你是否想要知道用户在我们网站上浏览了哪些页面,他们对页面上的哪部分内容最感兴趣,点击路径又是怎么样的?来来来,Hotjar这款神器能满足你所有的需求。
什么是Hotjar?
Hotjar是一款能够记录访客在网站上的所有访问行为并以视频、热力图等形式展示记录结果的追踪工具。它具有行为记录、热力图、趋势分析、反馈、问卷调查、互动等功能。
我对它的评价——简单却强大。
Hotjar的优点
好处1:了解用户在我们网站的浏览路径,找出存在共同特征的浏览行为,针对该行为对网站进行优化。
我们可以使用录屏功能,观看用户的访问视频,了解他们在抵达我们的网站后对哪些内容感兴趣,会浏览哪些内容。那我们或许可以为这些内容设置更醒目的入口、提高页面设计质量。
好处2:了解用户在重点页面(比如首页、着陆页等)的互动,改进网页的UI设计和交互体验。
这个主要通过热力图功能查看,在图上找出用户最感兴趣的内容。在看热力图的时候不妨思考一些问题:能促成转化的关键内容的曝光度是否足够?用户的浏览深度是否符合我们的预期?用户的点击行为是否与我们的预期相符?是否有元素让用户产生了疑惑并妨碍了下一步点击行动?是否需要更换更具吸引力的图片或布局?是否需要添加按钮或CTA号召性文字来引导用户?……
好处3:找出网站上的错误。
对于小团队,可能网站设计、搭建、文案、运营都归一个人负责(就比如我),那我们必然没有精力在每个环节都做到100%完美,不可能所有改动都会去复核。那这时观看用户录屏其实也可以当成是debug的过程。跟随用户的浏览行为,我们也许能发现一些平常注意不到的错误。我之前就在看视频的过程中找到好几个错误:单词拼写错误、Chinglish、mini cart币种缓存错误等。
好处4:收集客户的反馈/对我们关心的问题进行问卷调查。
很明显,这用到了feedback和Surveys两个功能。用户的直接反馈是我们改进产品最重要的信息来源,对于网站也是如此。我们可以在调查问卷中放入诸如用户在浏览时是否产生任何疑问、他们最感兴趣的产品、最关心的因素或是网站做得不到位的地方等的问题,在收集到足够多的反馈并加以修正后,我们网站/产品的品质必将提升一大截。
我个人使用hotjar最重视的是录屏(行为记录)和热力图功能。其他的诸如反馈功能、问卷调查功能其实通过表单插件+popup也能完成,算是锦上添花吧。
注册Hotjar & 安装代码
第一步:
打开官网:https://www.hotjar.com/,选择邮箱或谷歌账号中的一种方式注册。我选择start free with Google。
第二步:
填写任意组织名称,选择组织人数,选择职位信息,然后选择 Skip 跳过后面两个设置环节,直接来到填写网站的环节。

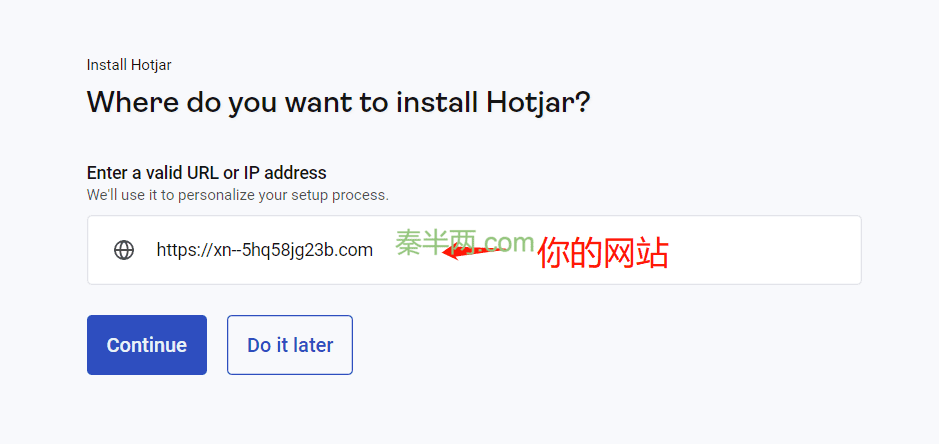
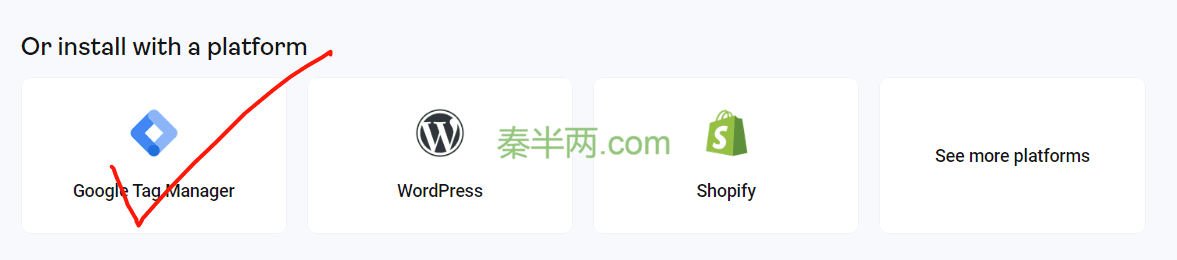
第三步:
系统会自动扫描咱们的网站,然后给出几种安装方式。和我其他文章中推荐的方式一样,咱们选择使用Google Tag Manager安装。

