在woocommerce教程中,我介绍了如何创建产品。woo支持的产品类型有四种,不过我们常用的只是 Simple product(简单产品)和 Variable product(变体产品)。
为防止个别刚接触电商的读者不知道啥是简单产品和变体产品,我作个简单的解释:
简单产品:一个产品页中只有一个产品;
变体产品:一个产品页中包含多个产品,比如卫衣的产品页上消费者可以加购红色、黄色、黑色等多种颜色的卫衣,这些不同颜色的卫衣便是变体,而这个卫衣产品页便称为这些变体的父体。
创建简单产品
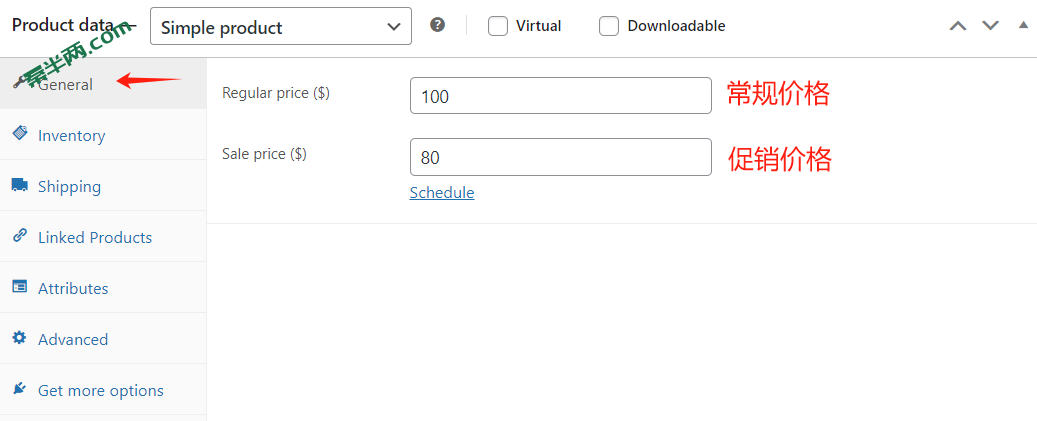
在Product data处选择默认的 Simple product 。
首先在General面板设置价格。

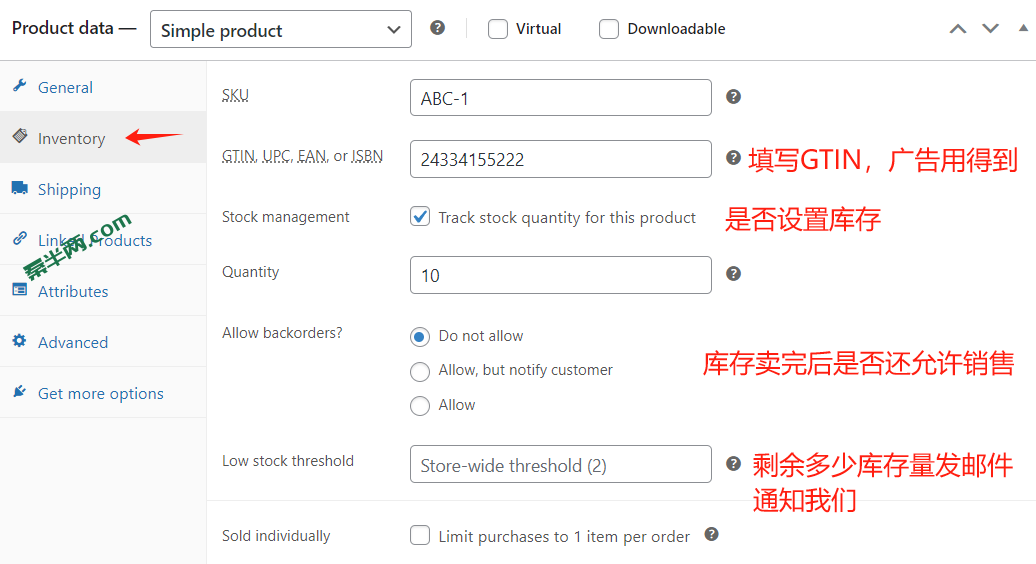
在Inventory面板设置库存。

Shipping界面可以不用管。除非你需要为这个产品单独设置运费。
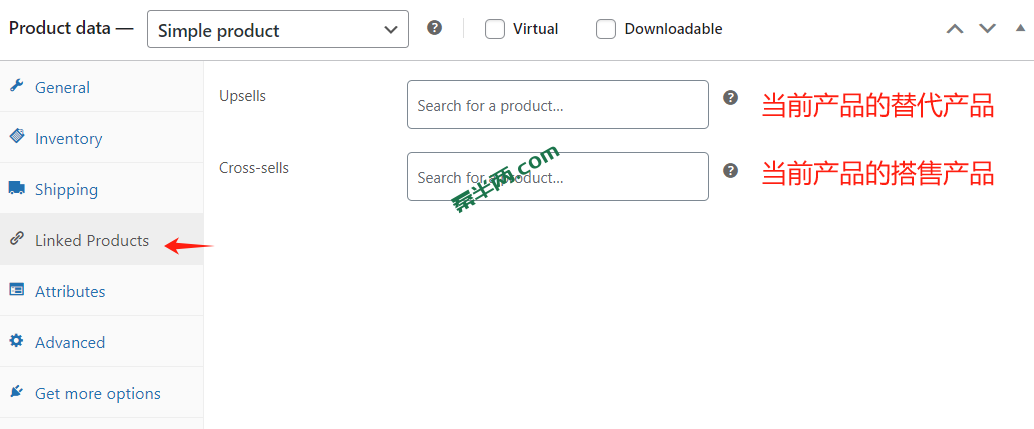
Linked Products界面设置 Upsells (替代品)和 Cross-sells (互补产品)。这个视主题的页面设计是否需要才进行设置。一般这两个字段关联的产品会出现产品页和cart页面。

