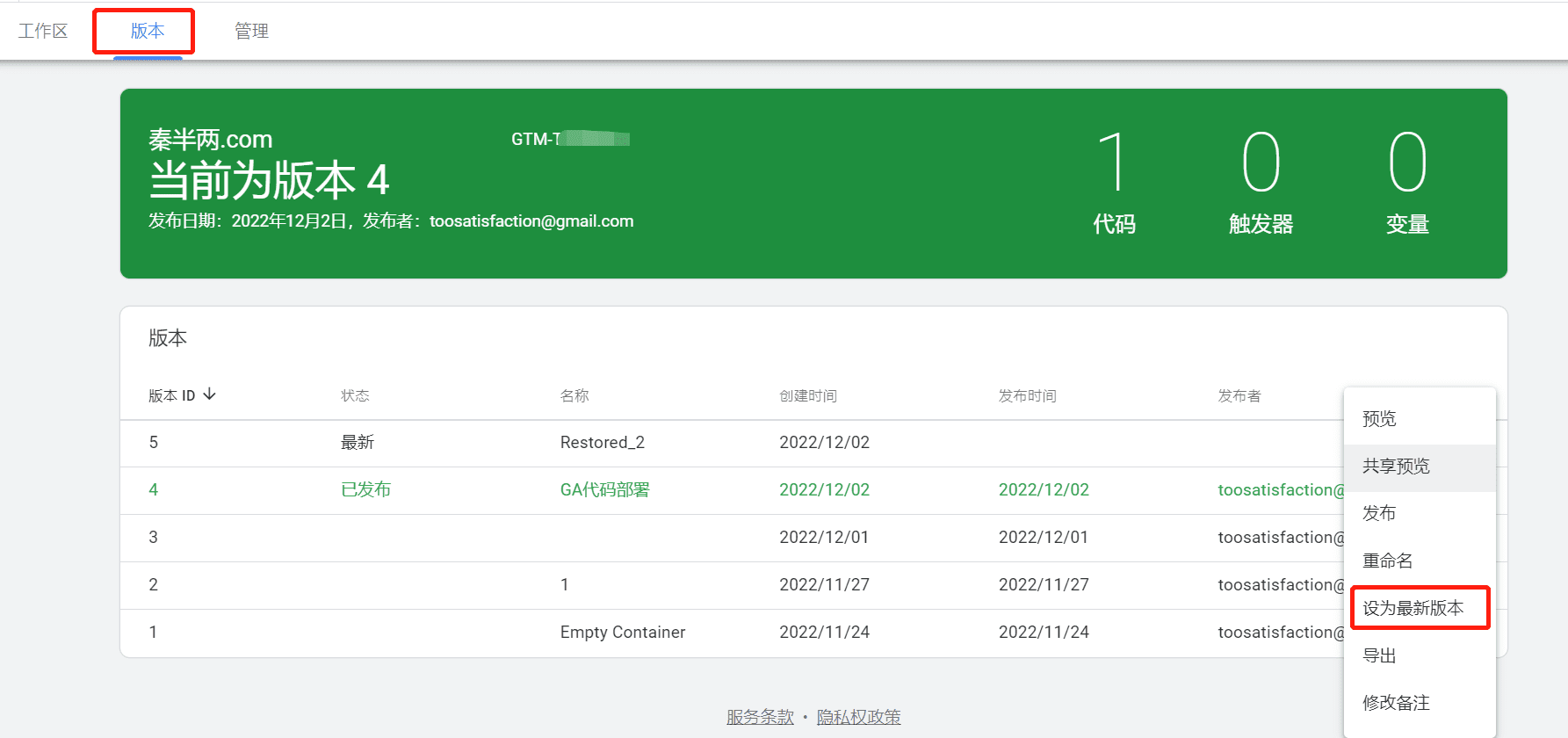
有时候可能由于我们操作失误,导致错误的设置被发布,那还有没有挽救的机会呢?当然,我们在版本里面,点击以前版本右侧的三个省略号符号,菜单项中有设为最新版本的功能。这样就能回档到之前版本了。下图中的第一条就是我做演示的回档版本。

基础的安装部署Google Tag Manager的教程到此结束,按照我这篇文章的步骤,大家应该对GTM有了一个大体的认识,并且应该能够自己部署google ads、hotjar等常规的一些追踪代码了。








您好,用GTM4WP和site kit插件有什么区别吗?哪个更好?另外我看您网站评论没有加机器人验证,请问是如何防止垃圾留言的?
我还没试过site kit插件,不知道能否添加datalayer以实现商品事件追踪?
我这边已经用CF防火墙挡掉了一大部分机器人流量,垃圾留言很少,所以就没加任何验证。
楼主,请教怎么我到这一步没有Hotjar和Clarity项?
这是我额外添加的追踪工具的代码。你没用这些工具肯定是没有的。我都有专门写这些工具的教程,锚链接已经添加到文章中。
老师好!我想问一下,设置转化漏斗的数据跟踪:浏览-点击-加购-发起结账-添加支付信息-购买
其中,发起结账是根据客户点击Check out按钮触发吗?然后点击了Check out按钮,就会跳转到添加支付信息的页面。那么添加支付信息应该设置什么页面/动作触发跟踪到这一步? 然后购买这一步是根据订单生成还是跳转到下一个界面(比如付款成功通知或者感谢通知页面)?
事件跟踪可以自己在GA或GTM中自定义设置,所以发起结账你可以自己设置为点击checkout按钮。假如使用插件的话,一般是在到达结账页面时才记录发起结账事件,购买是在到达感谢页才记录。可以查看我的这篇使用插件追踪的文章:https://xn--5hq58jg23b.com/ga4%E8%BF%BD%E8%B8%AAwoocommerce%E8%BD%AC%E5%8C%96%E6%95%B0%E6%8D%AE/