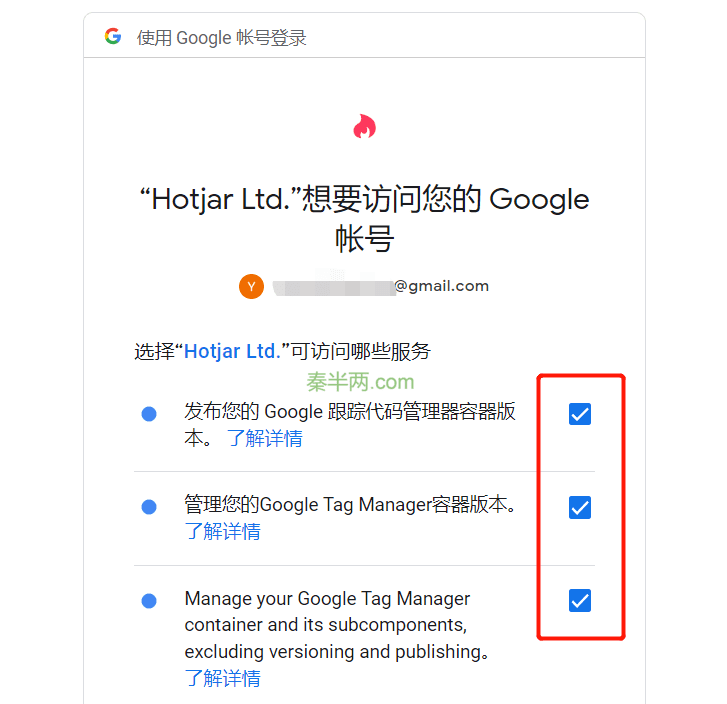
第四步:
关联Hotjar与谷歌GTM,勾选全部复选框。

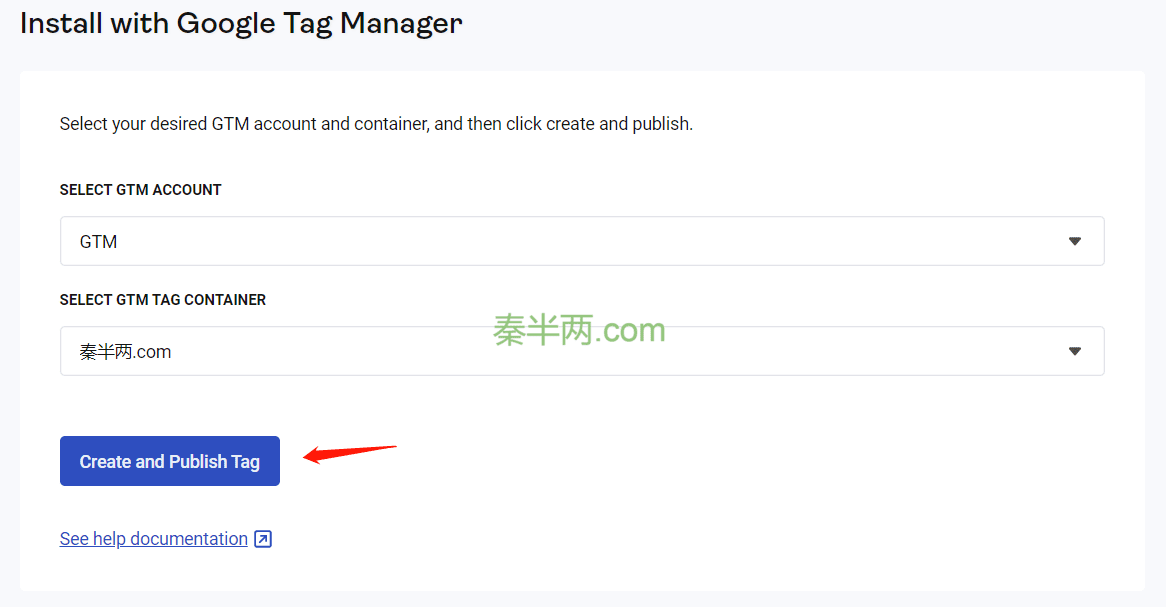
第五步:
选择需要关联的GTM账号和容器,完成hotjar代码自动创建。

第六步:
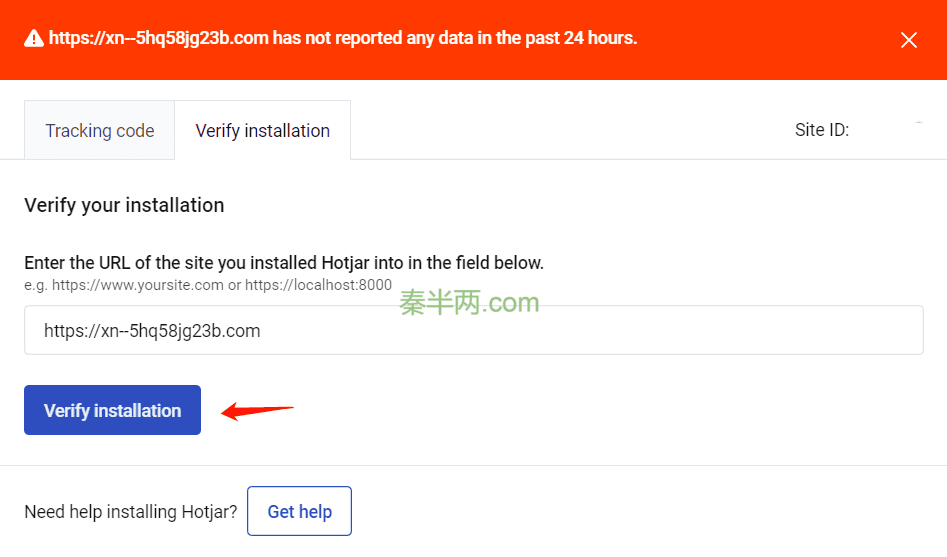