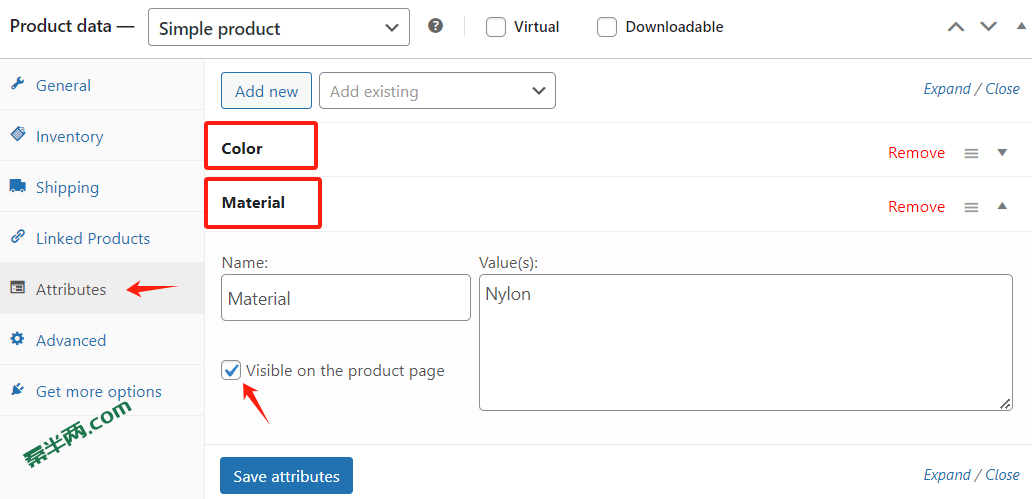
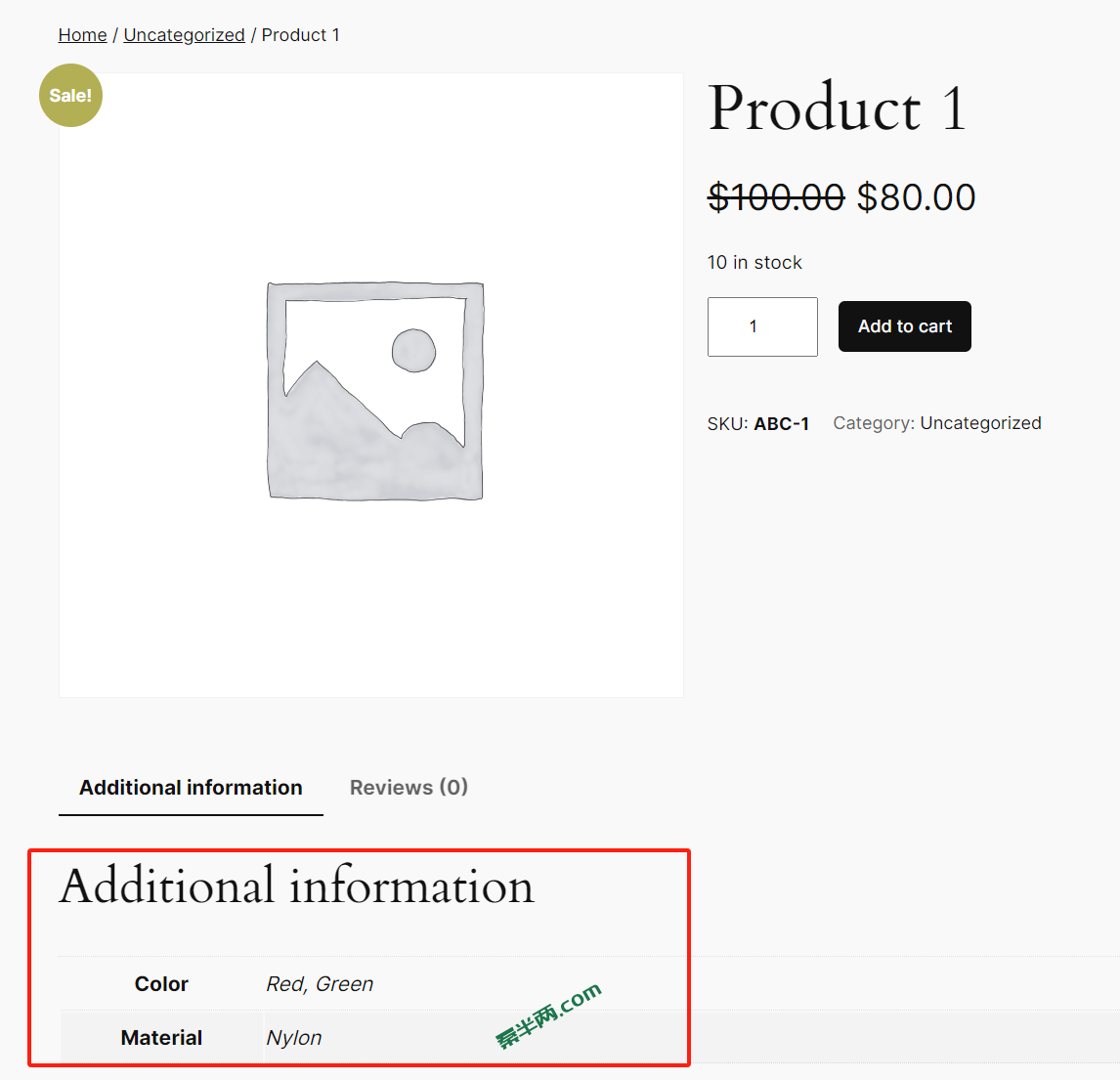
Attributes界面:对于simple product来说,这里主要是用于添加产品描述列表;而对于变体产品来说,这个界面主要用来设置不同产品变体(待会在变体产品章节再细讲)。多位于默认产品页模板的Additional information版块中,记得要勾选Visible on the product page,否则不会出现在前端页面。
顺便提醒下:这里点击save attributes按钮会直接将这个界面的数据保存到数据库的,要是单纯只是更改这部分,就无需再点一遍右上角的产品保存按钮。
如下图,我添加了Color和Material两条。

