Bricks可以自由制作任意布局的页眉,而无需再局限于成品主题提供的那些格式固定、不易设置的页眉。本篇教程就来手把手教大家如何制作页眉。当然,制作页脚的方法也是一样的。
制作页眉
当前mobile menu和mega menu都尚未推出(2022年底前会出来),先按以下步骤制作页眉,待功能更新后,我会更新最新的教程。
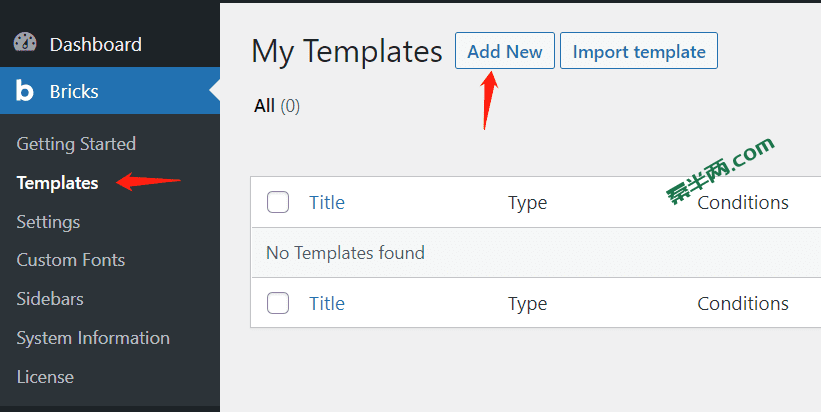
1.点击wordpress后台面板的 Templates ,选择 Add New 。