验证代码是否正确安装。

或者咱们可以打开GTM,我们会发现Hotjar已经帮我创建了名为“AUTO Hotjar Tracking Code”的代码。
设置Hotjar
第一步:
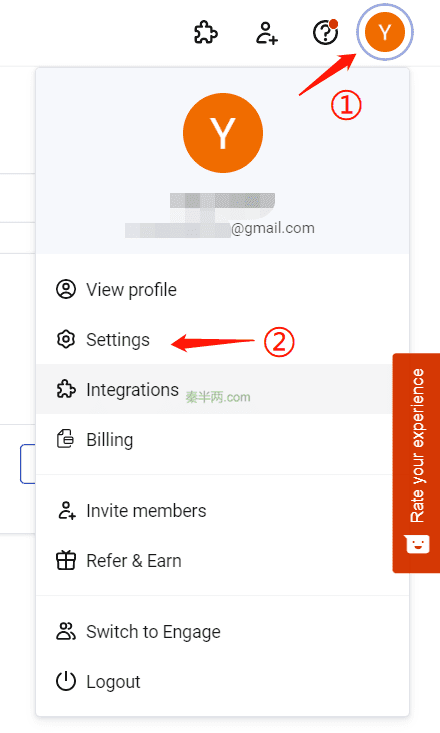
点击Hotjar后台界面右上角的账号头像,点击 Settings 。