在前端产品页将会显示如下(不同的主题显示会不同):

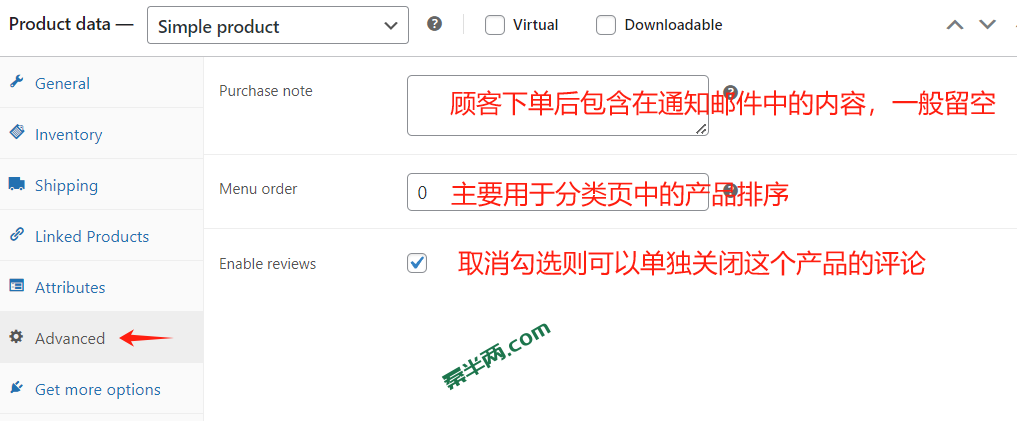
可以在Advanced界面设置一些额外的项目,不过一般不会动它。

设置完成后,别忘了点击网页右上角的保存或更新按钮。
创建变体产品
在Product data处选择默认的 Variable product 。
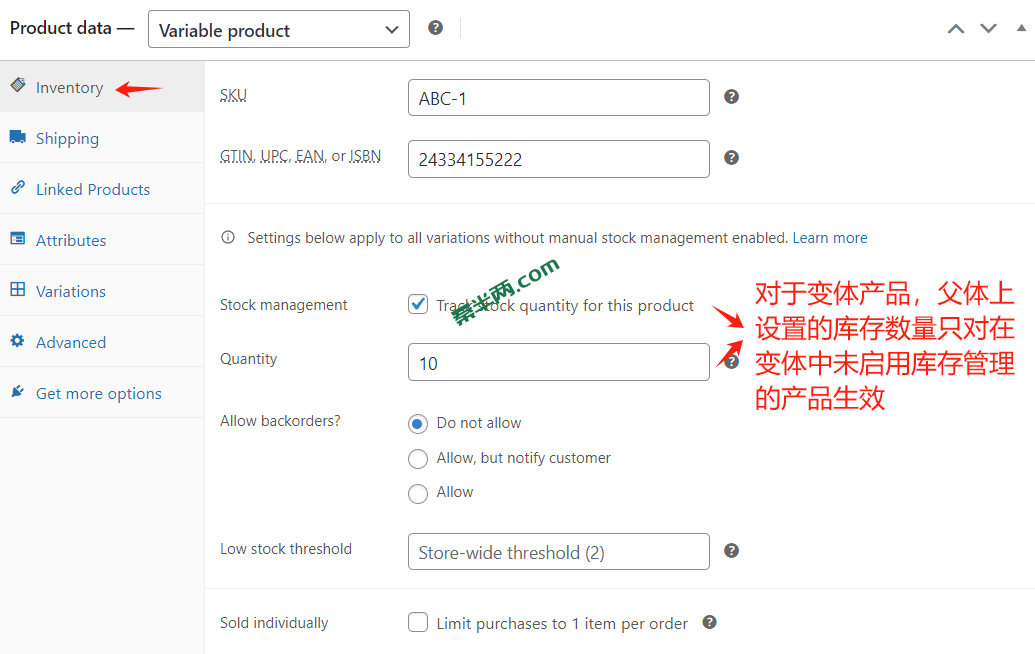
Inventory界面的设置是基于父体级别的,变体则需要单独在Variations界面设置。