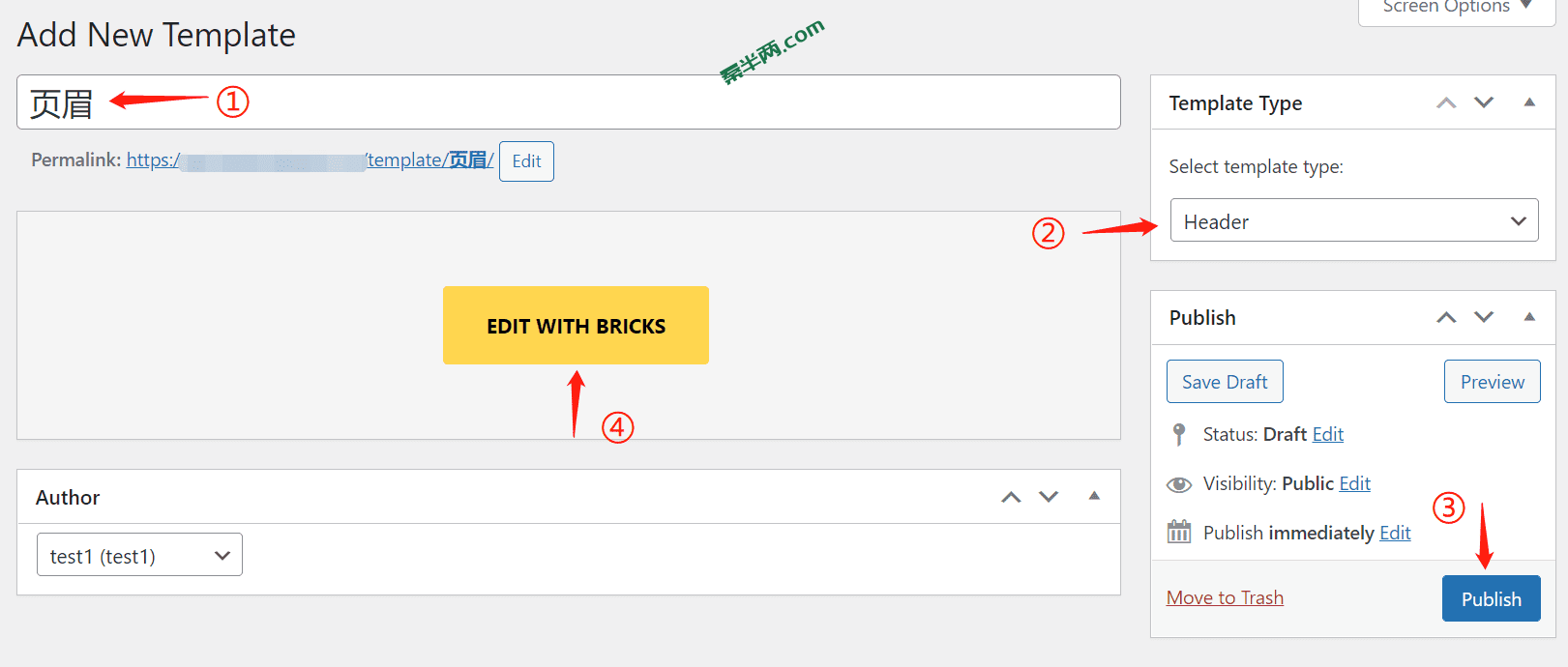
2.按照下图顺序依次设置。模板类型选择 Header 。

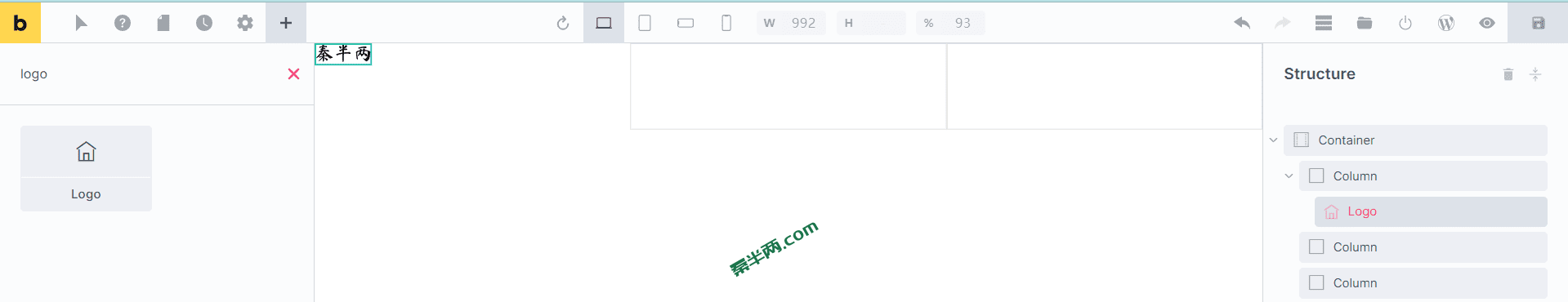
3.按照你喜欢的样式设定容器的数量和宽高(此处我选择的是3等分布局)。
桌面端页眉设置
4.添加Logo:从小部件面板中搜索 Logo小部件,添加到最左边的容器中。调整logo元素的宽、高,设置logo指向的页面。并调整logo的Container和Block容器,将logo居中。


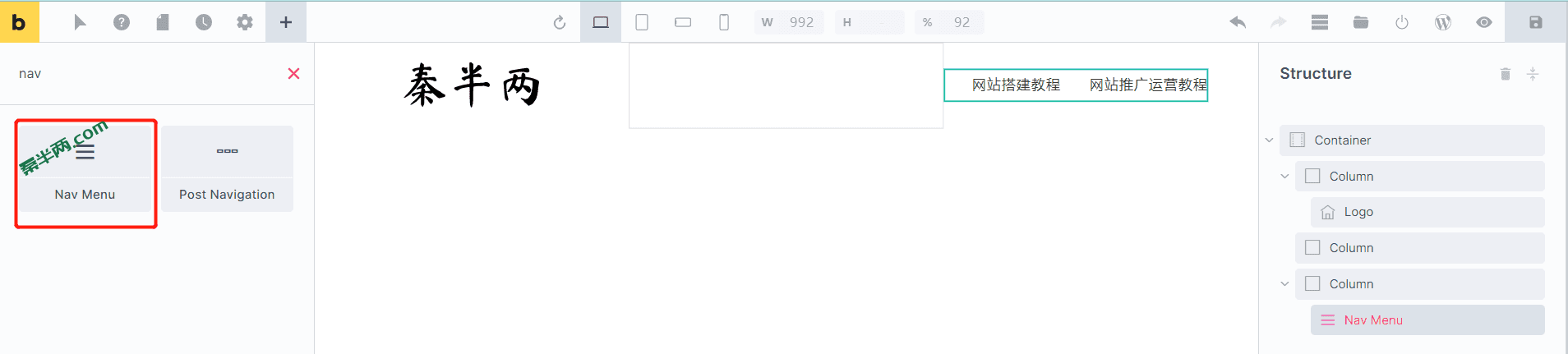
5.添加菜单:在小部件面板上搜索 nav menu,放入到容器中。并调整菜单的样式。

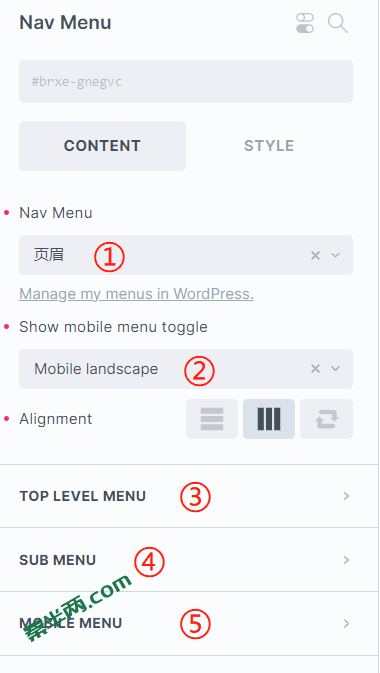
说说nav menu的设置:

①:选择预先在wordpress后台的 外观>菜单 选项中设置好的菜单。
②:菜单在哪个分辨率下以🍔形式(三条杠)显示。出于屏幕大小的考虑,建议自平板往下的分辨率使用Hamburg菜单,一般hamburg菜单都是移动端的标配。
③:桌面端一级菜单的样式设置项。
④:桌面端子菜单的样式设置项。
⑤:移动端菜单的样式设置。下面内置一级菜单、子菜单、Hamburg图标设置项。切换到移动端编辑窗口才有最佳预览效果。
移动端页眉设置
设置完桌面端的样式之后,我们还需要分别切换到平板端、手机端的编辑界面,分别调整,将所有用户分辨率下的布局调整到最佳效果。
假如切换到手机端后,页眉呈纵向排布(我们实际想要的是横向)。这时我们只需选择Container容器,将 Flex wrap 选项 改为选择 no wrap 即可,菜单就变为横向排布了。
固定页眉
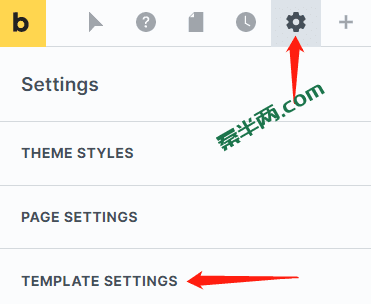
1.点击顶部的设置进入 模板设置

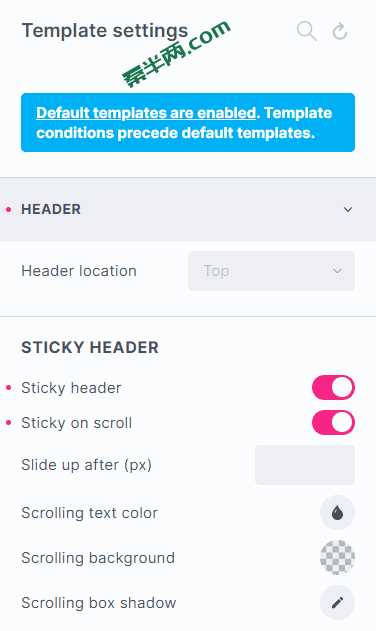
2.打开 Header > Sticky Header & Sticky on scroll ,就完成了固定页眉 。下面的是固定页眉时的具体参数设置,自行设定即可。

制作页脚
方法与制作页眉相同,都是按照自己喜欢的布局形式摆放容器,再放入多个nav小部件,选择对应的菜单。只不过一开始建立模板时,模板类型选择 Footer 即可。
如何应用页眉、页脚
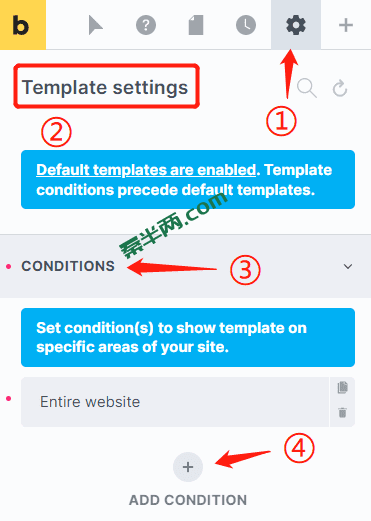
进入 Template settings > Conditions ,选择要应用该页眉/页脚的页面。我们可以全站显示相同的页眉、页脚,也可以每个网页各不相同~

小结
通过这篇文章,大家应该都掌握了制作普通页眉、页脚的方法。当然不久之后bricks还会发布mega菜单和移动菜单,我也会在之后进行更新。
爱惜
我想问一下
1.如何pc端和手机端如何使用不同的logo图片?
2.pc端和手机端能否显示不同的顺序。例如pc端是logo,菜单,搜索框。手机端是logo,搜索框,菜单。在手机端菜单会变成三道线,如果能把搜索框放中间会更好一点。
这两个问题难度有点大。
秦半两
都可以实现的。
1.添加两个logo:在pc端和移动端用display:none分别隐藏掉不需要的logo;
2.更改order顺序。在手机端将搜索框所在的容器的order数值改成1,菜单的order数值改成2。(order在CONTENT选项卡的最底下)