第二步:
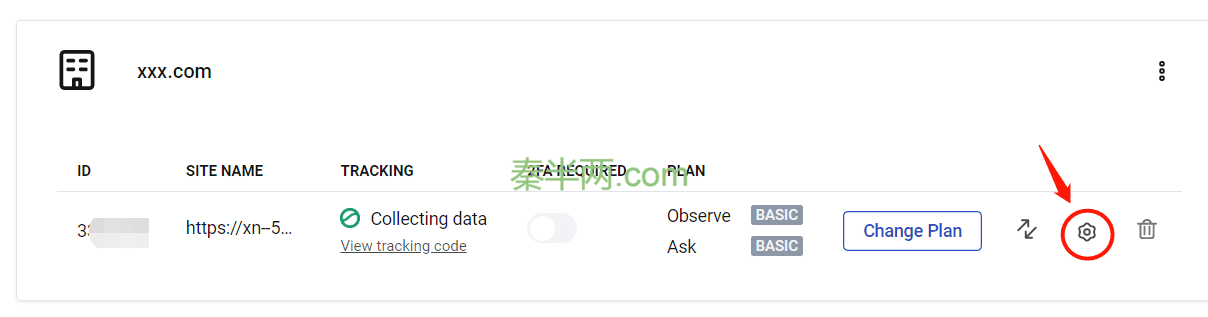
点击 ⚙ 符号进入设置界面。

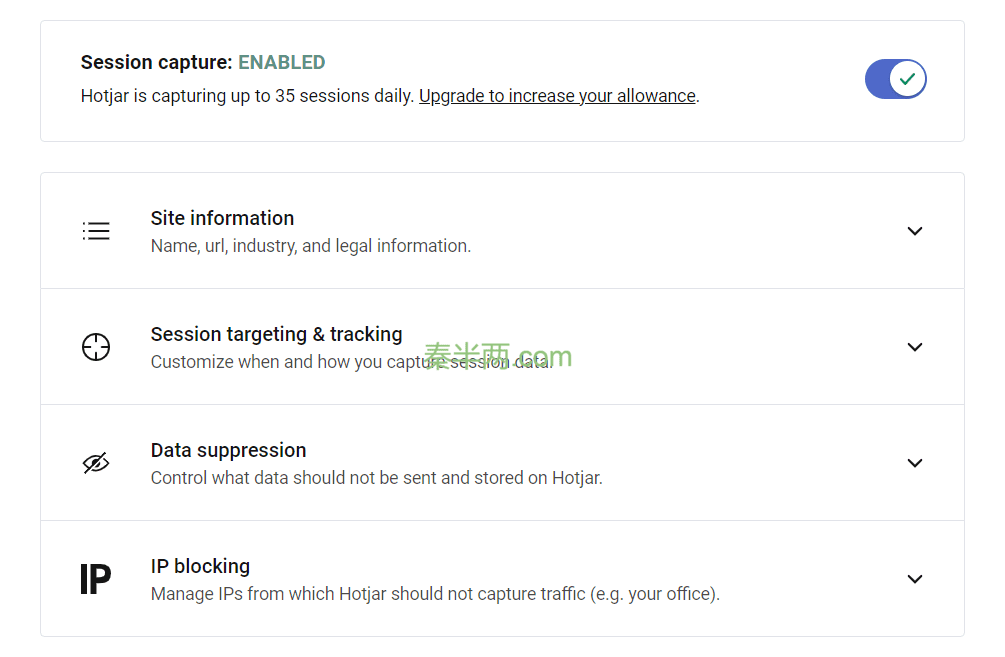
设置界面一览:

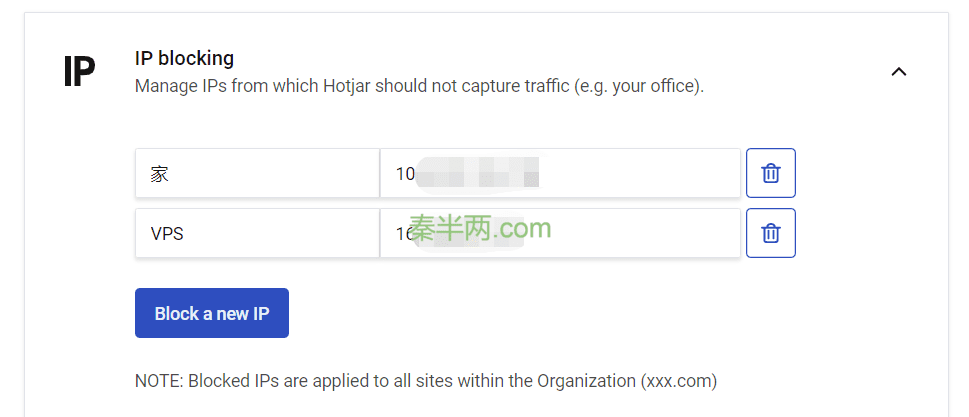
排除内部IP
和GA4的设置一样,我们也要在Hotjar中排除咱们自己的IP,毕竟我们产生的数据没有半点价值。所以在 IP blocking 中排除掉我们的IP。

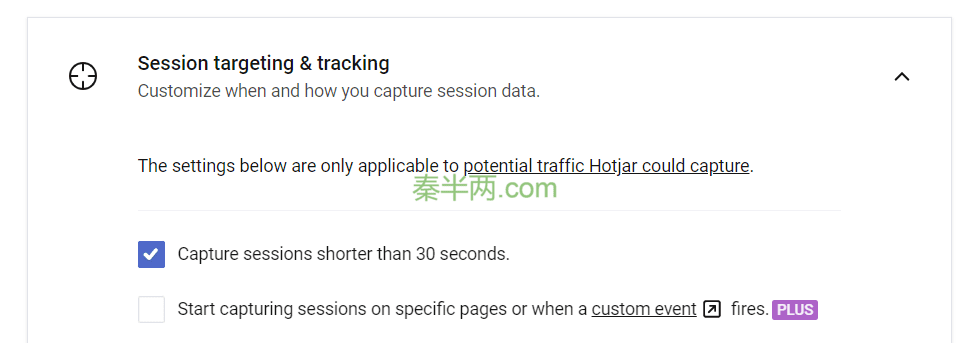
设定录屏留存的条件
我们可以设置是否在记录中保存30秒以下的访客浏览视频。这一项大家根据自己网站的情况决定,建议初期勾选,能够比较全面地了解情况。
PS:下面的收费设置项(在特定页面或事件下开始抓取),其实是可以在GTM里面进行设置的。