Shipping和Linked Products界面与上文简单产品一致,此处省略。
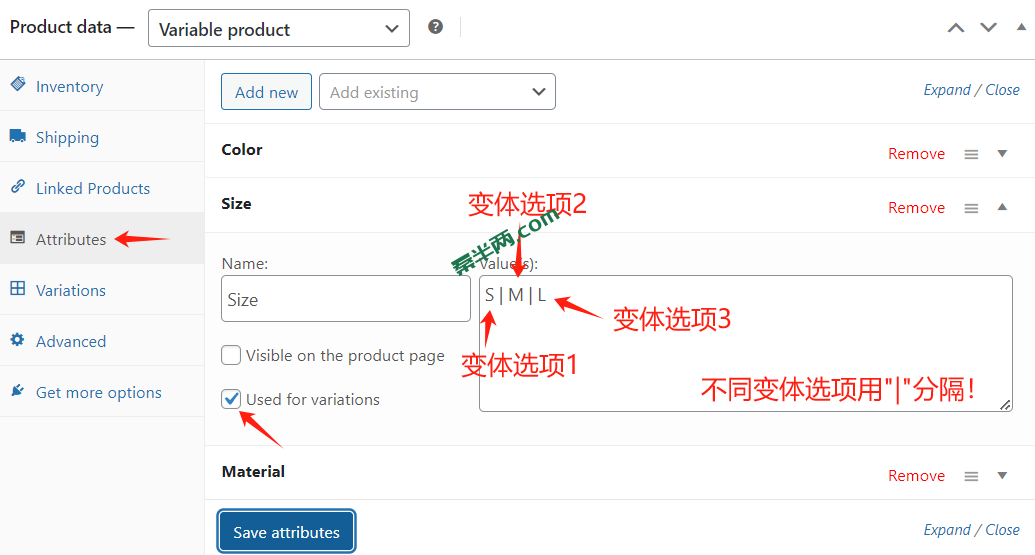
在Attributes界面,我们可以设置变体产品的选项。记得勾选 Used for variations 。要是不勾选,则和简单产品处的作用一样。
比如下图我将变体选项分为颜色和尺寸,颜色为红色与绿色,尺寸为S、M、L。不同的变体选项值之间用符号“ | ”隔开就好。

记得要点下方的Save attributes按钮保存!!!此时设置的变体选项才会生效。
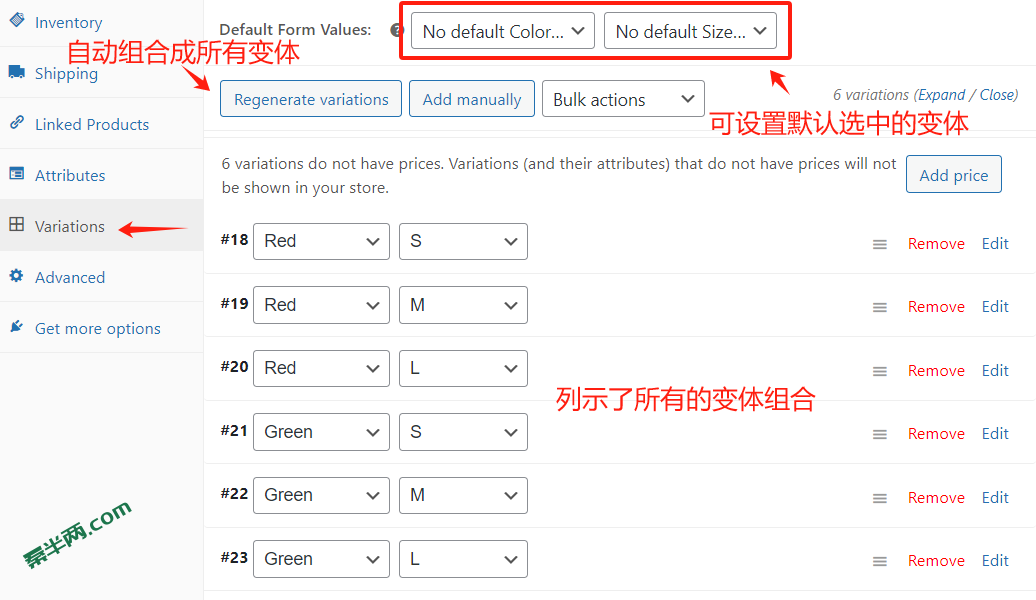
然后来到Variations界面,点击页面上的Regenerate variations按钮,将会自动帮我们生成由颜色和尺寸两个变体选项组合而成的所有变体,点右侧Remove即可删除不需要的变体。当然你也可以点Add manually按钮逐个手动添加。