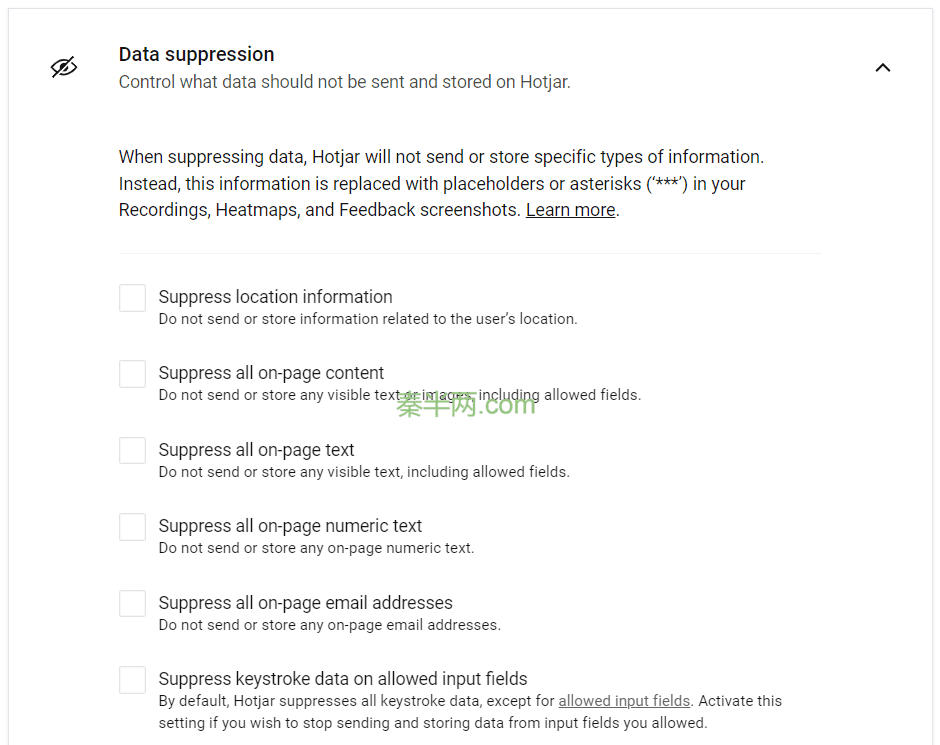
设定录屏需屏蔽的内容
默认是不显示页面上的数字和邮箱地址的,我个人选择显示全部内容。所以将Data suppression下的勾全部去掉。
勾选最底下的那项可以显示访客在某些可输入框中键入的内容,但是需要在<input>标签内添加data-hj-allow属性;当然,信用卡等敏感信息肯定是不会显示的。

Hotjar功能介绍
录屏(Recordings)
它能够对网站访客(桌面端+移动端)的所有浏览行为(鼠标移动、页面滚动、点击、文字输入)进行记录,供我们以视频形式回放查看——相当于对访客在我们网站上的访问行为进行了录屏。
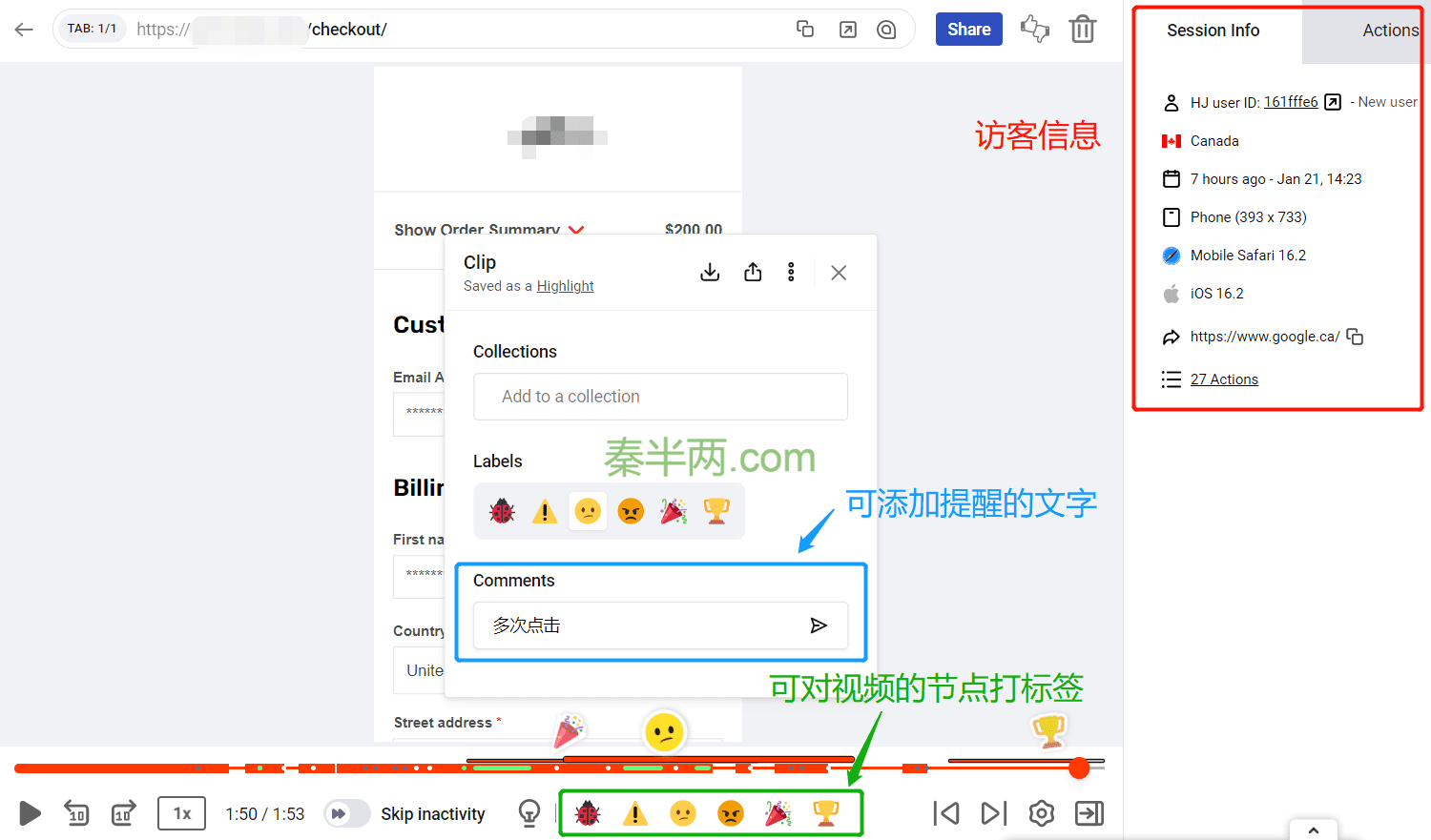
每条记录都能显示访问的时间、国家、时长、页面数、设备信息、着陆页、退出页面等信息。