Default From Values处的变体可保持默认空选项,但我建议最好还是能够设置一个默认变体,这样才能被GA电子商务事件中的view_item事件记录。查看GA4追踪WooCommerce转化数据教程。
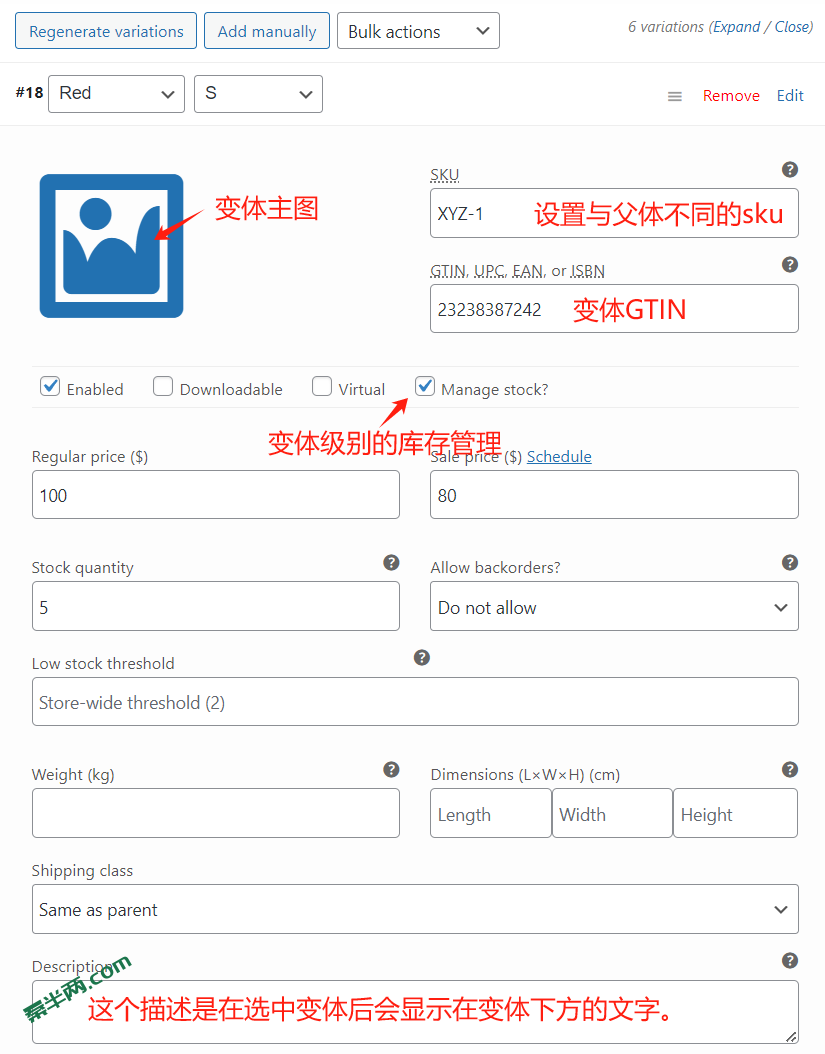
然后点击每个变体,设置SKU、价格、库存、变体图等。

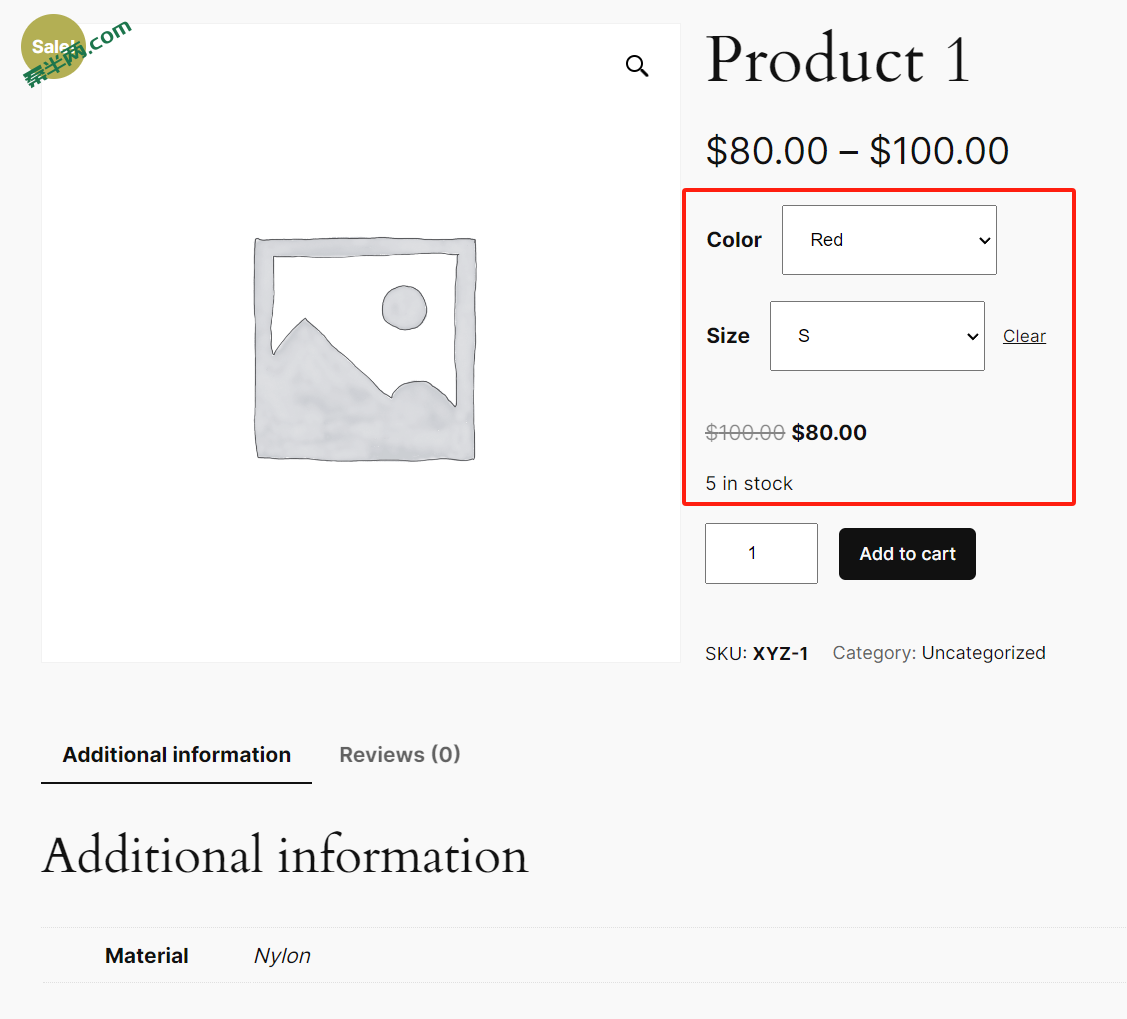
之后便能在前端产品页见到:

Advanced界面也与简单产品一致,此处省略。
通用变体属性设置
当我们的店铺销售同一类型的产品时,很多产品的变体属性可能是一致的,要是每次在增加产品的时候都重新手工添加会很麻烦。那有没有更简便的方法呢?当然有!咱们可以添加通用属性,供每个产品在需要时选择使用。
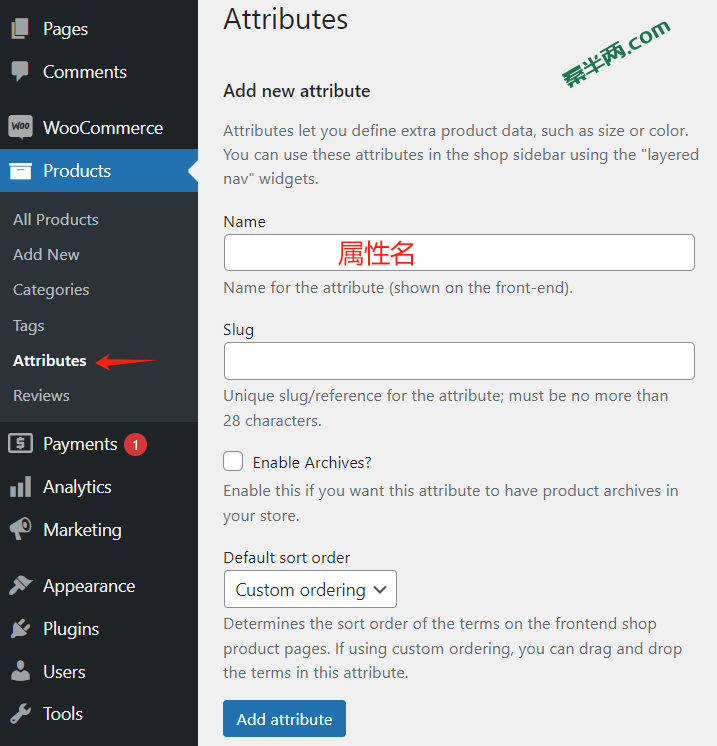
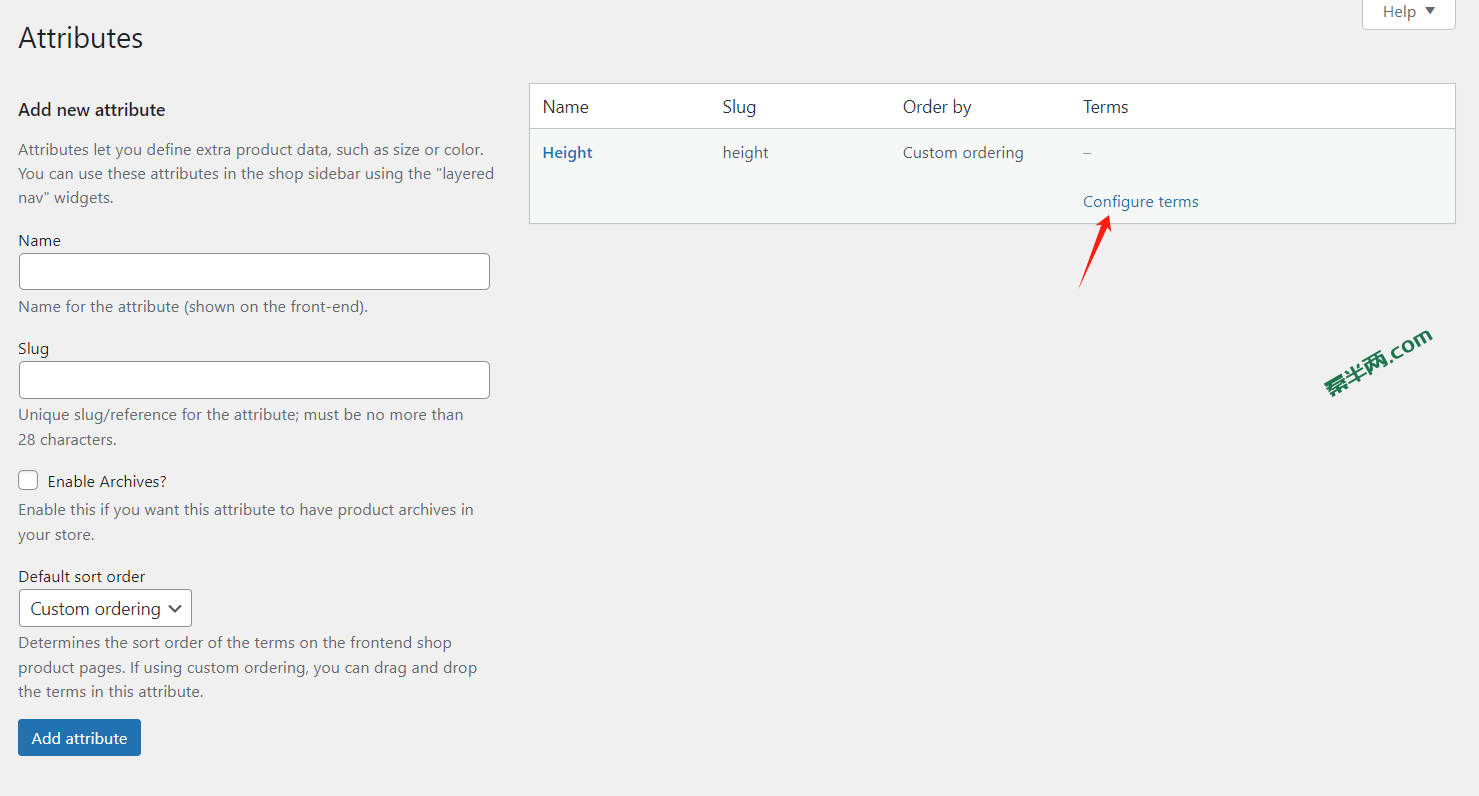
在Products - Attributes菜单中添加。

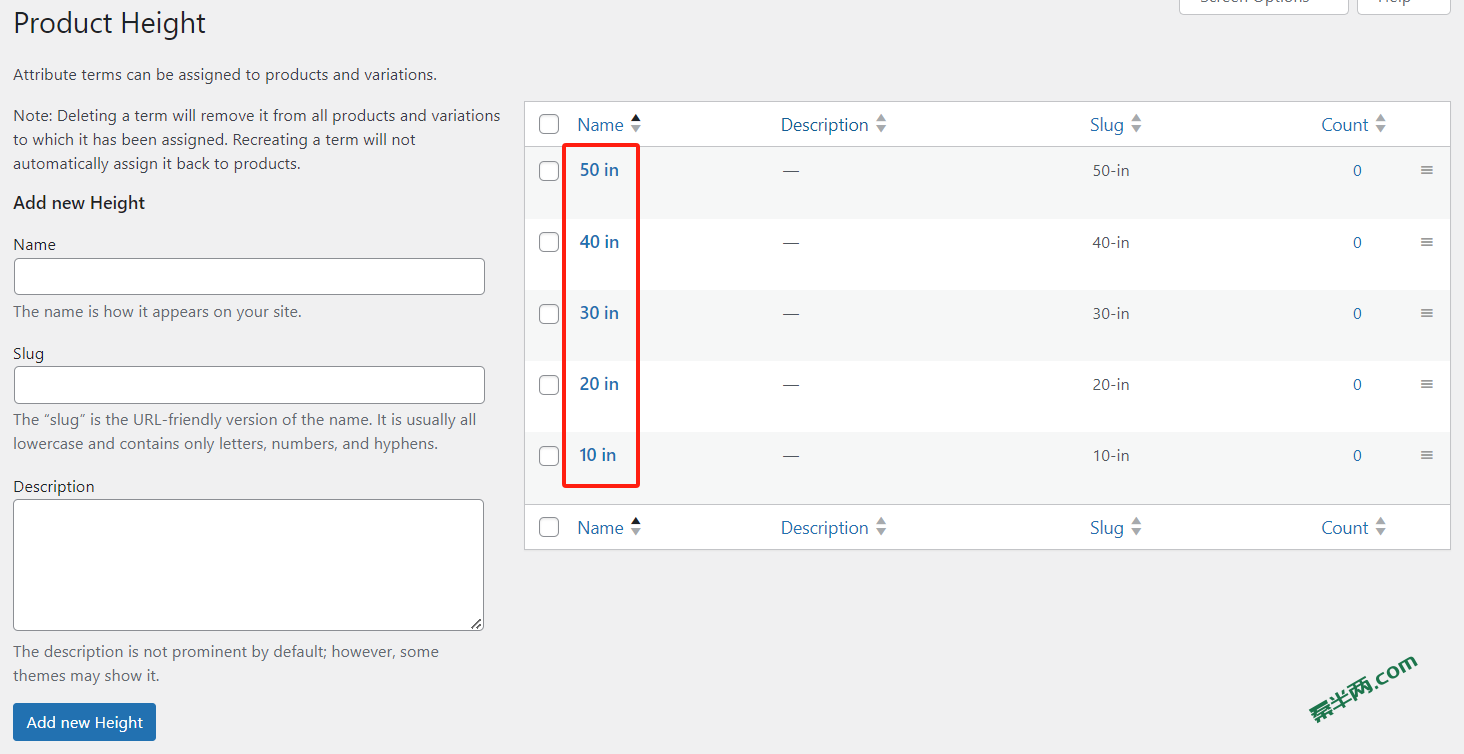
此处我添加了名为 Height 的属性。接着点击Configure terms设置属性值。