点击每条记录左侧的 ▶Play 按钮,可查看每次的浏览记录回放。在观看过程中可以对某些重要的时间点打标签,并写上想法。

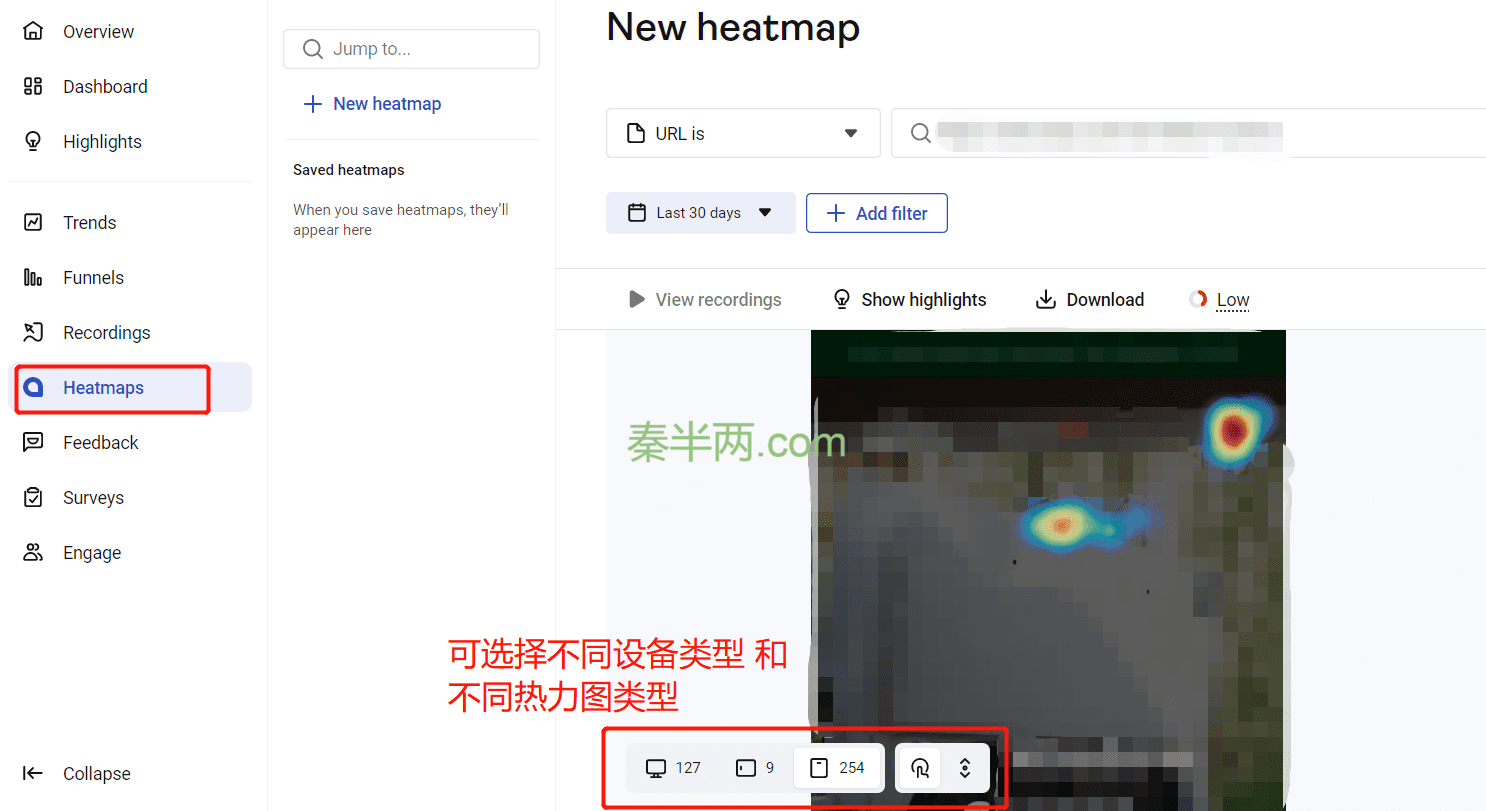
热力图(Heatmaps)
它能够根据积累的行为记录,生成3种类型的热力图。分别是:点击热力图(桌面端、移动端))、鼠标停放热力图(桌面端)、滚动热力图(桌面端、移动端)。
我们可通过url查看各个页面的热力图。

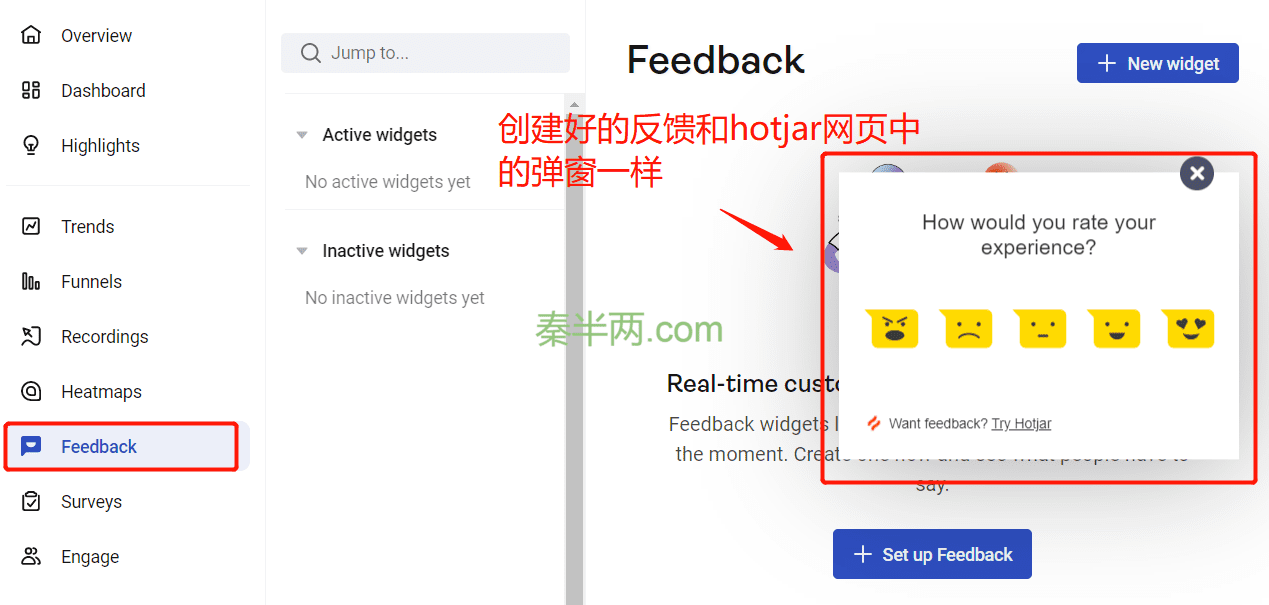
反馈(Feedback)
我们可以创建反馈打分弹窗,访客能够在弹出框中向我们发送评价意见。形式和Hotjar网页右侧角标是一样的。反馈结果最终会汇集在Hotjar中。