我以添加10in、20in、30in、40in、50in这5个值为例。

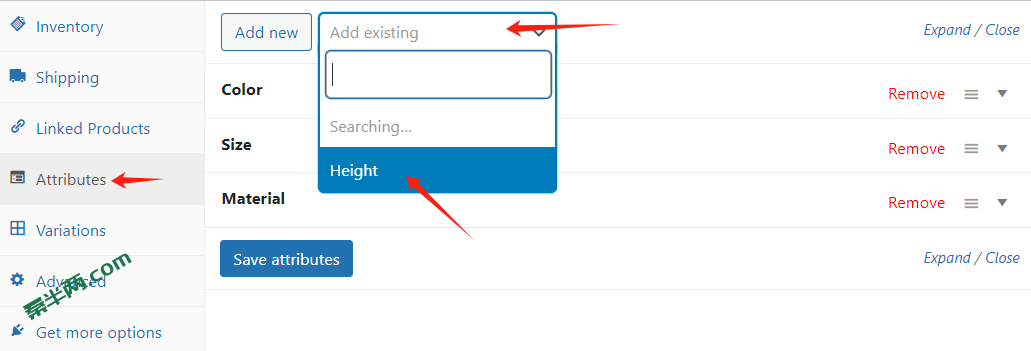
然后在产品编辑页面的Attributes界面,点击Add existing,选择下方出现的已有属性。

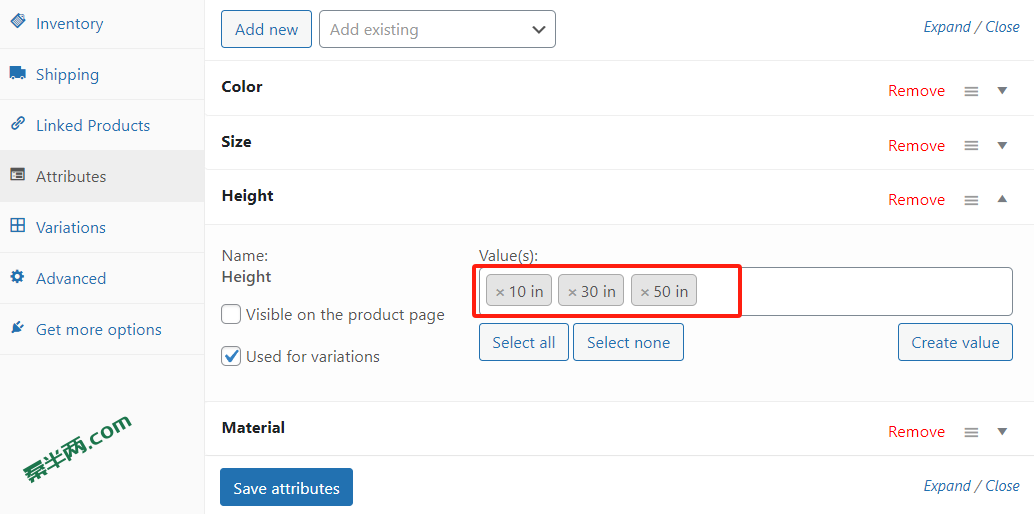
接着我们就可以从已经设定的属性值中选择几个本产品需要用到的变量值。

是不是方便了许多?
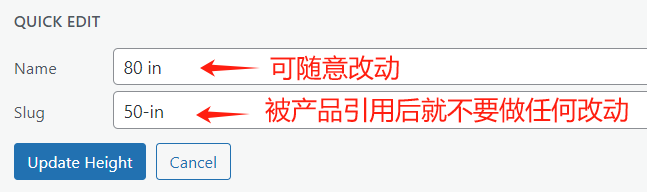
特别是当某个属性值需要在全站范围内更新时,这时只需要在全局Attributes中更改属性值的名称(slug千万别改!!)即可。那么所有变体的属性值都会随之相应改动。

好啦,关于如何创简单产品和变体产品的教程到此结束。