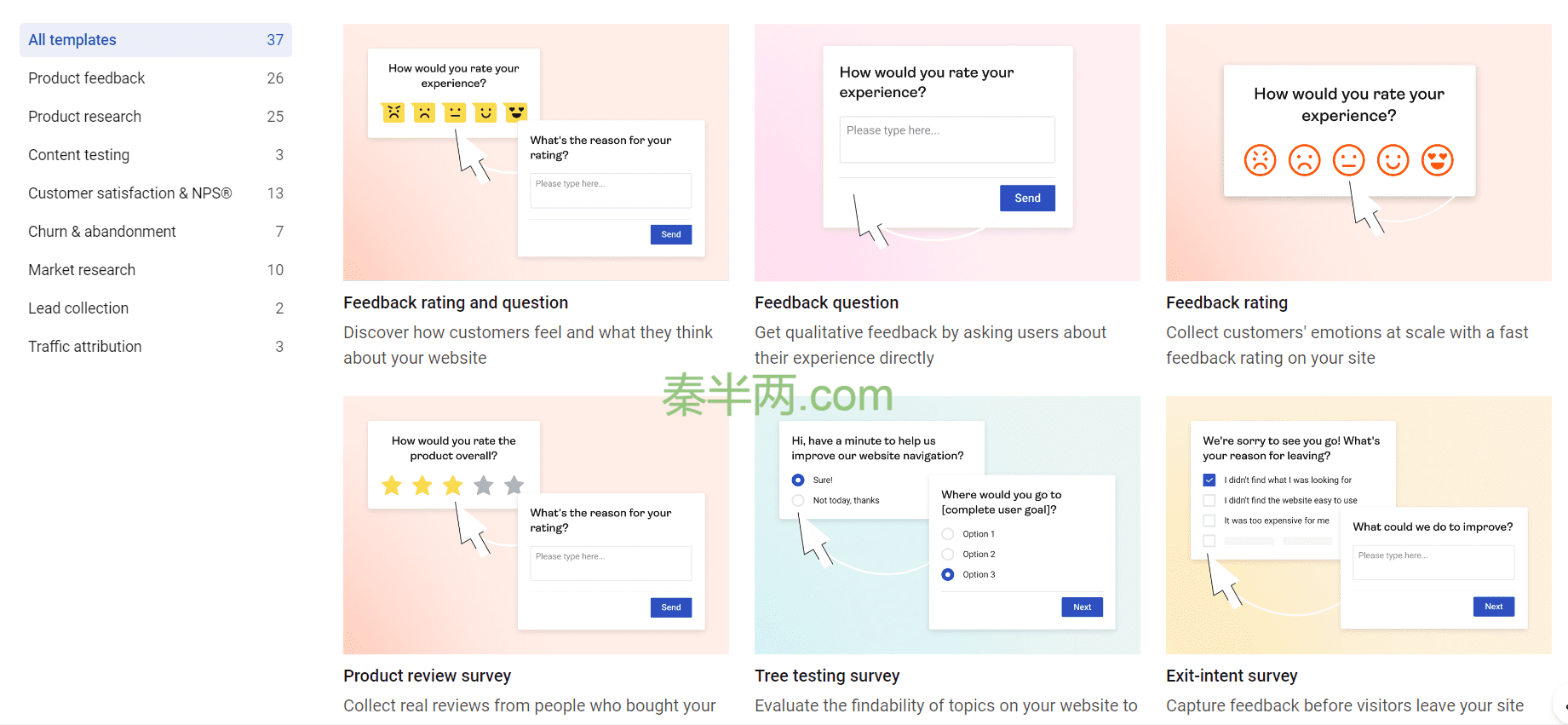
调查问卷(Surveys)
我们可以使用这个功能将我们关心的问题做成弹窗向访客进行调研。
Hotjar目前内置了37种模板,我们很容易选择到合适的模板。其实也可以在这里收集feedback,而且这个的表单功能更多。

Hotjar的缺点
①免费版数量限制:每天只能记录35条访客行为,且无法使用筛选功能;每月只能收集20条反馈和调查问卷。嗯,充钱使你变强!
②加载的JS对手机端页面加载速度影响较大。
好了,到此关于Hotjar的注册安装、设置和使用都较为详细地介绍了一遍,相信大家通过这篇文章对Hotjar也比较了解了,不如尽快为你的网站配置一个试试,肯定会有不小的收获!
另外,你也许觉得免费版Hotjar的录屏数量不够,那么不妨来看看不限次数的微软Clarity!